element-plus中Container 布局容器左右留白
index.vue代码如下:
<script lang="ts" setup>
</script>
<template>
<el-container class="layout">
<el-aside class="aside" width="200px">Aside</el-aside>
<el-container>
<el-header class="header">Header</el-header>
<el-main class="main">Main</el-main>
</el-container>
</el-container>
</template>
<style scoped>
.layout{
height: 100%;
width: 100%;
}
.aside{
background-color: lightblue;
}
.header{
background-color: lightcoral;
}
.main{
background-color: antiquewhite;
}
</style>
index.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue + TS</title>
<style>
html, body, #app{
padding: 0px;
margin: 0px;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
router中代码如下:
// 导入组件
import {createRouter,createWebHistory,RouteRecordRaw} from 'vue-router'
// 导入组件
import Index from '../layout/Index.vue'
// 创建路由匹配的数据集合 -- Array
const routes : Array<RouteRecordRaw> = [
{
path: "/",
name: 'Index',
component: Index,
},
]
// 创建一个vue-router的对象
const router = createRouter({
history: createWebHistory(),
routes,
})
// 暴露
export default router
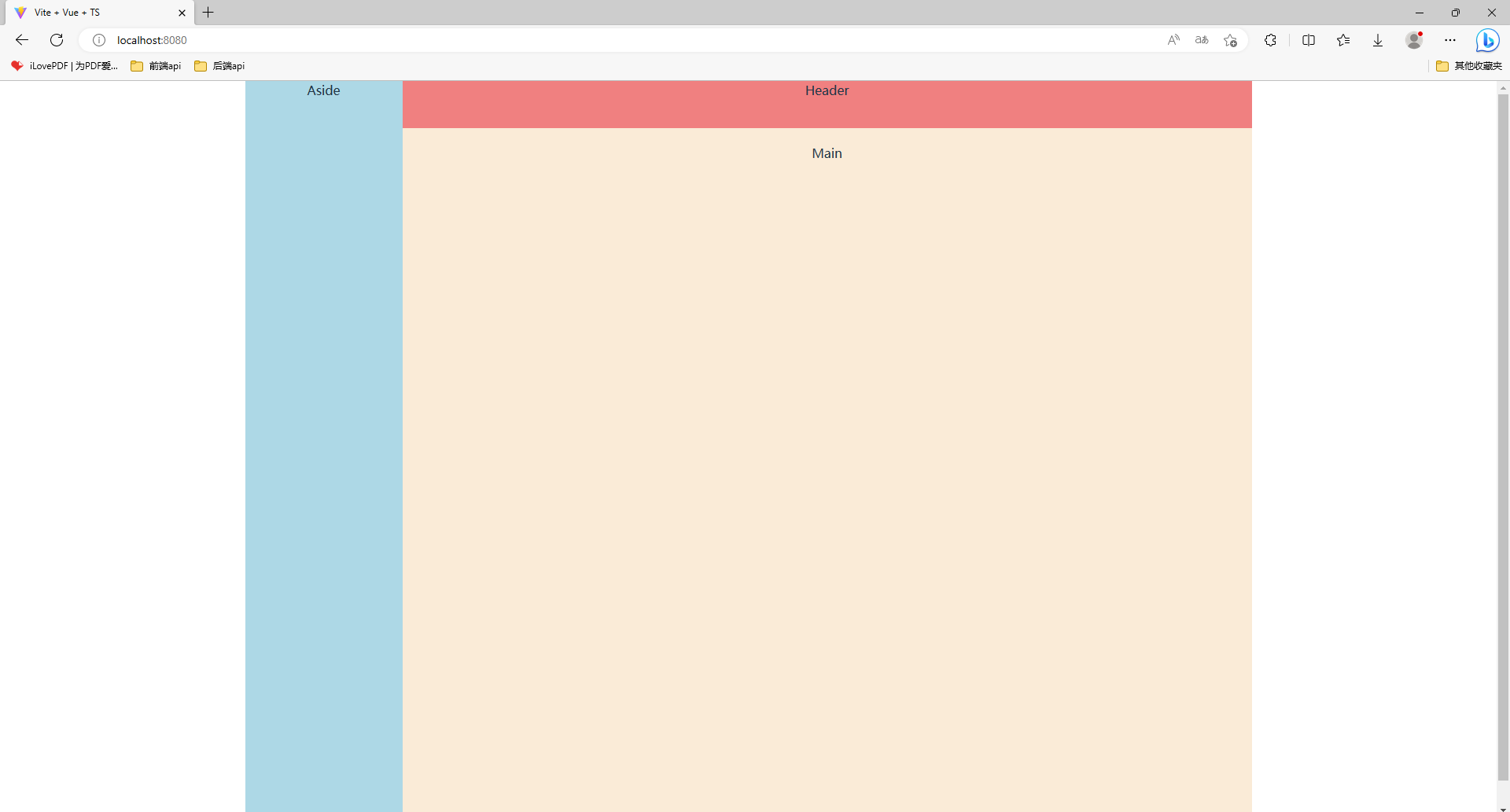
但是结果是留白

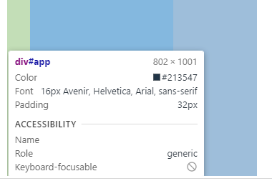
用谷歌前端工具发现几处问题:


所以将app.vue代码修改如下
<script setup lang="ts">
</script>
<template>
<router-view></router-view>
</template>
<style>
#app{
padding:0%;
max-width:100%;
}
</style>
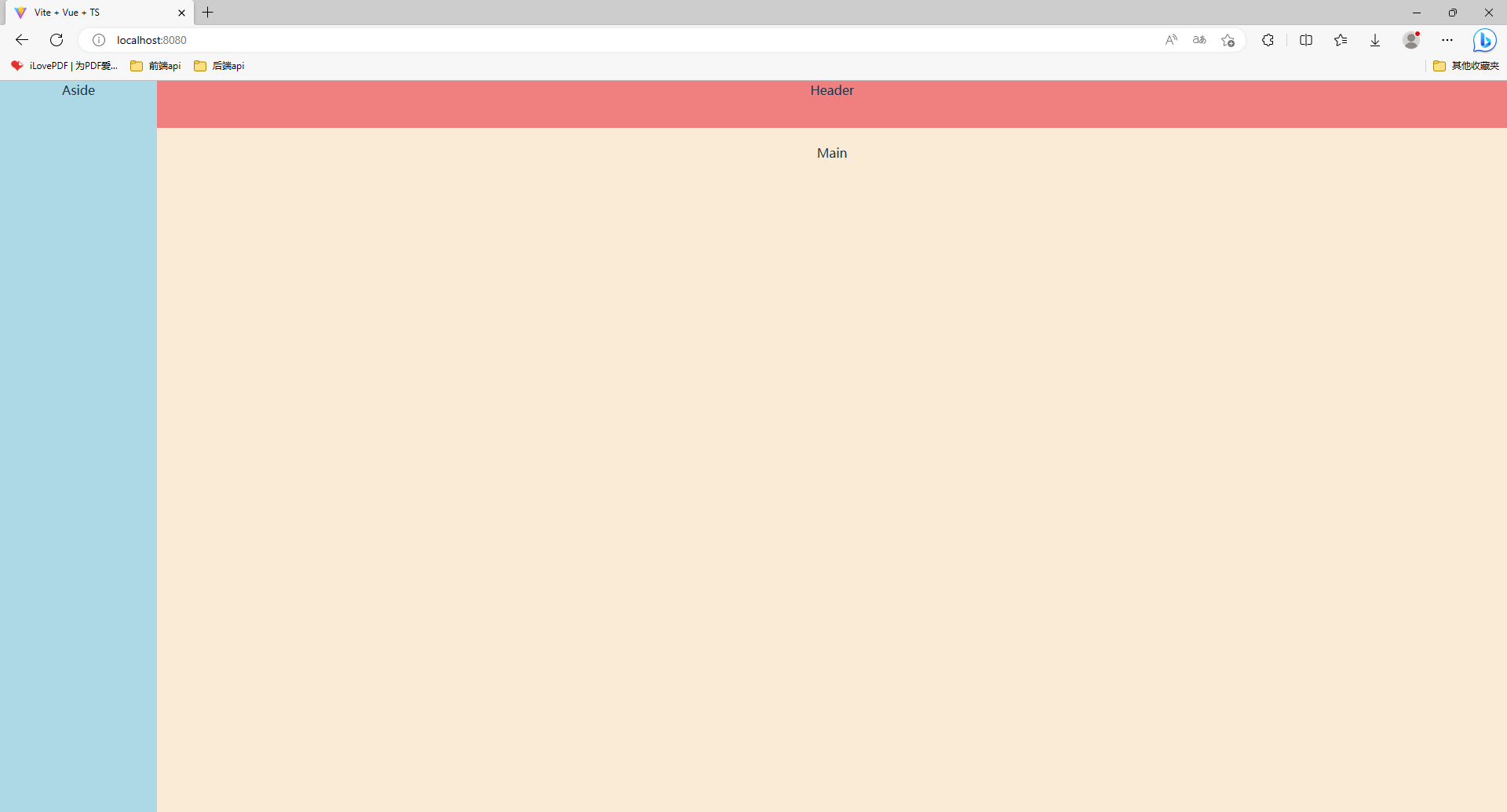
结果为:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)