gatsby ---- head of headless CMS
gatsby
https://www.gatsbyjs.com
gatsby是前后端分离框架中, 负责前端显示的框架。
其通过 CMS API 和 数据库, 获取数据,并生成静态网页。有利于SEO.
Maybe it's time your CMS had a faster frontend
Gatsby is the fast and flexible framework that makes building websites with any CMS, API, or database fun again. Build and deploy headless websites that drive more traffic, convert better, and earn more revenue!
https://juejin.cn/post/6971059784763637767#heading-3
gatsby是一个基于React的静态站点生成器,允许通过React开发应用,当应用开发完成后他会将react应用转换成静态的html应用。
gastby主要解决的是首屏加载时间长和搜索引擎优化。
我们知道静态的html具有访问速度快,利于SEO优化,部署简单这些优点。
gastby是基于 React 和 GraphQL. 结合了 webpack, babel, react-router 等前端领域中最先进的工具. 对开发人员来说开发体验非常好。
gastby采用数据层和UI层分离而不失 SEO 的现代前端开发模式. 对SEO非常友好。
采用数据预读取的方式, 在浏览器空闲的时候预先读取链接对应的页面内容. 使静态页面拥有 SPA 应用的用户体验, 用户体验好。
数据来源多样化: Headless CMS, markdown, API等多种方式获取数据。
在gatsby内部功能是插件化, gatsby 中提供了丰富且功能强大的各种类型的插件, 用什么装什么不至于使项目臃肿。如果没有插件我们还可以自己去开发插件。
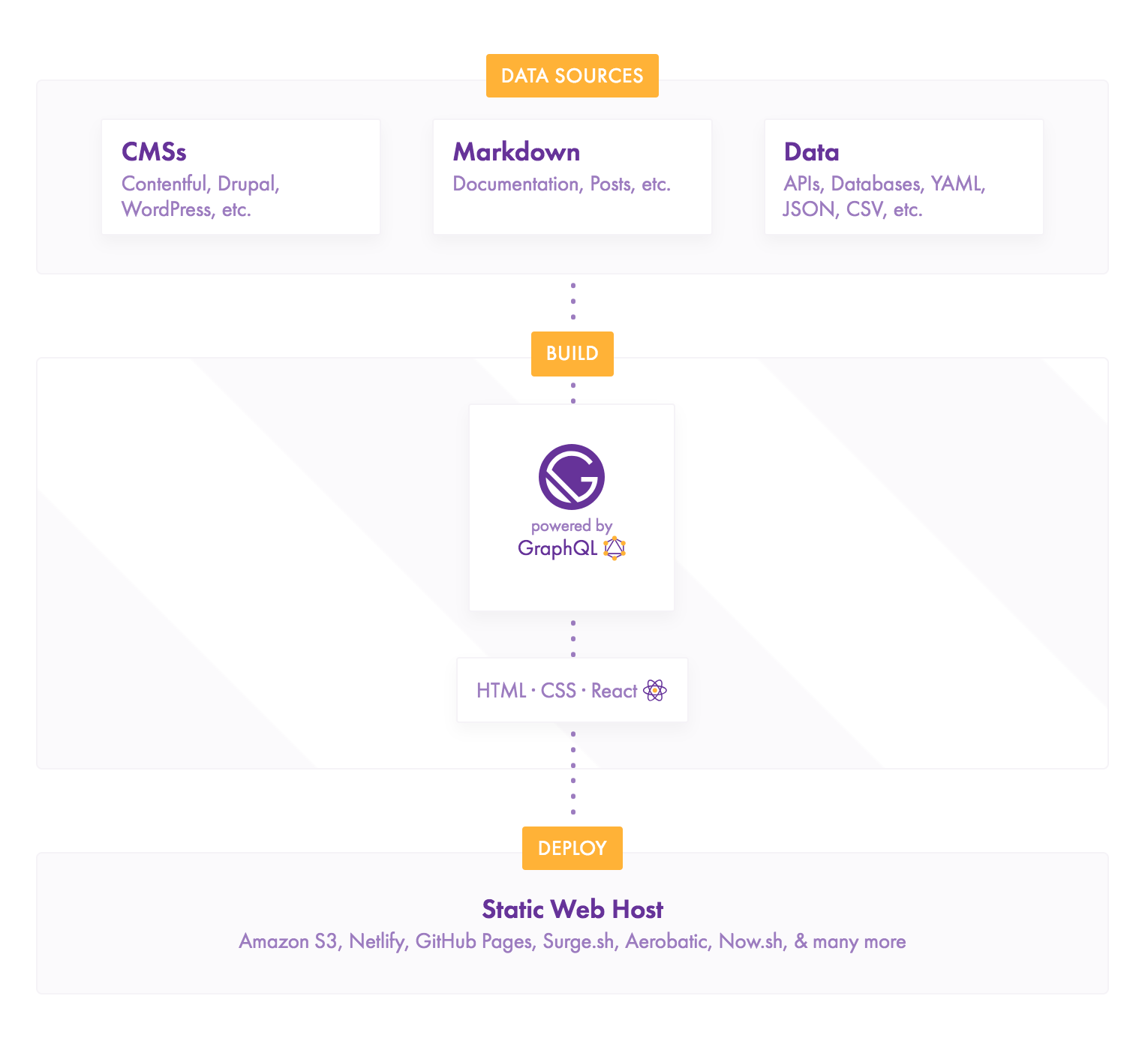
Gatsby 架构
https://alejandromp.com/blog/experience-gatsbyjs-modern-web-development/
目的是生成静态网页
手段是SSG, 提供 数据层管理(数据注册和GrapQL查询器),
将传统结构中后台提供的数据, 在编译构建阶段,就获取到,并和前端代码reactjs融合,渲染成静态网页。
Headless CMS
实际上其实为改变传统CMS结构的缺点二诞生的,
传统CMS,前端页面前篇一律, 这里可以定制
传统CMS, 前后端一体的, 后端的内容实际上是为前端耦合的。
新型的CMS出现, 不需要考虑前端的部分,只需要考虑内容管理部分。
https://www.contentful.com/r/knowledgebase/what-is-headless-cms/#what-is-headless-cms-vs-decoupled-cms
What is headless CMS vs. decoupled CMS?
In your research on CMSes, you’ve probably come across another term, “decoupled CMS.” As the name indicates, the defining feature of a decoupled CMS is that the backend and frontend are separate. This separation is similar to a headless CMS, however, a decoupled CMS comes with a head, but using it is completely optional. Some use the terms interchangeably, but they are not identical. The main difference is a headless CMS does not include a presentation layer at all but instead allows developers to decide how they would like to display content. This is often through interactive JSON frameworks like React or Vue.js or static site generators like Gatsby.
https://www.digitalsilk.com/headless-cms
API提供出去的数据,可以被不同终端使用。
数据源获取
各种数据来源
https://www.gatsbyjs.com/docs/how-to/sourcing-data/
特例- 从sqlite获取数据
https://www.npmjs.com/package/gatsby-source-sqlite
海量Theme
https://themejam.gatsbyjs.org/showcase
多级菜单
https://themejam.gatsbyjs.org/showcase
Demo
https://fanqingsong.github.io/gatsby_temple/