雪庐小酒学ExtJS(一):ExtJS 6.2 项目搭建
一、 安装:
(创建的前提是必须是电脑的环境中有java和tomcat才行,在ExtJS6.2就不需要再装ruby)
下载两个压缩包:分别是
ext-6.2.0-gpl(这个是Extjs 的sdk文件,创建新项目的时候需要用)。
SenchaCmd-6.5.2-windows-64bit (这个下载下来是解压,或者不解压。反正最后看到的是一个.exe 结尾的安装文件 ,直接安装运行即可PS:一定要记住安装到哪个文件夹下面了)
二、 运行:
安装好SenchaCmd-6.5.2-windows-64bit.exe 之后,点击Windows的命令提示窗

进入到提示窗中:
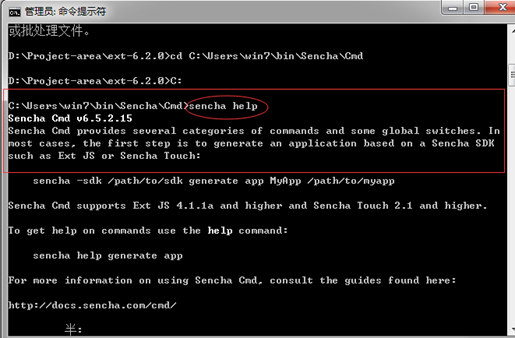
使用cd 命令进入刚才 SenchaCmd-6.5.2-windows-64bit.exe 安装的那个文件夹中,我的路径是:C:\Users\win7\bin\Sencha\Cmd
效果如下:

命令行提示符如下:

在此驶入sencha help 可以查看命令相关的提示信息(有点与javac 之后出现的那些东西类似)。
三、 创建第一个项目:
创建项目首先得找到ext-6.2.0-gpl 的解压路径如下图所示

然后在刚才打开的那个命令行中,切记一定是在C:\Users\win7\bin\Sencha\Cmd 也就是说在SenchaCmd-6.5.2-windows-64bit.exe 的安装路径下运行如下语句,创建第一个demo项目。
创建语句如下:
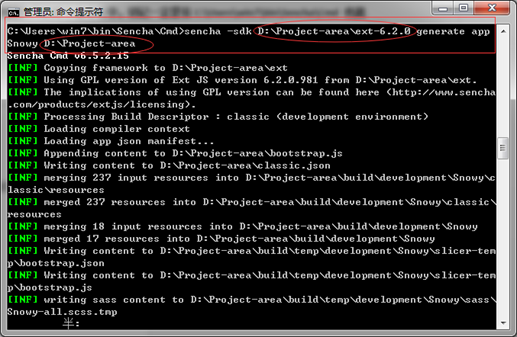
sencha -sdk [解压后的ext-6.2.0的位置] generate app [项目名称] [项目地址]

第一个红圈是刚才解压的ext-6.2.0-gpl 文件路径 ,第二个红圈是你要生成的demo的路径

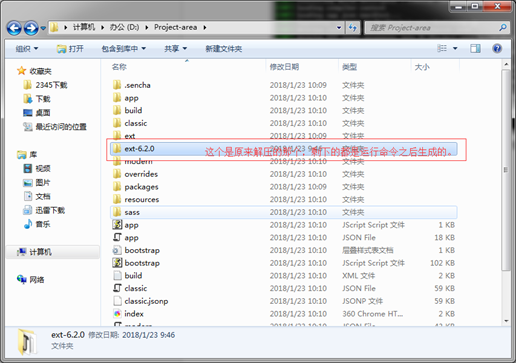
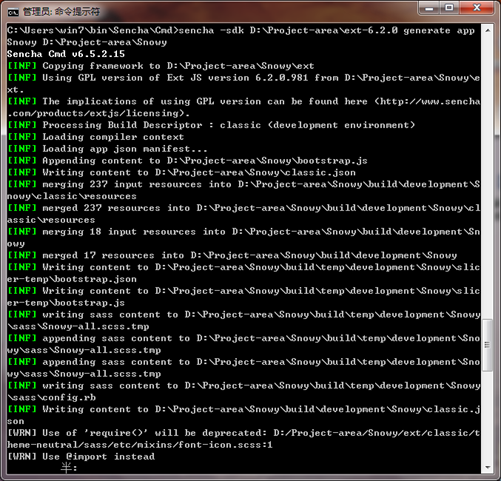
但是很显然,我这个生成的太乱了所以我决定在此创建一下,这回我单独在创建一个项目文件夹来保存生成的这些文件。

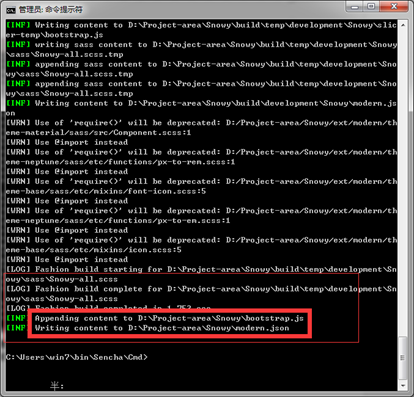
再次创建的情况如上。当出现如下画面的时候,就表示已经完成了demo的创建。

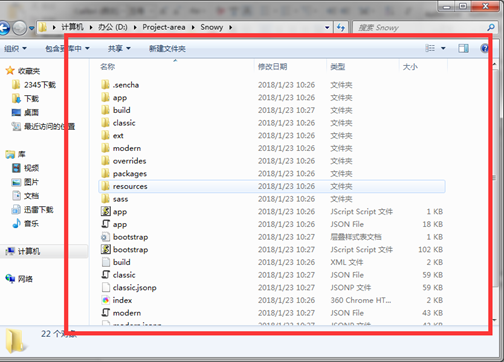
那么新创建的demo目录则如下图所示:

四、 运行demo:
此时进入新建好的项目文件夹中运行 sencha app watch 即可运行。但是此时会出现如下问题(我所遇到的)

这很明显是因为cmd的命令没有添加到path环境变量中,导致sencha 命令无法再全局使用(一般情况下,会在安装cmd的时候直接把命令添加到path中,但是不知道为什么我的不行,所以需要手动添加)。所以需要把之前的cmd的安装路径添加到path中,如何添加我就不说了,安装过java的都应该知道怎么添加。
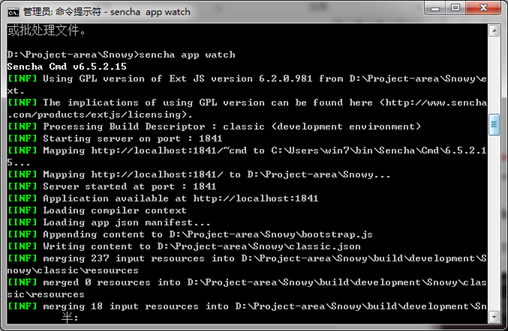
C:\Users\win7\bin\Sencha\Cmd------》此路径添加到path环境变量中。即可在生成的demo文件夹下运行sencha app watch 如下图所示

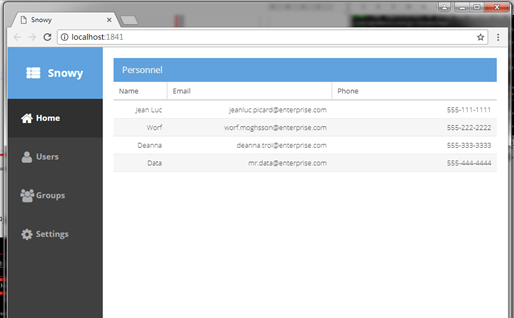
打开浏览器输入:localhost:1841(如果1841端口号占用,会自动变成其他的端口号,留意里面的提示就好),即可查看默认生成的项目
此时,一个完整的demo就展现在眼前了。