JavaScript 3D表面网格图

这个例子展示了LightningChart JS的SurfaceGridSeries功能。
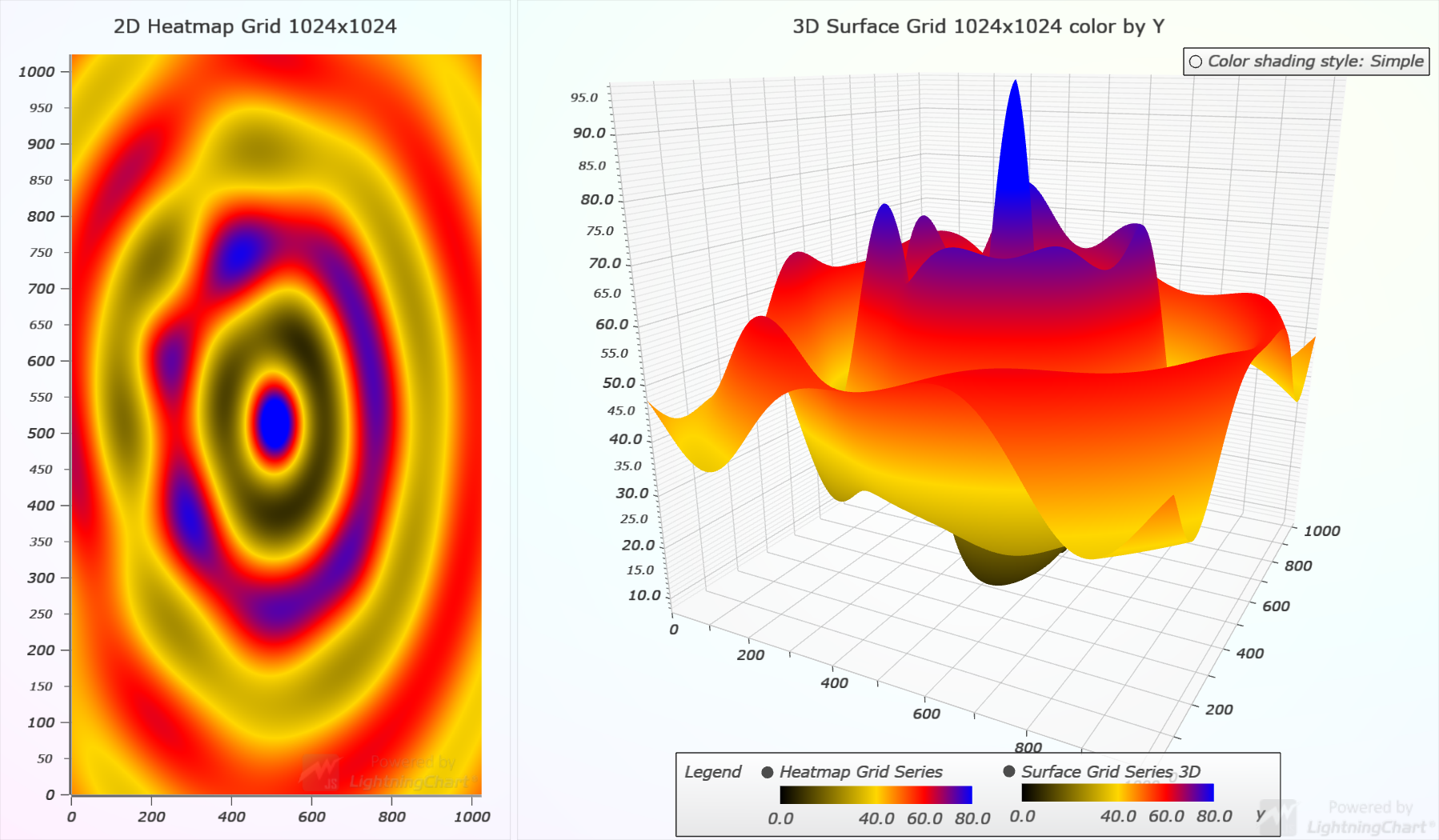
表面网格系列是用来将数据集以网格的形式可视化。为了解释数据,想象一下在X轴和Z轴之间的平面上铺设一个网格。
与热图网格系列类似,表面网格被分成若干列(X轴)和行(Z轴)。对于列和行之间的每个交叉点,表面网格系列中都有一个数据点。
在这个例子中,表面网格有1024列和1024行,加起来一共有1 048 576个数据点。这些数据点中的每一个都与一个高度(Y轴)值有关。此外,表面的颜色是根据每个数据点的Y值来动态调整的。
为了突出其相似性,左边显示了一个具有相同数据集和调色板的二维热图网格系列。
最后,这个例子还展示了3D颜色样式的可用选项(simple或Phong)。默认情况下,表面系列使用简单颜色阴影,它显示所有颜色的原貌。为了改善深度感知,可以启用Phong shading来模拟场景中的光线行为。
关于性能
SurfaceGridSeries是LightningChart JS的最新功能之一,因此我们对它进行了最新的优化。Surface Grid Series在内存消耗和CPU使用方面进行了很好的优化,在配置良好的PC上,通常能处理最大的数据集大小在数十亿个数据点之间。
这是突破性的表现,因为传统的曲面图是非常昂贵的组件,其大小限制在10 000个数据点左右(小100 000倍)。
大表面网格系列需要占用大GPU空间,表现为缓慢的重绘。在开发利用它们的应用程序时,最好避免不必要的重绘,以便在内存稍弱的设备(如笔记本电脑和手机)上保持良好的刷新率。
更多曲面示例例
这个示例显示了如何将表面网格系列分割成单独加载的子部分,以提高性能和响应时间。
这个例子展示了如何根据不同的数据集对表面网格系列进行着色,而不是在这个例子中使用的高度图。
这个例子展示了使用实时数据源和表面系列。
所有表面图的例子



 浙公网安备 33010602011771号
浙公网安备 33010602011771号