JavaScript分块表面网格图

个演示程序属于LightningChart JS的例子集,是JavaScript的数据可视化库。
LightningChart JS是完全由GPU加速和性能优化的图表库,用于展示大量的数据。它提供了一种简单的方法来创建复杂和互动的图表,并将其添加到您的网站或网络应用中。
该演示可以作为一个例子或种子项目使用。本地执行需要以下步骤。
确保已经安装了相关版本的Node.js
在终端中打开项目文件夹。
npm install # fetches dependencies
npm start # builds an application and starts the development server
该应用程序可在浏览器中的http://localhost:8080,webpack-dev-server提供热重载功能。
说明
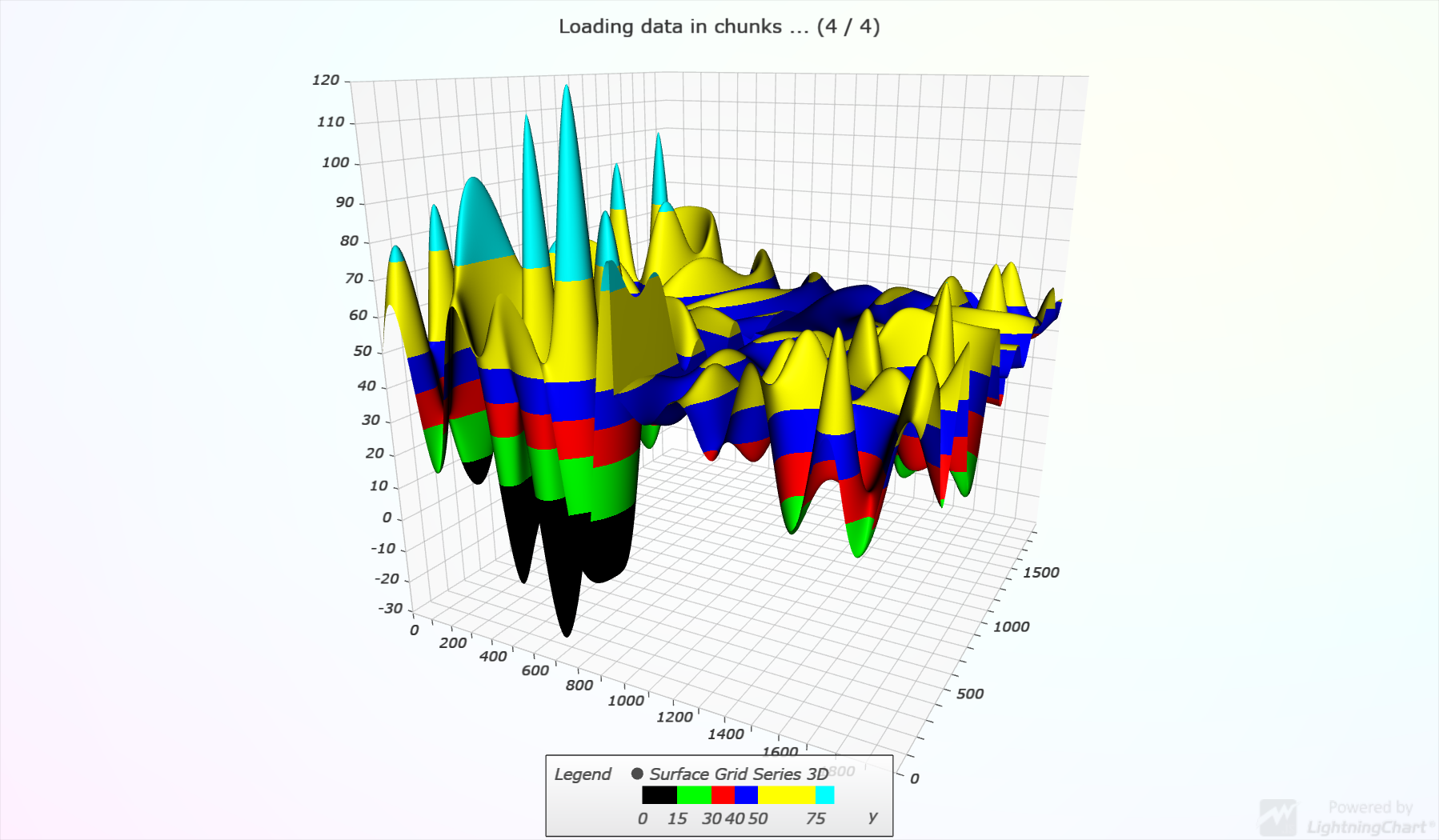
这个例子展示了如何将一个大型的表面网格图(几百万到几十亿的数据点)分小段加载,而不是一次大规模的交互。
这是通过invalidateHeightMap方法的部分数据无效语法实现的(对强度数据也可以),它允许更新热图的任何矩形子部分,而不需要更新任何额外的数据。
分块加载数据对内存的使用特别好,因为在网络应用中,将大的数据集加载到内存中,会有浏览器崩溃的风险,因为没有足够的内存可用。通过将这个过程分成几块,应用程序可以大大增加工作的可靠性。
更多Surface的例子
表面网格图(只有Y数据) | 这个例子展示了表面网格系列最简单的用法,同时对相关的术语也有比较详细的描述。
强度表面网格图 | 这个例子展示了表面网格系列是如何根据不同的数据集来着色的,而不是本例中使用的高度图。
实时音频频谱表面图 | 这个例子展示了使用实时数据源的表面系列。
所有Surface的例子





