JavaScript 3D 散点图

这个演示程序属于LightningChart JS的例子集,是JavaScript的数据可视化库。
LightningChart JS是完全由GPU加速和性能优化的图表库,用于展示大量的数据。它提供了一种简单的方法来创建复杂和互动的图表,并将其添加到你的网站或网络应用中。
该演示可以作为一个例子或种子项目使用。本地执行需要以下步骤。
确保已经安装了相关版本的Node.js
在终端中打开项目文件夹:
npm install # fetches dependencies
npm start # builds an application and starts the development server
The application is available at http://localhost:8080 in your browser, webpack-dev-server provides hot reload functionality.
说明
也被称为 Scatter Graph, Scatter Series, Point Graph, Scatter diagram 或 Scattergram
。
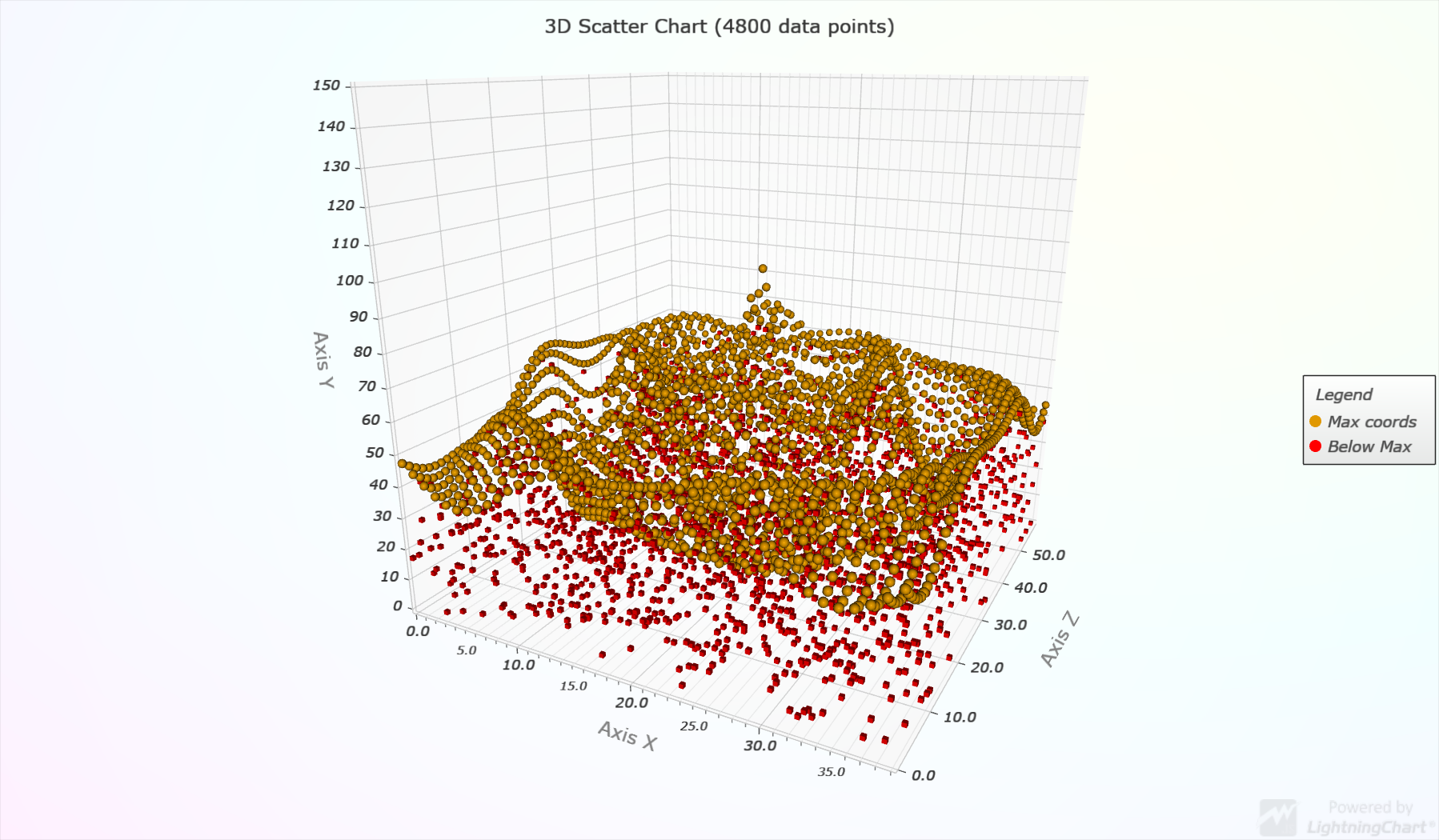
这个例子显示了一个简单的三维点阵图,使用三维点阵图绘制的点是数据点 "maker "的可视化表示。点图是在笛卡尔坐标系上绘制的一种图表或数学图,表示两个变量之间的关系。
这种类型的系列图不包含用于连接数据点的线的可视化表示,而只包含数据'maker'。
该图表可以用几行简单的代码创建。
// Create a new ChartXY.
const chart3D = lightningChart().Chart3D()
// Add a line series using default X, Y and Z axes.
const series = chart3D.addPointSeries()
该系列接受格式为{ x: 数字, y: 数字, z: 数字}的点。任何数量的点都可以通过一次调用来添加。
// Single point.
series.add({ x: 50, y: 60, z: 40 })
// Multiple points at once.
series.add([
{ x: 55, y: 60, z:40 },
{ x: 60, y: 62, z:40 },
{ x: 65, y: 65, z:50 }
])



 浙公网安备 33010602011771号
浙公网安备 33010602011771号