多渠道实时数据监控 JavaScript图表

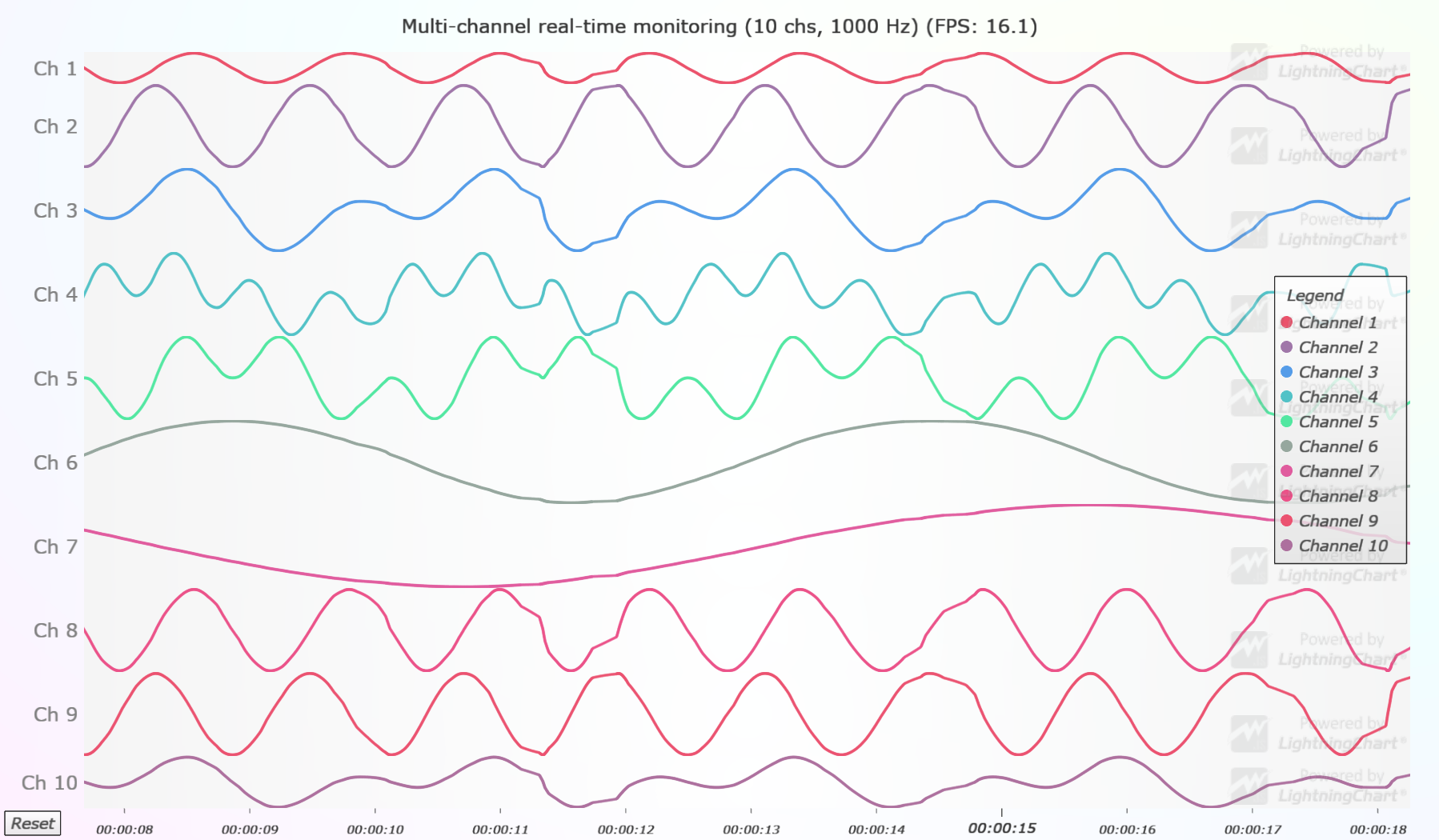
在多个高速(1000赫兹)趋势上进行极快的线形图可视化,沿着同一个滚动的时间X轴前进。
广泛应用于各种领域,用于同时监测上百甚至上千数据源的实时数据。
每秒渲染的帧数(FPS)被实时记录,并显示在图表标题上。FPS为40-60表示运行平稳。
自动数据清理
LightningChart JS最具突破性的功能之一是自动数据清理。
因为LightningChart JS是为实时数据流解决方案而设计的,所以必须以最有效的方式自动清理旧的、超出视野的数据。
在实践中,这导致了应用程序向后滚动一段距离,看到旧的数据,但如果你滚动得足够远,你会发现旧的数据已经被清理了。这使得应用程序可以永远运行下去
LightningChart 多次被证明是JS图表的性能领导者
LightningChart是JavaScript图表供应商中开始研究数据可视化性能比较的先锋团体。
这项活动是基于开放源码的应用,以相同的用例测试几个不同的图表工具。
在测试过程中,对不同的性能指标进行测量,这些指标表明数据可视化软件的效率如何。常见的指标有。
刷新率(FPS),显示的可视化数据每秒更新的速度。
CPU使用率(%),可用的计算资源被利用的程度。
这是非常重要的,因为几乎所有分配给浏览一个网页的计算能力都是由网页上的所有内容共同分享的。
简单地说,如果你的网页上有一个性能很差的图表,那么就意味着你的整个网页的性能都很差。
数据量,可以显示多少数据。在实践中,可以对可以显示多长的历史或可以可视化的数据的精确程度进行限制。
自2021年11月以来,LightningChart JS在所有的性能测试中占主导地位,这些测试涵盖了各个行业的大量数据可视化用例。
静态折线图 | 如今,LightningChart加载的数据集要大得多,比一般的网络图表快50倍以上。
实时线图 | 在最初的开发动机中,LightningChart JS的执行效率比一般的JS图表高500000倍以上--多处理数万个数据样本,少用4倍的处理能力,在别人只做一次的时间里刷新7次。
热图图表 | 传统的JS热图可用于可视化总数据量在1000点以下的小网格。LCJS可以实现十亿级的大数据集的可视化,例如可以覆盖大的地理区域,比如整个国家。
在我们的网页上可以找到所有开源的LightningChart JS性能研究的信息!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号