JavaScript的数据可视化库

这个演示程序属于LightningChart JS的例子集,是JavaScript的数据可视化库。
LightningChart JS是完全由GPU加速和性能优化的图表库,用于展示大量的数据。它提供了一种简单的方法来创建复杂和互动的图表,并将其添加到你的网站或网络应用中。
该演示可以作为一个例子或种子项目使用。本地执行需要以下步骤。
确保已经安装了相关版本的Node.js
在终端中打开项目文件夹:
npm install # fetches dependencies
npm start # builds an application and starts the development server
该应用程序可在浏览器中的http://localhost:8080,webpack-dev-server提供热重载功能。
说明
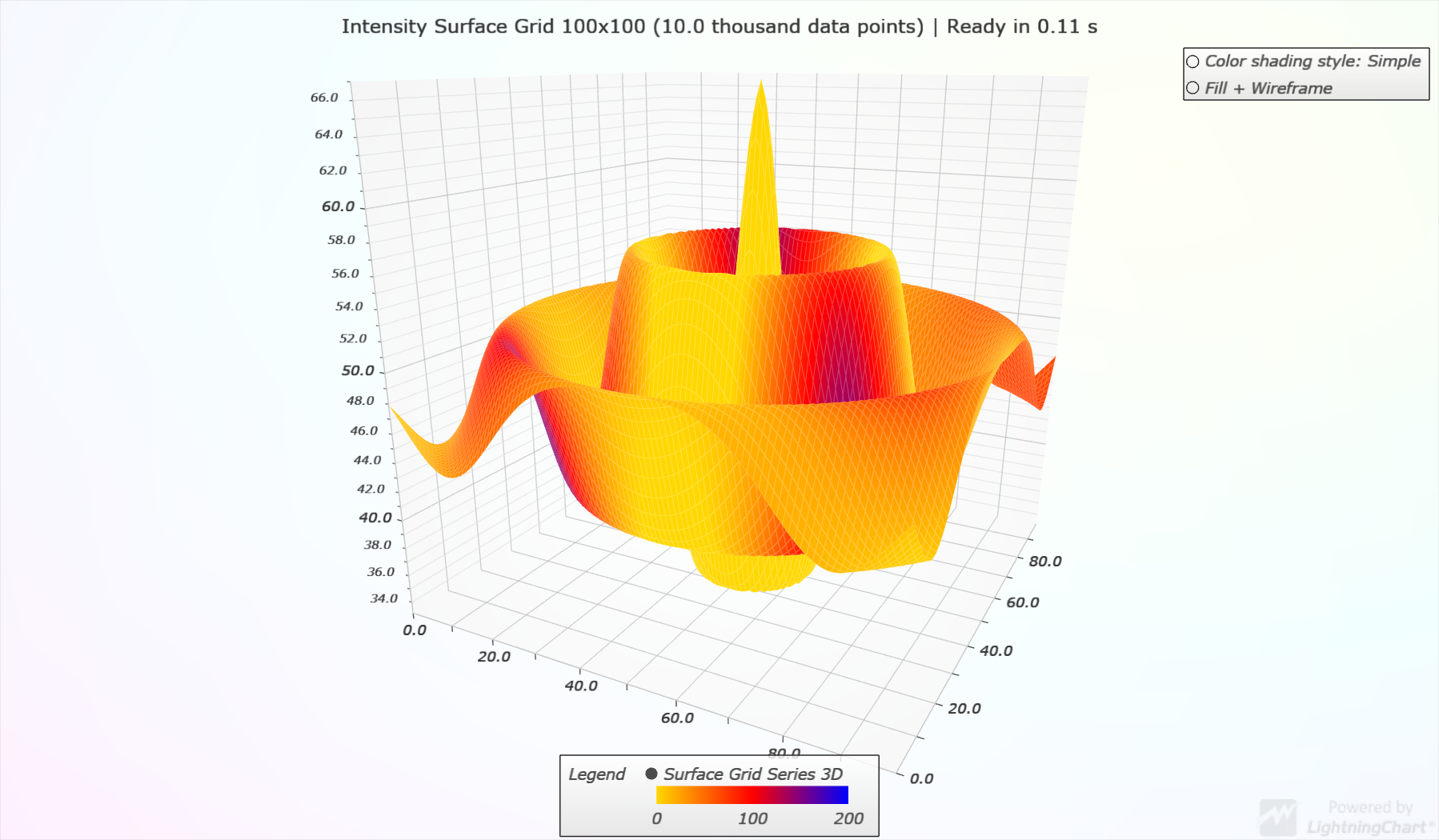
这个例子展示了LightningChart JS的SurfaceGridSeries功能,尤其是它处理两个不同数据集的能力。
高度数据集
强度数据集
这两个数据集的结构相似(表面网格中每一列和每一行的组合都有一个值),但用途不同。高度数据集用于改变系列的可见形状,而强度数据集可以选择用于为系列着色。
请参阅表面网格图实例,了解只使用高度数据集的使用情况。
这个例子为高度和强度数据生成不同的数据集,并根据强度数据集为表面着色,有效地形成一个四维数据的可视化(X、Y、Z、颜色)。
更多的Surface的例子
曲面网格图(只有Y数据) | 这个例子展示了曲面网格系列最简单的用法,同时对相关术语也有比较详细的描述。
分块的表面网格图 | 这个例子展示了如何将表面网格系列分割成单独加载的子部分,以提高性能和响应时间。
实时音频频谱表面图 | 这个例子展示了使用实时数据源的表面系列。
所有Surface的实例



 浙公网安备 33010602011771号
浙公网安备 33010602011771号