LightningChart JS的SurfaceScrollingGridSeries功能
LightningChart JS的SurfaceScrollingGridSeries功能

这个例子展示了LightningChart JS的SurfaceScrollingGridSeries功能。
它的工作原理与SurfaceGridSeries相同,只是它是专门为那些基于推入新样本,同时移出旧样本的应用而设计的。由于这个原因,它的数据修改API是不同的。
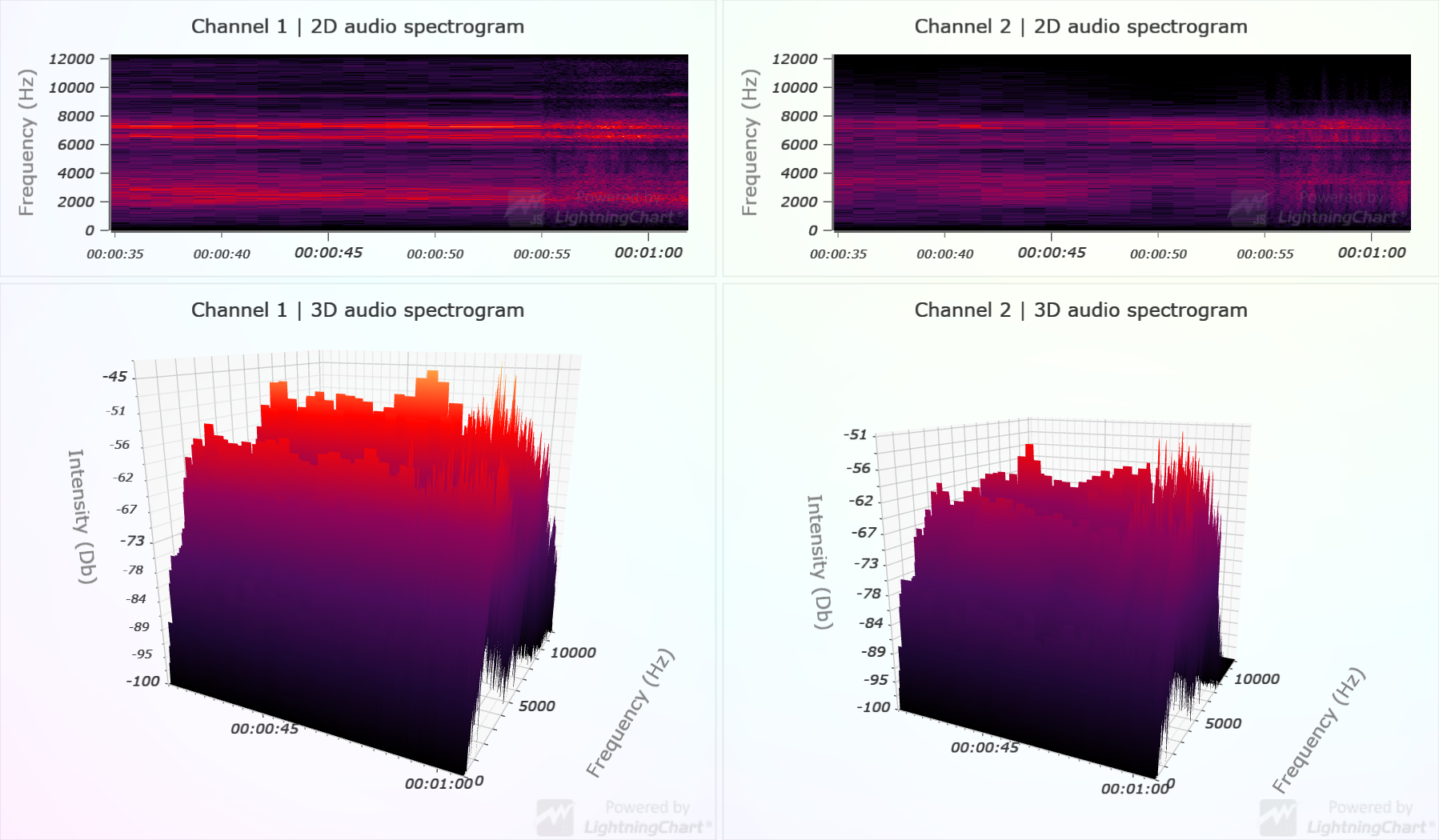
SurfaceScrollingGridSeries是HeatmapScrollingGridSeries的3D变体。在这个例子中,划重点:通过同时在二维和三维的基础上显示相同的数据。
这个例子将一个卡车行驶的简短音频片段(大约9秒长)的频谱可视化。可视化是实时进行的,模拟了实时测量、分析和显示音频指标的应用。一个这样的应用程序是LightningChart音频分析展示。
这个应用程序中的每个频谱图每秒显示~35个样本,每个样本有308个数据点。如果有4个频谱图,这就意味着每秒有大约10 000个数据点。
关于性能
SurfaceScrollingGridSeries是LightningChart JS最新增加的功能之一,有最新的优化。Surface Grid Series在内存消耗和CPU使用方面有很好的优化。
与传统的数据可视化工具不同的是,每当数据发生变化时都会进行全面的更新,而滚动网格系列的追加操作确实快如闪电,因为它是专门为这类应用设计的。滚动网格系列的数据输入率几乎是无限的,甚至在每秒有几千万个数据点输入的情况下也能表现良好。
滚动谱图应用的性能瓶颈一般是轴刻度,如果表面网格很大(几百万个数据点或更多),那么渲染时间就会开始限制刷新率。这可以通过使用更好的图形处理单元来缓解。
更多曲面实例
静态表面网格图 | 这个例子展示了表面网格系列最简单的用法,同时对相关术语也有比较详细的描述。
分块的表面网格图 | 这个例子展示了如何将表面网格系列分割成单独加载的子部分,以提高性能和响应时间。
强度表面网格图 | 这个例子展示了如何根据不同的数据集对表面网格系列进行着色,而不是在这个例子中使用的高度图。
所有 Surface 例子





