用LightningChart JS实现Javascript数据可视化
用LightningChart JS实现Javascript数据可视化

LightningChart JS是网络和移动应用的下一代数据可视化工具的顶级竞争者。从一开始,它就被设计用来处理最大尺寸的数据集和紧张的使用情况。
在已经推出的21个版本中,我们已经走了很长的路。现在是反思为什么LightningChart JS是革命性的图表库的好时机
回到几年前,当时还不存在任何利用硬件加速的通用数据可视化工具。在这一时期,人们的工作资源非常有限,只有小到1万个项目的数据集处理起来相当麻烦。
作为参考,这里有一个8年前的Stack overflow线程,涉及到一个开发者在努力将一个有10^5个点的数据集可视化。这个问题相当受关注,目前有>27k的浏览量,而且可以预料的是,有大量的评论和答案试图解决这个问题。
一些答案直接说有太多的数据点,而另一些则提到了一些听起来相当复杂的数据管理模式来优化可视化。最终,即使是公认的答案也会导致说明数据点的数量对于这个特定的可视化框架来说实在是太多了。
高性能的Javascript图表库
现在,由于我们已经晚了八年,我们自然不会在这里解决原来的问题,但我,还是继续发布了一个答案,可能会让这个主题的发起人在确信之前审视一下他们的观点。
- 导入LightningChart JS
- 编写~10行代码。
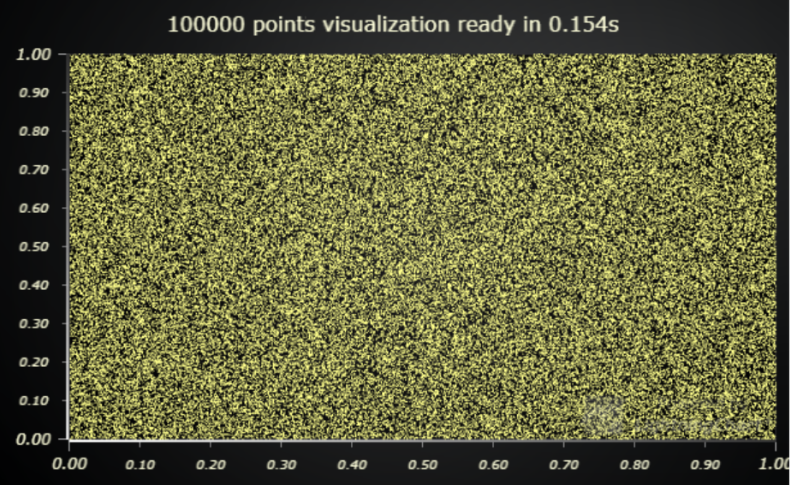
你现在有了一个有100,000个数据点的散点图(比要求的多10倍),可以在~100毫秒内完成所有可能的闪电式互动、缩放、平移和光标。这个图表可以在99%以上的现代设备中使用,从个人电脑到笔记本电脑、电话甚至是嵌入式系统。

8年的时间有很大的不同,你不觉得吗?然而,这并不只是因为时间的流逝和技术的进步。即使到了今天,很多人仍然在使用有这种性能限制的旧数据可视化工具。
让我们看看另一个例子,一个有3年历史的Stack Overflow线程,有人正在为一个可缩放的热图图表而苦恼。以下是该线程主人的一段话:
"有没有什么办法让它更快/更流畅,还是说它的点数太多,这就是我所能得到的最好结果?我想知道是否有什么诀窍可以使它对浏览器来说更轻盈,同时保留工具提示等增强功能。"
我将破坏这个问题的答案,有几个人提出了不同的技巧,涉及到数百行的代码,会稍微提高性能。有些人建议用更有效的技术来实现他们的渲染框架--这不是很有帮助
用LightningChart实现Javascript数据可视化
我们再次发布了一个代码片段,展示了在使用现代工具时这个问题是如何变成一个非问题的。LightningChart JS不需要任何额外的技巧,就能轻松地产生一个具有即时缩放交互功能的热图图表。
这个表现不佳的热力图有一个360 x 75个数据点的数据集,总共有27000个数据点,而Lightning Chart JS却能处理数十亿的数据点。

有时,互联网上的文字传播速度很慢,但我们正在走向成功。每天都有更多的人第一次体验LightningChart JS,并意识到这不是未来--这就是现在。
你还在等什么呢?获取市场上最好的JS图表库的实践经验,探索大量的数据可视化工具。请记住,我们的社区许可证对非商业和研究目的是100%免费的。



