为什么在2022年数据可视化的性能这么重要?
为什么在2022年数据可视化的性能这么重要?
作者:Lightningchart team

几天前,我在谷歌上做了一个搜索,特别是我想知道对于那些需要在应用程序中对大量数据点进行可视化的开发人员来说,有哪些选择。令我惊讶的是,我真的找不到那么多解决方案,事实上,我得到的大多数结果都是多年前的。
但有一个结果吸引了我的注意,是一个Reddit帖子,一个用户问如何绘制数十亿的数据点?当其他用户回答说 "尝试使用Power BI或Excel "时,有人提出了一些变通方法,比如在Python环境中使用Pandas DataFrame来存储和操作数据。但是,发布问题的用户并不想存储和操作数据,他想将数据可视化!所以,如何将数十亿的数据可视化?
那么,如何将数十亿的数据点可视化,为什么要这样做?
关键要点
- 在高要求的行业中,亿万数据点的大规模可视化是可能的,也是必要的。
- 通过实施正确的图表库,高性能和大数据集的可视化确实是可能的。
- 实施变通方法来模仿高性能的数据可视化,最终可能会导致性能低下和信息丢失。
- 一个高性能的图表库是基于高端渲染技术、有效的资源消耗,以及最重要的是智能算法。
- 降采样不等于高性能,而是数据的损失。
目录
- 为什么要对数十亿的数据点进行可视化?
- 数据可视化的高性能
- 降采样
- 图表库
- JavaScript图表库
- .NET图表库
为什么要对数十亿的数据点进行可视化?
继续分析这位Reddit用户的问题,一些用户也许会提出,将数十亿的数据点可视化超出了大多数人的工作范围。
事实上,该帖子的作者后来解释说,作为一个与物理学家合作设计大功率电源的开发人员,有必要了解有源元件在高频率下的影响。
现在,我们可以从这个真实场景中吸取几个教训。首先是为什么要将十亿个数据点可视化,或者在什么情况下要这样做?
就像用户的情况一样,有几个要求严格的行业需要处理大量的数据,这些数据超出了大多数人需要可视化的范围。
例如,医学可视化是那些要求很高的行业之一,需要特定的技术特征和图表类型,可以处理大量的数据。
医学可视化是那些几乎可以在每个过程中使用数据可视化的行业之一,从行政管理或医疗数据监控到研究、分子分析或医疗设备开发。
像Power BI这样的解决方案对于医疗管理数据的成千上万的数据点的可视化是非常有用的,而在高端分析的复杂数据的可视化中,图表组件是必须的。
另一个现实世界的案例是在赛车运动中,数十亿的数据点从高性能(F1、Nascar等)车辆实时传输到数据记录系统,这些系统即时处理数据并支持赛车工程师的决策。
数据记录器应用
https://v.youku.com/v_show/id_XNTgxNjkxMzY4MA==.html
需要将数十亿数据点可视化的行业名单还可以继续下去......振动分析、工业自动化、卫星、3D移动制图,等等 但从Reddit帖子中要强调的第二个学习是实施变通的后果。
Reddit用户分享说,具有高采样率的快速变化的属性可能需要几个小时来渲染,临时解决方案,如缩小数据集的规模,会导致信息的损失,这也是降采样方法经常发生的事情。
第三个研究带我们评估了用户试图实现的制图方案。例如,该用户实施了Matplotlib、带有WebGL的Plotly和d3.js,用该用户自己的话来说,"所有的解决方案似乎都难以扩展到这个[十亿数据点]的规模"。
现在,这些都是很好的数据可视化解决方案,但它们并不是面向高性能的,这就需要我们定义什么是高性能的数据可视化?或者说高性能图表的特点是什么?
数据可视化中的高性能

让我们从高性能的定义开始,它指的是 "比别人更好、更快、更有效 "的东西,在数据可视化或图表(又称图表控件或组件)的背景下,高性能数据可视化将指那些比其他解决方案更好、更快、更有效的图表控件。
我们确定了高性能图表库的6个特点,它们的影响,以及它们在现实世界中的使用情况。
|
高性能使能: |
为什么? |
现实世界的使用案例: |
|
以高数据率串联实时图表 |
可视化是实时发生的,支持平滑滚动的图表,同时支持多达数千个数据源。 |
使用它的行业:振动研究、机器状态监测、仪器仪表、工业自动化、医疗应用(ECG、EEG)、地震监测、金融技术等。 |
|
极高的刷新率 |
图表可以每秒钟更新100次,而不是每分钟1次。它不会抽动,提供了一个更愉快的可视化和互动。 |
应用程序需要以尽可能低的延迟显示动态2D或3D图表。 |
|
滞后性极低 |
允许即时可视化数据,而不会在数据流中出现延迟。支持有效和实时的决策,将滞后性降到最低。 |
使用它的行业:赛车遥测系统、航空、贸易、医药等。 |
|
全面准确的数据 |
所有的数据都可以被完全精确地可视化,而不需要使用降采样等变通方法来减少数据集的大小,因为降采样会导致失去有价值的信息。 |
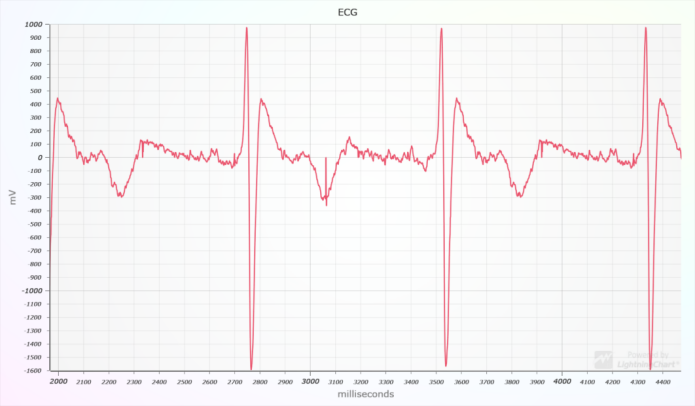
在医学可视化中,心电图(ECG)数据通常是每秒1000个数据点的流。通过降低采样率来减少可视化的数值会失去重要的信息。 |
|
减少资源消耗(能源、工作、时间) |
智能算法减少了对计算能力的要求和能源的消耗。不需要超级计算机就能实现高性能的可视化。
大而复杂的数据集的即时可视化大大节省了工作时间。 |
用传统的图表可视化一个数据集可能需要几个小时,而CPU被100%占用,能耗最大。
在LightningChart中,数据是在几毫秒内打开的,而不是几小时。
显著地节省了能源和工作时间。 |
|
更好的用户体验 |
更加吸引人的图表外观和感觉,以及互动的使用。 |
所有的应用程序都会受益 |
这是关于什么是数据可视化中的高性能的广泛但必要的回顾,因为不是所有的数据可视化工具都是面向高性能的,而是面向更多的基本用途。
降采样

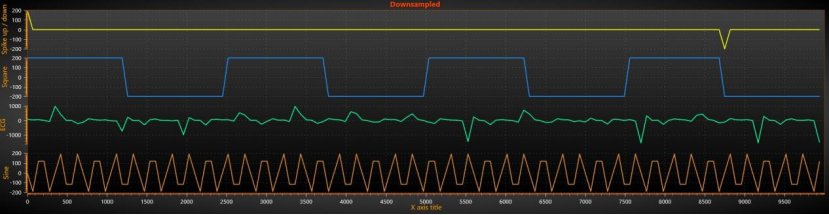
现在,让我们来谈谈降采样,它与只提供高性能相反,是可视化百万/十亿数据点的最常见的变通方法之一。在所谓的 "高性能 "图表工具的范围内,下采样的问题是广泛存在的,因为它通常是为了渲染大型数据集而实施的,但是,什么是下采样?
下采样是一种只处理部分数据的技术,例如,只对每100个数据点进行可视化处理,而放弃其余99%的数据,从而导致信息的巨大损失。
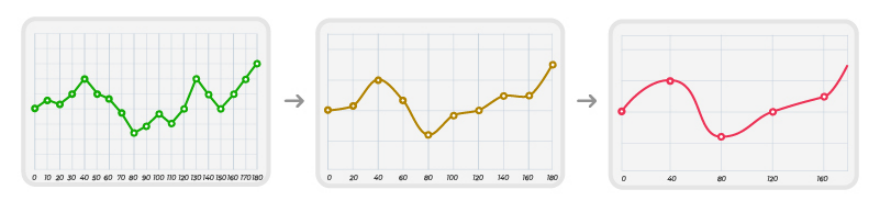
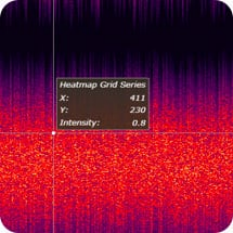
首先,这里有一个例子,当一个数据集的所有数据都被正常渲染时,它看起来是什么样子。

相反,当一个数据集被降频后,大量的信息被丢失,这就是数据集的样子。

因此,考虑到当一个数据集包含1,000,000个点,并且应用了100的下采样系数,只有10,000个数据点会被处理。信息的损失将是巨大的,依赖于实时数据流的实时应用,如医疗可视化或赛车遥测系统的实时监测,将显示出信息不完整的图表和分析结果。
基本用例可能支持使用下采样,但我们谈论的是高性能的数据可视化,如医疗可视化、赛车、电信、金融科技等行业,需要处理所有传入的数据。在这种情况下,现实世界的应用要求更高,简单的解决方案,如开源库或简单的数据可视化工具,无法完成工作。
分析Reddit用户的真实案例场景,我们可以发现,该用户正在努力寻找一种解决方案,可以在不需要应用降采样技术和不放弃缩放和平移等高性能功能的情况下将数十亿的数据点可视化。如何解决这个问题?
图表库

图表库是一个不同图表的综合集合,开发人员可以将其集成到应用程序中,其建立是为了处理数百万和数十亿的数据点,同时将数据呈现为易于理解的可视化或仪表板。
创建可视化和仪表盘支持一个组织的决策过程,也允许数据的实时流,过程监控和分析。根据不同的行业和所需的洞察力水平,数据可视化的使用会有所不同。
在过去几年内,由于从多个来源产生的数据不断增长,以及专业人士可以从数据中获得有价值的信息,对数据可视化工具(图表库、商业智能工具、信息图)的需求也在增加。
例如,图表库需要另一个层次的专业知识,因为它们只能被开发人员集成到应用程序中,但可视化可以被可视化所针对的任何类型的终端用户所消费。
在谈论图表库时,我们强调JavaScript图表库和.NET图表库,因为它们具有高性能、平台兼容性、流行性、易于集成。
下面是一个JS交互式心电图的例子。

JS心电图(ECG/EKG)
JavaScript图表库

JS图表可以在网络和移动应用程序中实现可视化,因此跨平台的兼容性使得JS图表库成为几乎所有设备的强大可视化工具。使得高性能的JS图表库的一些关键特征是。
- 渲染技术。WebGL渲染是最先进的渲染技术,用于兼容浏览器的2D和3D图表的可视化。它与GPU加速完全兼容。
尽管有各种具有WebGL技术的库,但释放可视化的全部潜力仍受限于其他变量,如资源消耗和算法。
- GPU加速。具有GPU加速功能的图表组件效率更高,因为图形处理单元(GPU)与设备的CPU一起工作,通过将不同的任务分配给不同的处理单元来加快处理时间。在实践中,GPU加速的可视化处理速度更快,这是高性能图表控件的秘密之一。
- 库集合。一个图表库需要具有广泛的可视化、交互式例子和专用目的或行业的可视化类型的集合。例如,LightningChart JS具有100多个交互式可视化实例。
- 算法。如前所述,WebGL渲染和GPU加速等高端技术,如果没有智能算法,并不一定能保证高性能。
智能算法涉及到创新,并传达了不同的技术,比现有的技术更有效地解决数据可视化的挑战。
- CPU和资源消耗。在数据可视化中,一般的图表库往往有极高的CPU资源消耗。在这种情况下,设备的全部资源可用性被破坏,只能在一个进程中工作,没有更多的资源可用于其他任务。
例如,极高的资源消耗将不允许用户与图表互动,系统很可能会冻结。这是一个严重的话题,影响到需要从他们的应用程序中获得快速响应的行业和终端用户。
一个应用程序将始终受益于消耗最小CPU资源的图表组件,并且不会对处理其他任务造成困扰。
- 每秒帧数(FPS)/刷新率。为什么刷新率是数据可视化的重要因素?一般来说,在图形处理中,刷新率决定了图形可视化的流畅程度。
没有人喜欢低质量的可视化体验,建议图表库的渲染速度至少为40FPS。
- 加载速度。类似于高性能汽车在几秒钟内就能测出0-100公里的加速时间,图表组件也能测出它们的渲染时间,但单位是毫秒。
因此,加载速度衡量的是一旦启动渲染过程,需要多少毫秒才能让用户完全看到图表。加载时间越快,用户体验就越好。
- 可视化的最大数据量。简单地说,在应用程序崩溃之前,一个数据可视化功能或渲染的数据点能有多少?可视化能力会因技术不同或图表类型不同而不同。
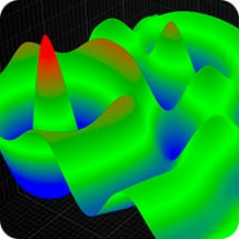
例如,使用标准的低端设备,性能最高的JS Surface图表所能可视化的最大数据量是。
|
图表类型 |
最大数据量(低端设备) |
|
静态表面 |
1.44亿 |
|
刷新表面 |
1600万 |
- 传入数据点。这是一个只在某些类型的图表中出现的参数,表示图表每秒能处理的传入数据量。在运行要求较高的应用程序时,这一点尤其重要,如果图表不能接受所有传入的数据,应用程序将耗尽内存或崩溃。
你可以把LightningChart JS的Appending Surface图表的参数作为高性能的良好参考
|
图表类型 |
每秒收到的数据点 |
|
附属的表面 |
200,000 |
也就是说,JS图表的性能总是取决于图表类型(表面、热图、线图等)、JS图表库以及设备的特性
查看更多关于JS图表的高性能



.NET图表库
与JS图表库类似,.NET图表库也包含了大量的图表类型和可视化的集合,但它是为运行在.NET框架开发的应用程序而编写的。用.NET开发应用程序还可以利用跨平台兼容性的力量。
正如微软官方的 "什么是.NET"发布说明所提到的,一个.NET应用程序可以用C#、F#或Visual Basic编写。有三种不同的.NET实现方式。
.NET用于跨平台的应用开发,与网络服务器和控制台应用兼容。
.NET框架,支持Windows-native应用程序上的多种服务。
Xamarin实现,用于在不同的移动操作系统上运行应用程序。
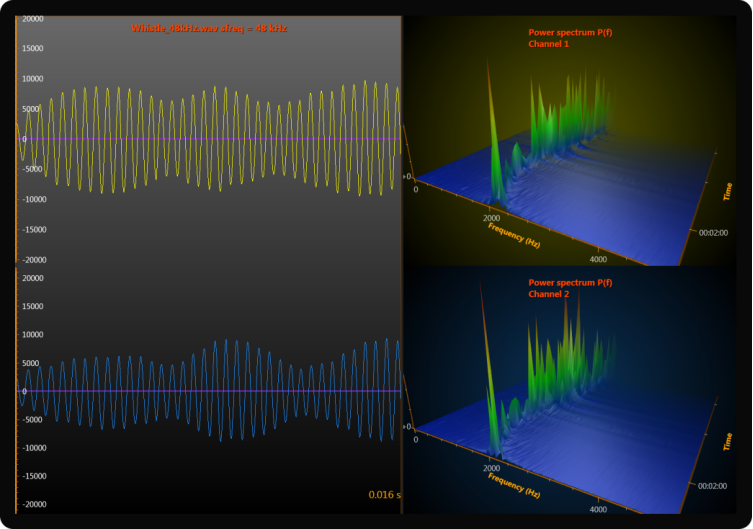
下面是一个在音频工程行业中常用的.NET三维光谱图的例子。

在数据可视化方面,有几个.NET图表库,既有开源的,也有商业的,主要是提供可以集成到.NET应用程序的图表组件。使得高性能的.NET图表库的一些关键特征是。
- GPU加速。无论使用哪种编程语言,高性能的数据可视化库都应该以最大化设备资源和提供快速渲染的可视化为目标。 GPU加速的一些好处是。
- 实时监控应用
- 高分辨率的可视化
- 平滑的交互性,没有渲染延迟或闪动
- 有效的设备资源管理(对于使用高性能应用程序的开发者来说很重要)。
- 后备渲染。为了始终提供最高性能的数据可视化,一个高性能的图表库必须有后备渲染功能。例如,LightningChart .NET在GPU渲染不可用时,会使用DirectX11/DirectX9 WARP软件进行渲染。
- 图库的收集和功能。数据可视化库应该涵盖各种2D和3D图表,可以在任何要求高的行业中实现。
最常见的是,图库中包含的例子可能是XY图、光谱图、热图、线图、面图、散点图、医疗可视化、史密斯图、极地图等!作为参考,高度详细的.NET绘图库至少有100个可视化的例子。
- .NET兼容性。一个高性能的图表库可以主要是为了支持.NET框架而编写的,另外还可以支持其他的.NET版本,如.NET Core 3.0,.NET 5,以及最新发布的.NET 6。
- UI功能和互动性。交互式可视化支持终端用户如何与他们的数据、分析以及最终的知识进行交互。通常情况下,图表库(包括开源的和商业的)在提供交互性的同时很难保持性能。
高性能的数据可视化解决方案将两者结合起来。在提供性能的同时,也提供了互动性。作为一个很好的参考,一个可视化/图表/图形必须有全鼠标互动,支持触摸屏,如果可能的话,还可以定制鼠标功能。
- 可视化的最大数据量。与JS图表类似,.NET图表所能呈现的最大数据量取决于其类型、图表库和可用资源。例如,高度先进的SampleDataBlockSeries是一个线型序列的可视化,它可以将多达160亿个数据点可视化。
SampleDataBlockSeries的工作方式是将数据存储为内存块,其中新进入的数据被存储为内存块。其结果是大大降低了内存和CPU资源的消耗。
在可视化中使用这种高级算法时,受益的应用类型是例如医疗监测应用、振动监测或数据记录器系统。
这种类型的高级可视化和高性能的图表库,对于需要大量可视化容量而又不影响性能的Reddit用户来说,会是一个很好的解决方案!
SampleDataBlockSeries是有史以来性能最高的线列可视化,用于处理实时应用程序,建立在以最少的CPU和内存消耗处理极高数量的数据点。
由LightningChart .NET开发的SampleDataBlockSeries(SDBS)允许通过使用AddSamples方法增加新的样本。
// Add samples to the end.
sampleDataBlockSeries.AddSamples(samplesArray, false);
SampleDataBlockSeries的其他有用的属性是PointCount属性,可以用来获取行系列可视化中当前的数据样本总数。
// Get the total number of samples.
int samplesCount =_chart.ViewXY.SampleDataBlockSeries[0].PointCount;
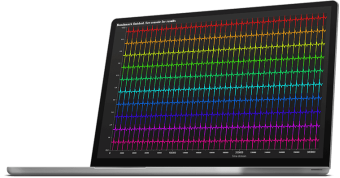
下面是一个用于.NET的SampleDataBlockSeries行系列的例子,展示了160亿个数据点。
用于桌面、网络和移动应用开发的LightningChart®数据可视化库

一个好的图表组件可能有WebGL技术,甚至有GPU加速的图表,但可能仍然没有高性能。这是为什么呢?
主要是以解决最困难的工程问题为导向的智能算法的发展,才能决定如何有效地利用世界级技术的高性能,如GPU加速和DirectX 11 & DirectX 9支持。
无数年的发展使LightningChart通过为科学数据可视化提供最佳的计算性能,成为世界上最高性能的.NET和JavaScript的数据可视化库。
LightningChart .NET和LightningChart JS在高性能算法的开发上都有创新,涵盖了科学、工程、工业、赛车、电信(以及其他)领域的大量应用。
LightningChart®数据可视化解决方案是适用于.NET和JavaScript的高级数据可视化库,具有200多个图表,可以很容易地集成到跨平台的应用程序中,这些应用程序需要高性能的图表,具有快速渲染和几十亿数据点的大数据集处理能力。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号