移动端h5页面适配rem
前言:前端页面的布局(各元素的间距),一般会有PSD文件,有精确的px单位,而px与rem要如何转换才能高度还原设计图呢

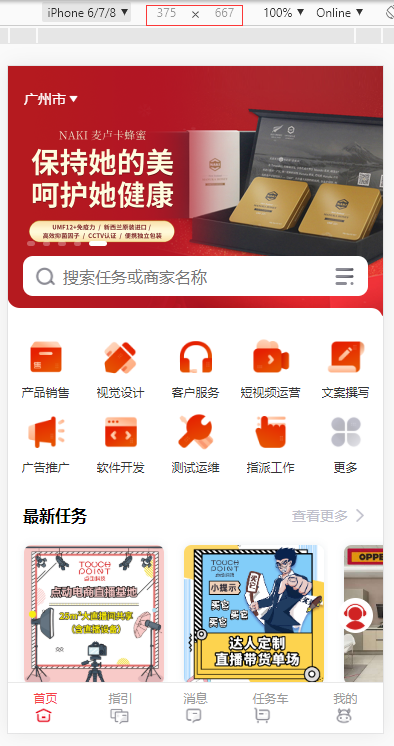
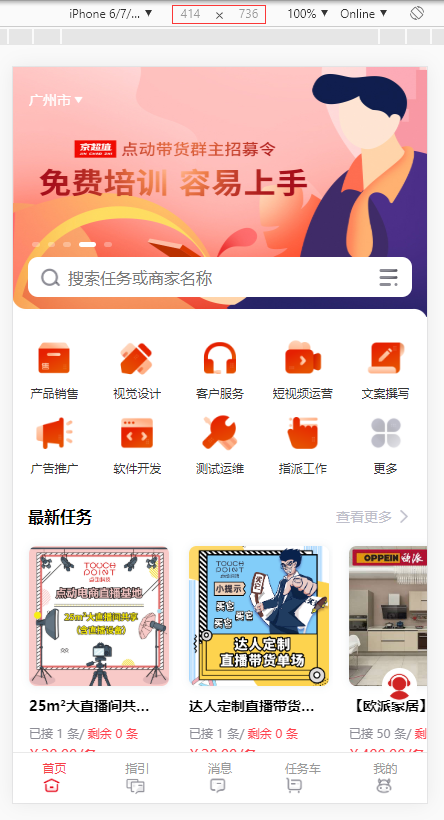
一般情况下,设计稿的宽高为:750*1334px,而大部分流行手机的屏幕尺寸为:375*667px,正好是一倍的关系。
手机浏览器的根字体大小是16px,所以这里的baseSize设为32最好,因为正好是16的2倍,所以设计稿里的数值为多少px,代码就直接写多少px就行了。
高度还原设计图,提高工作效率,是皆大欢喜的。
当然,前提要安装能将我们写的px转换为rem的插件,可参考https://www.jianshu.com/p/dcba77b3f5a2
如图所示,不同手机屏幕尺寸适配后的效果