uniapp中引入阿里巴巴图标iconfont
1、前言:使用矢量图标,可以灵活设置字体图标的大小,颜色,达到自适应的效果
2、阿里巴巴矢量图标库:https://www.iconfont.cn/
3、参考文档:https://www.cnblogs.com/daojiao/p/10983766.html
4、操作:
(1)进入https://www.iconfont.cn/,注册登录该网站
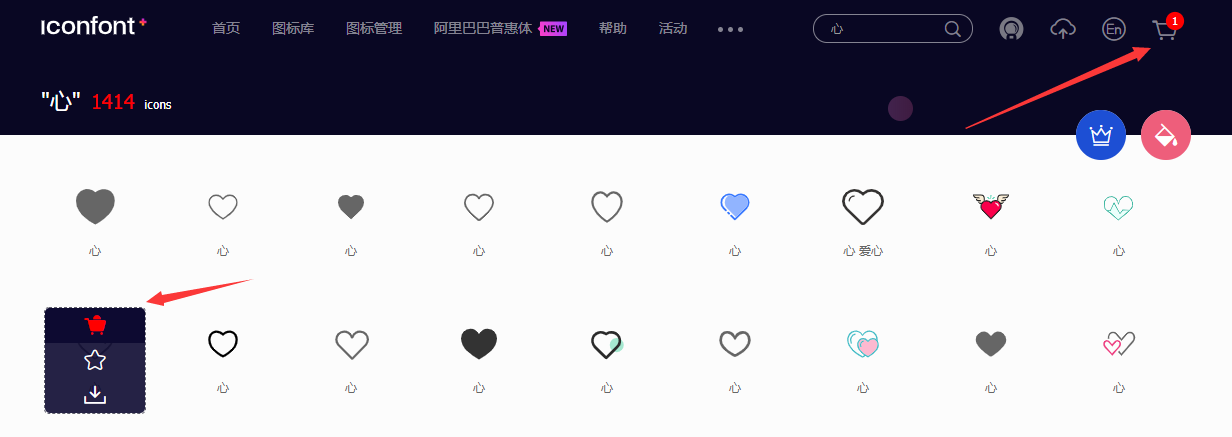
搜索自己想要的图标,选择->入库->添加到自己的项目中

在右上角点击购物车图标,出现如下图


(2)每次项目图标库中的图标有变更的时候,先点击更新代码,再点击下载至本地,下载的东西,把iconfont.css文件复制粘贴到你的项目。
将iconfont.css中的 @font-face 替换成网络资源(注意:文件里@font-face要替换成图标库网站生成的@font-face),//at 前全部替换成 https: //at

(3) iconfont.css 添加如下内容(图标可以通过text view button等组件引用)。
text[class*="icon-"], view[class*="icon-"], button[class*="icon-"] { font-family: "iconfont"; font-size: inherit; font-style: normal; }

(4)资源文件已经处理好了,开始引用,可以全局应用(在app.vue中style中添加引用),也可以局部引用(指定.vue中的style中添加引用),建议全局引用

(5)page页面引用
<view class="icon-sousuo"></view>


