浏览器对localstorage的支持情况以及localstorage在saas系统中的应用实践思考
首先,还是要说,任何一种新特性的引入,通常有着其特有的场景和解决的目标需求,localstorage也一样。在我们的应用场景中,主要在金融业务服务的saas系统。其中涉及很多更改频率很多的元数据的客户端缓存问题,这是我们使用它的一个关键因素,document之间的传递则不是我们选择它的原因,因为我们可以在框架层面自行统一处理。
各浏览器对localstorage的支持情况如下:

简单的讲,localStorage的原理就是浏览器为每个域名划出一块本地存储空间,用户网页可以通过localStorage命名空间进行读写。比如:
localStorage.name='hello';//会在本地写入hello如果把这个网页开多个窗口,那么对这个变量的修改就会影响到每个窗口。就这么简单。
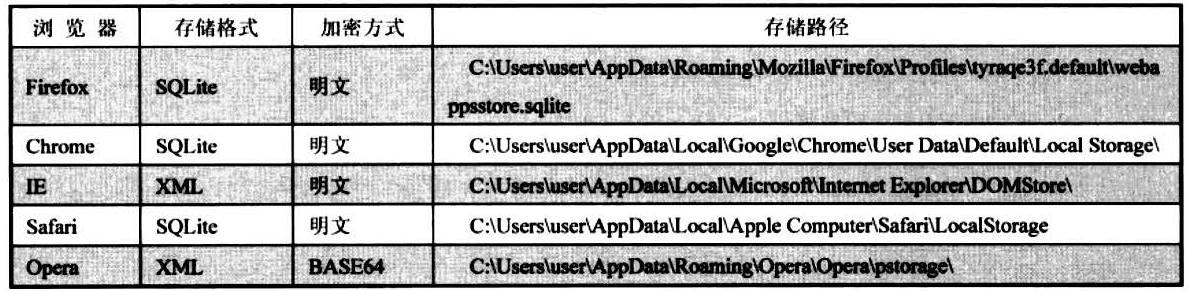
各浏览器的实现规格如下:

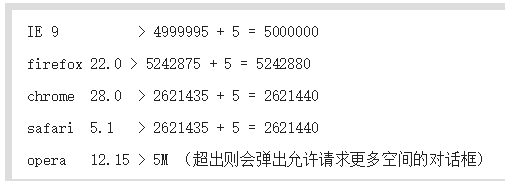
需要注意的是localstorage的大小不是无限的,每个浏览器有自己的限制,如下:

同时,还需要注意的是,localStorage没有超时的概念,需要客户端进行自行管理。
知道了其基本原理和限制之后,因为很多的配置类数据其变更频率很低,我们就可以通过websocket结合或者在设计时增加标识(版本号或者时间戳)的方式实现增量更新。这样不仅大幅度降低服务端峰值负载,客户端体验也大大提高。
如果只是指望其自动解决问题是不太现实的。
相关操作可参考如下:
http://blog.csdn.net/cengjingcanghai123/article/details/49737007







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!