Windows系统前端项目部署实例
一、前期准备
1、OS:Windows10 64
2、HBuiderX下载:https://hx.dcloud.net.cn/Tutorial/HistoryVersion
3、nodejs下载:https://nodejs.org/dist/
二、创建vue项目并部署项目
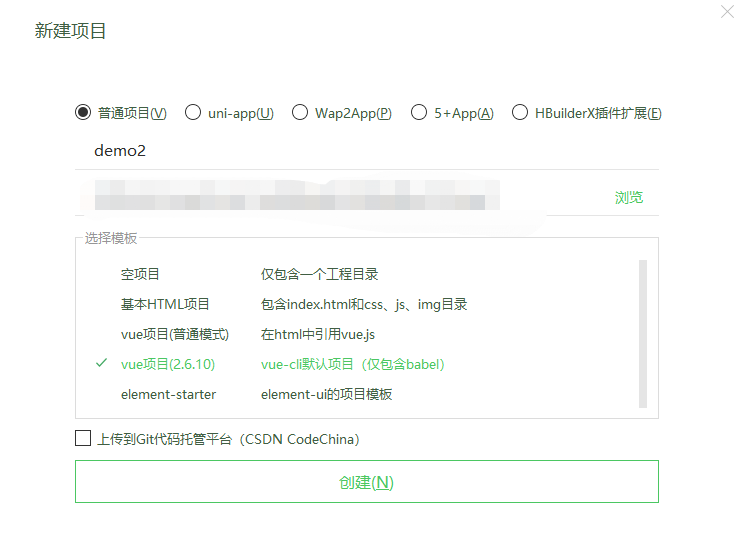
1、【文件】==》【新建】==》【项目】,创建项目


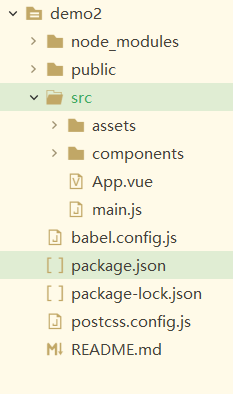
node_modules:下载的依赖包
public:公用的一些静态资源
src:源码目录
assets:静态资源,如:css、js文件
components:编写的一些公共组件
App.vue:主组件,主页面入口
main.js:主入口js文件
package.json:项目需要的一些依赖配置和项目信息
package-lock.json:版本构建时下载的依赖包版本信息
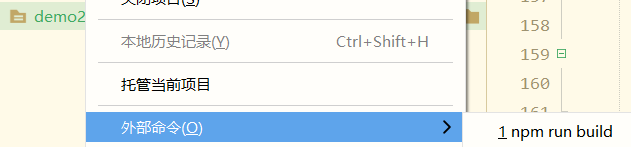
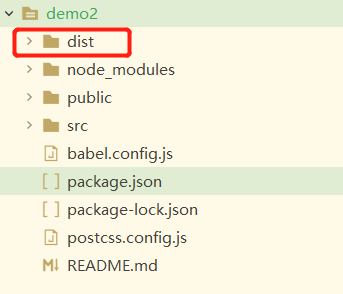
2、构建打包项目,【右键项目】==》【外部命令】==》【npm run build】


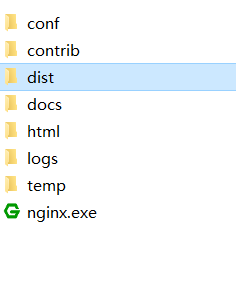
3、将构建好的【dist】文件夹放在nginx的安装目录下

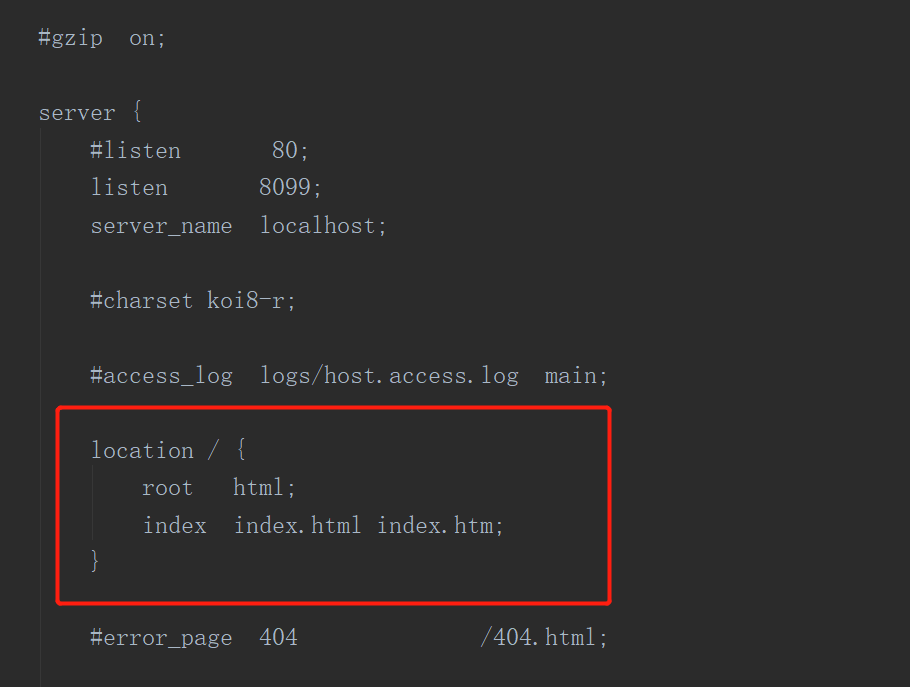
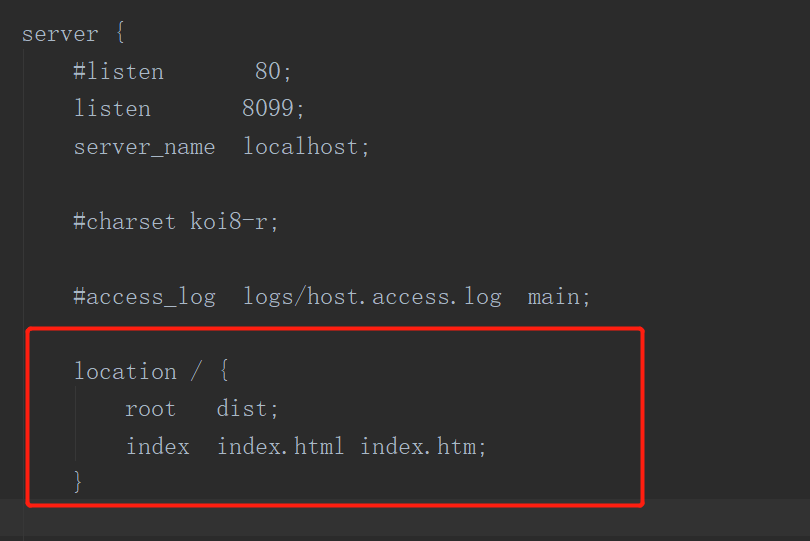
4、修改nginx的配置信息中server下的location信息
修改前:

修改后:

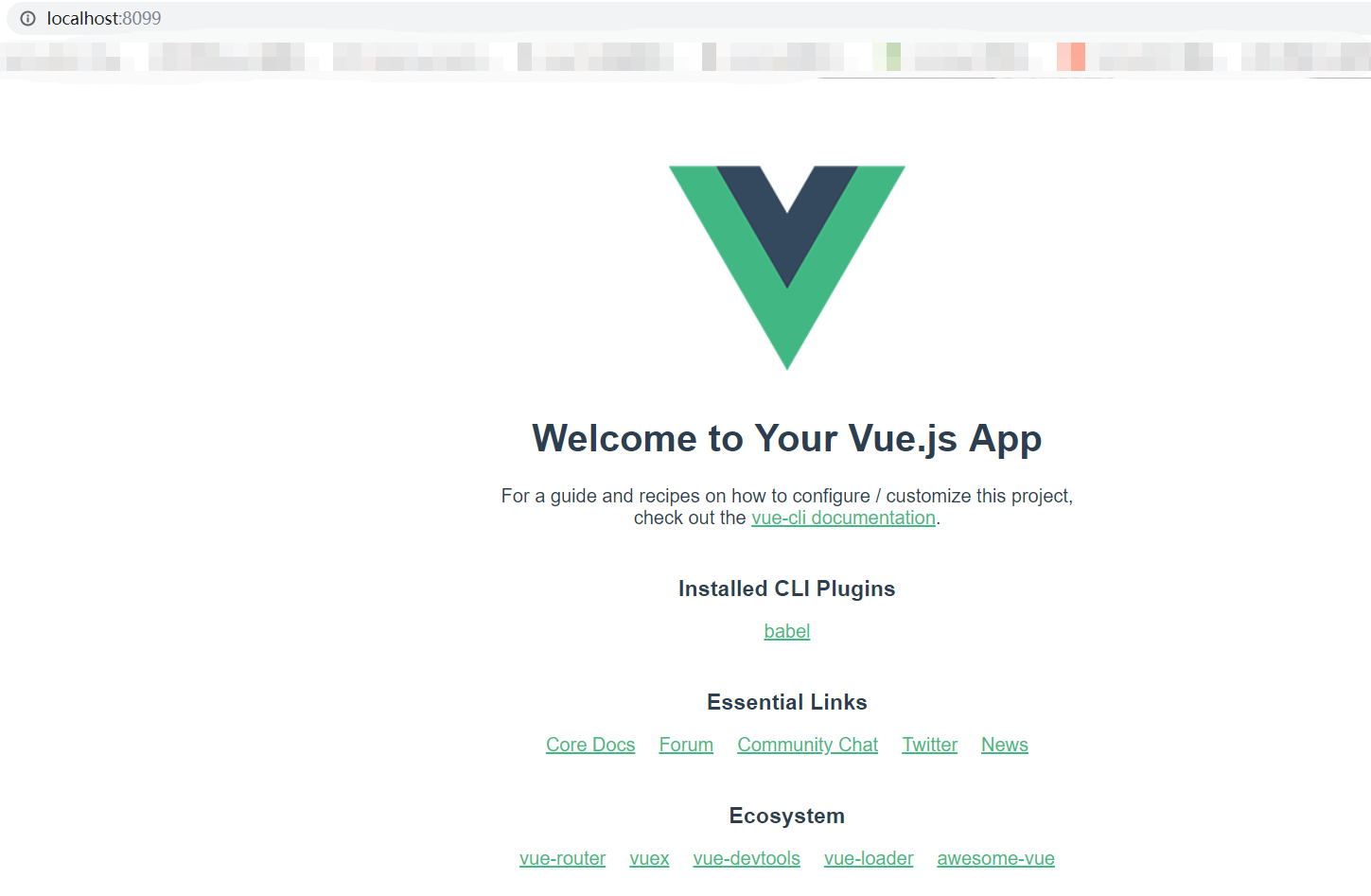
5、运行nginx,浏览器输入:http://localhost:8099/

三、友情提醒
1、可能出现开发环境和部署生产的效果不一致的情况,解决方式:避免组件使用全局样式
作者:lightbc
分类:
Front End




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现