js内部引用及外部引用无效
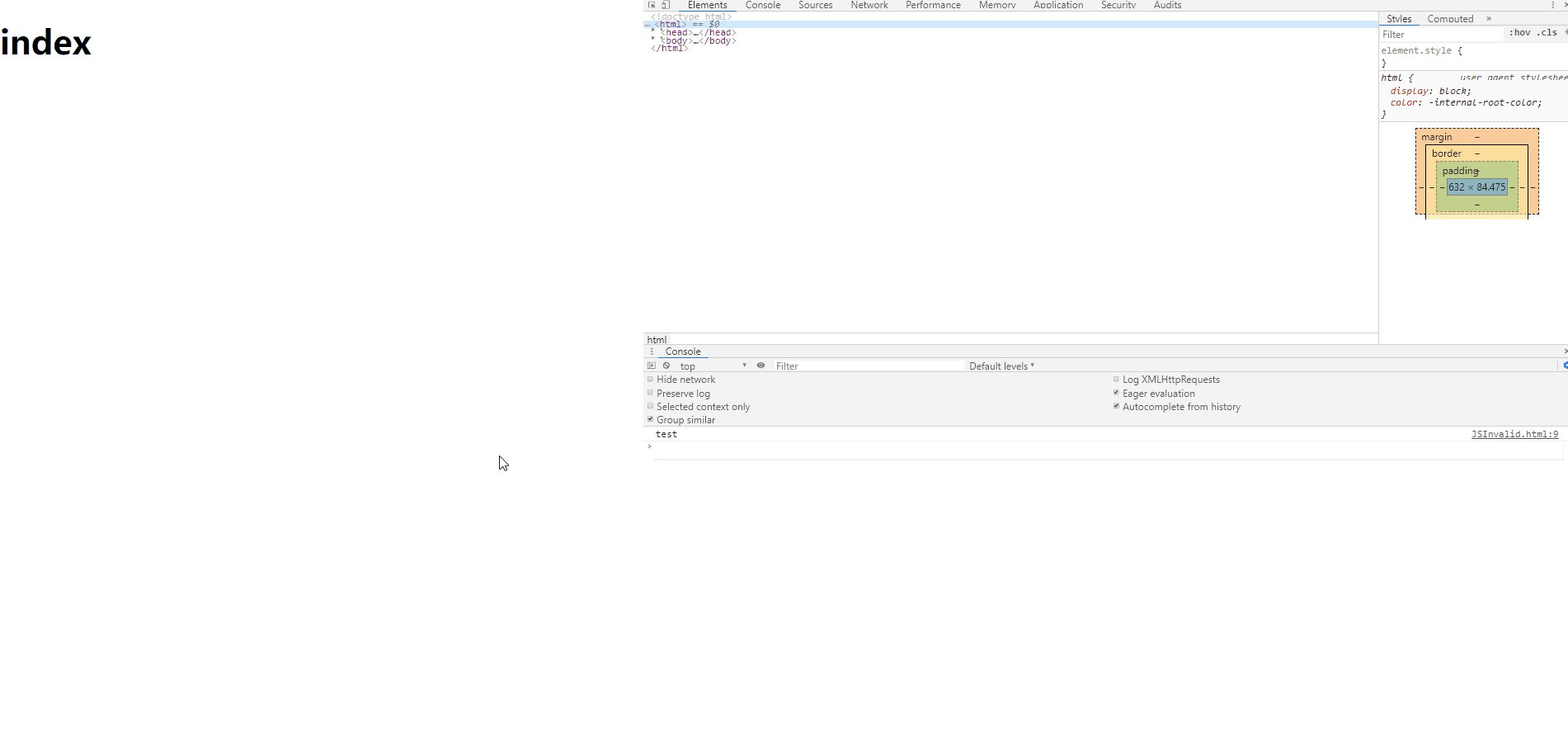
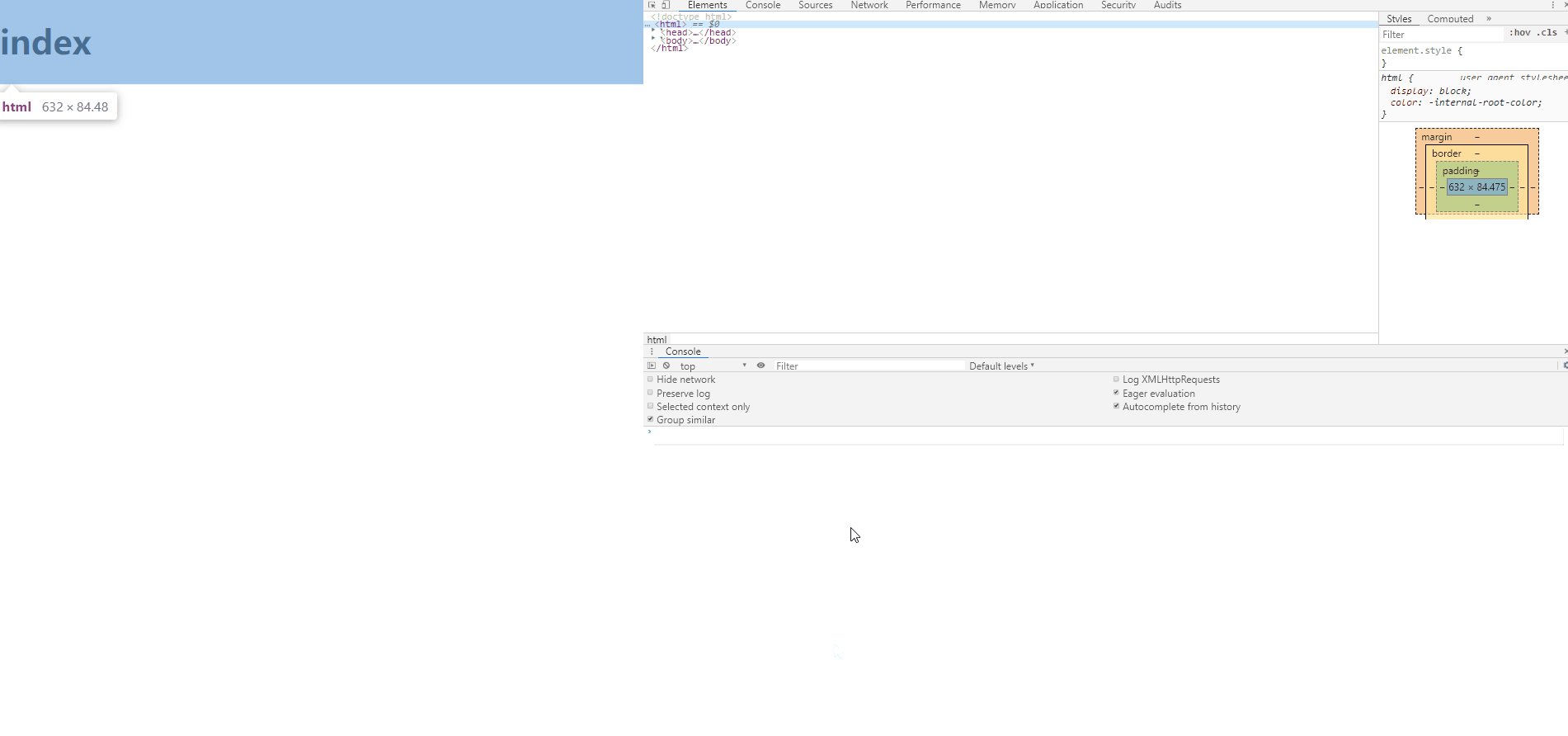
1.正常情况及效果
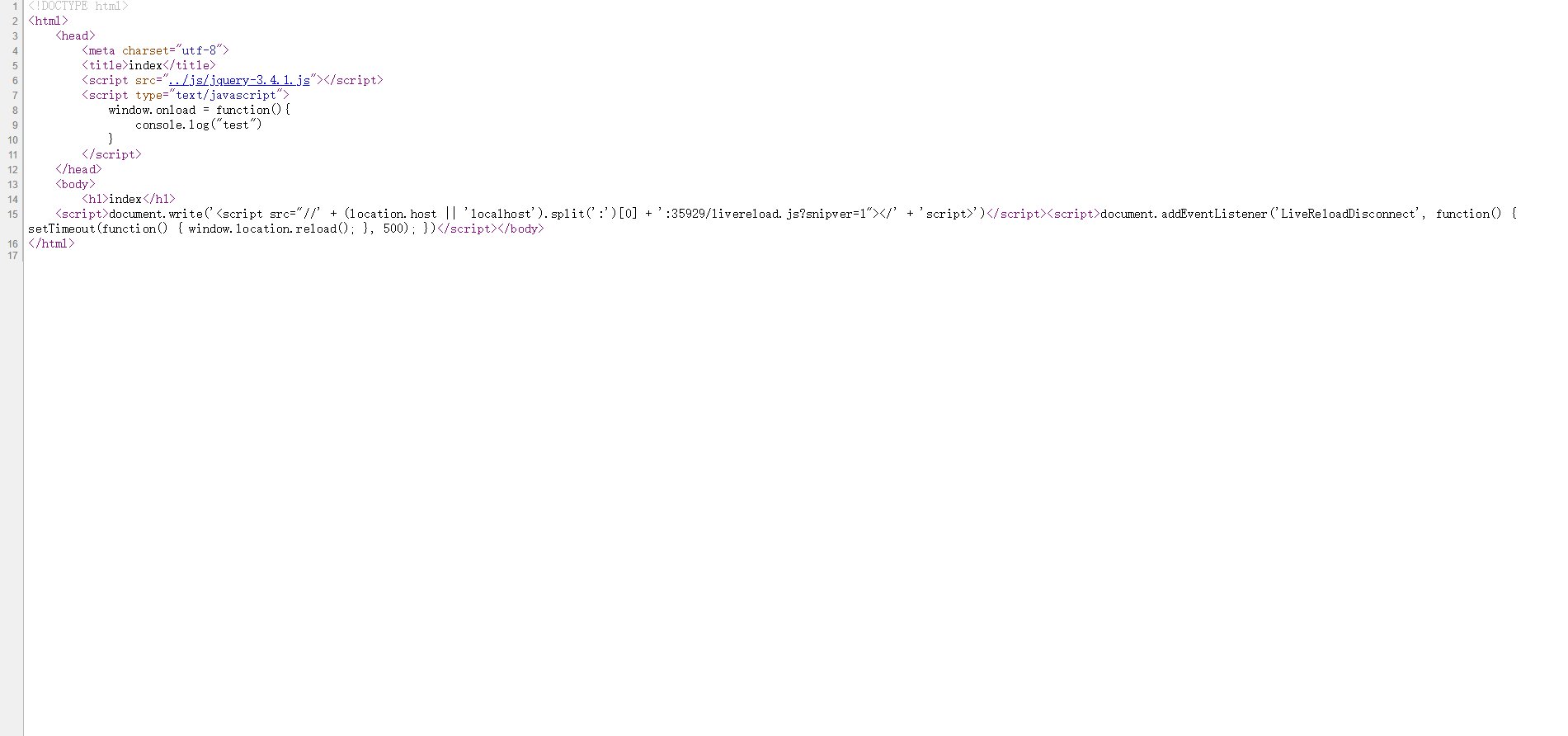
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>index</title>
<script src="../js/jquery-3.4.1.js"></script>
<script type="text/javascript">
window.onload = function(){
console.log("test")
}
</script>
</head>
<body>
<h1>index</h1>
</body>
</html>

Ps:正常情况下页面访问及js功能正常运作
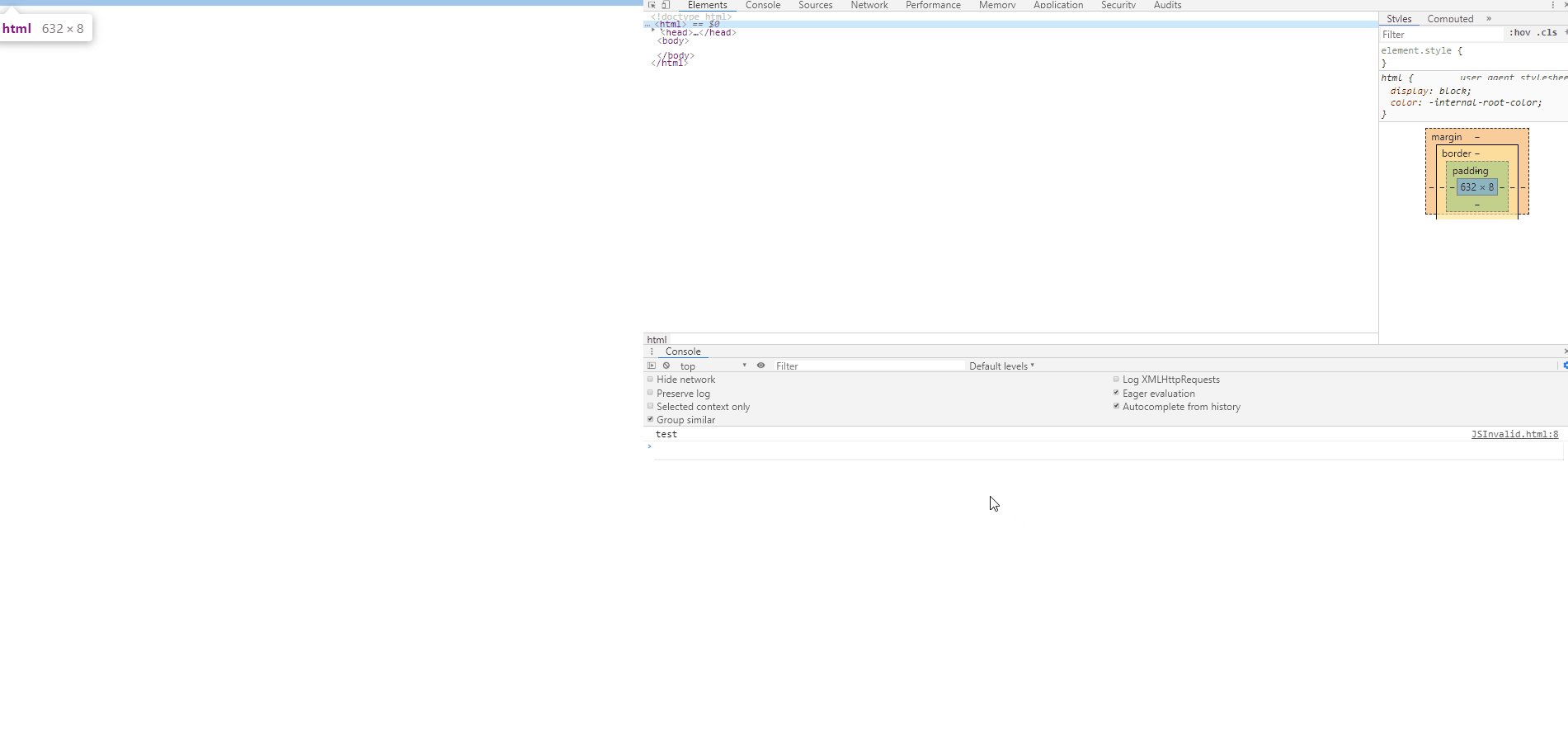
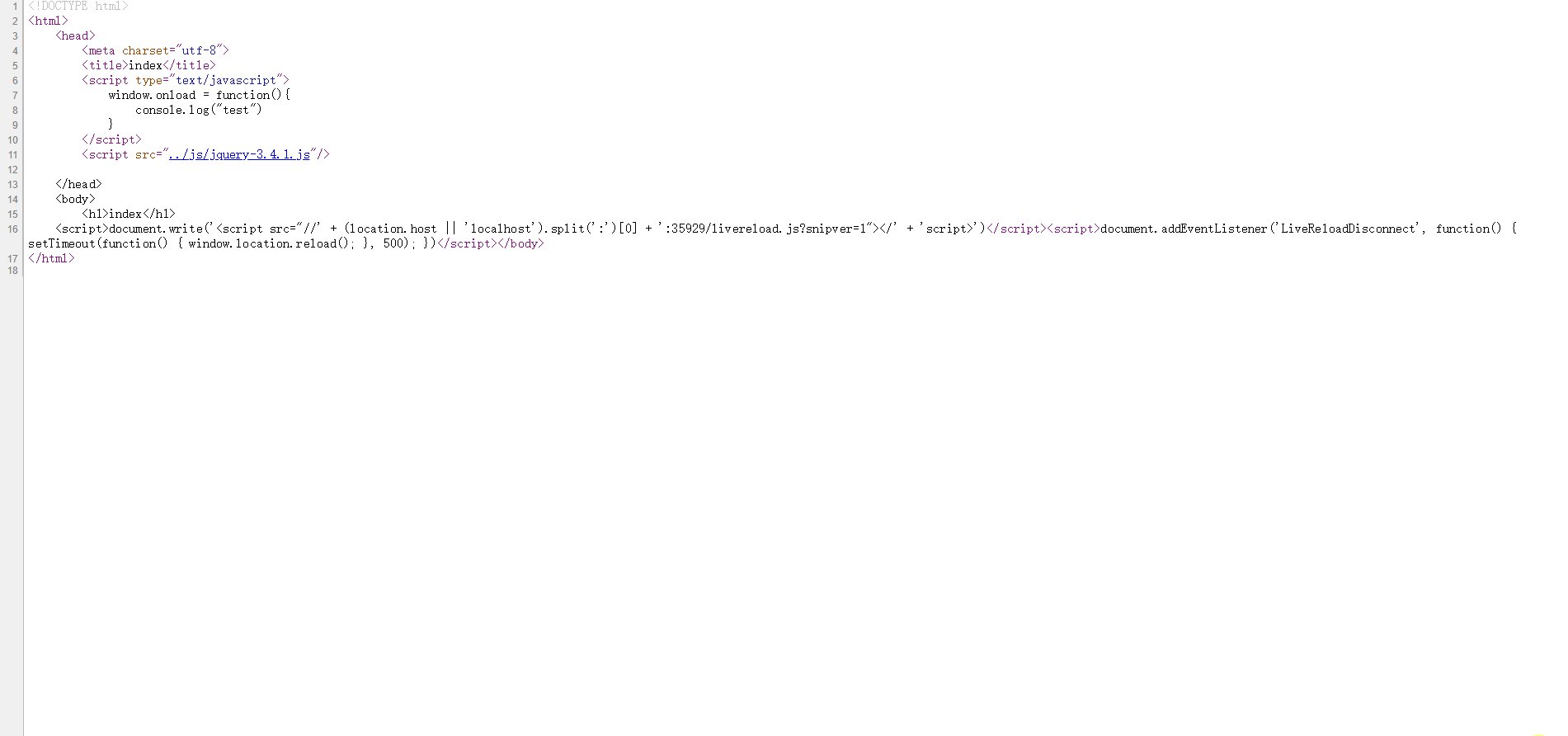
2.非正常情况下及效果
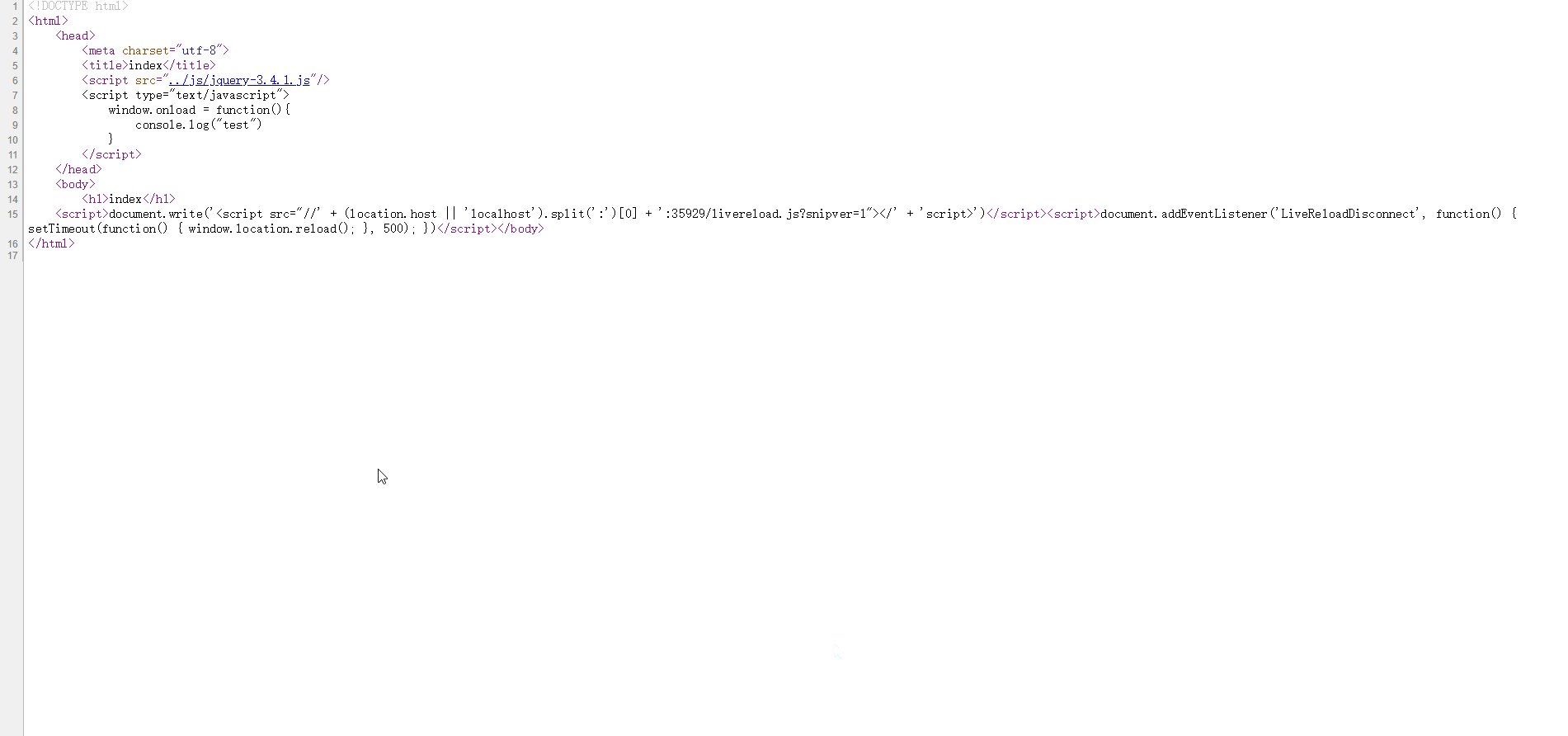
2.1js单标签后还有内部js的使用或外部js的引用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>index</title>
<script src="../js/jquery-3.4.1.js"/>
<script type="text/javascript">
window.onload = function(){
console.log("test")
}
</script>
</head>
<body>
<h1>index</h1>
</body>
</html>

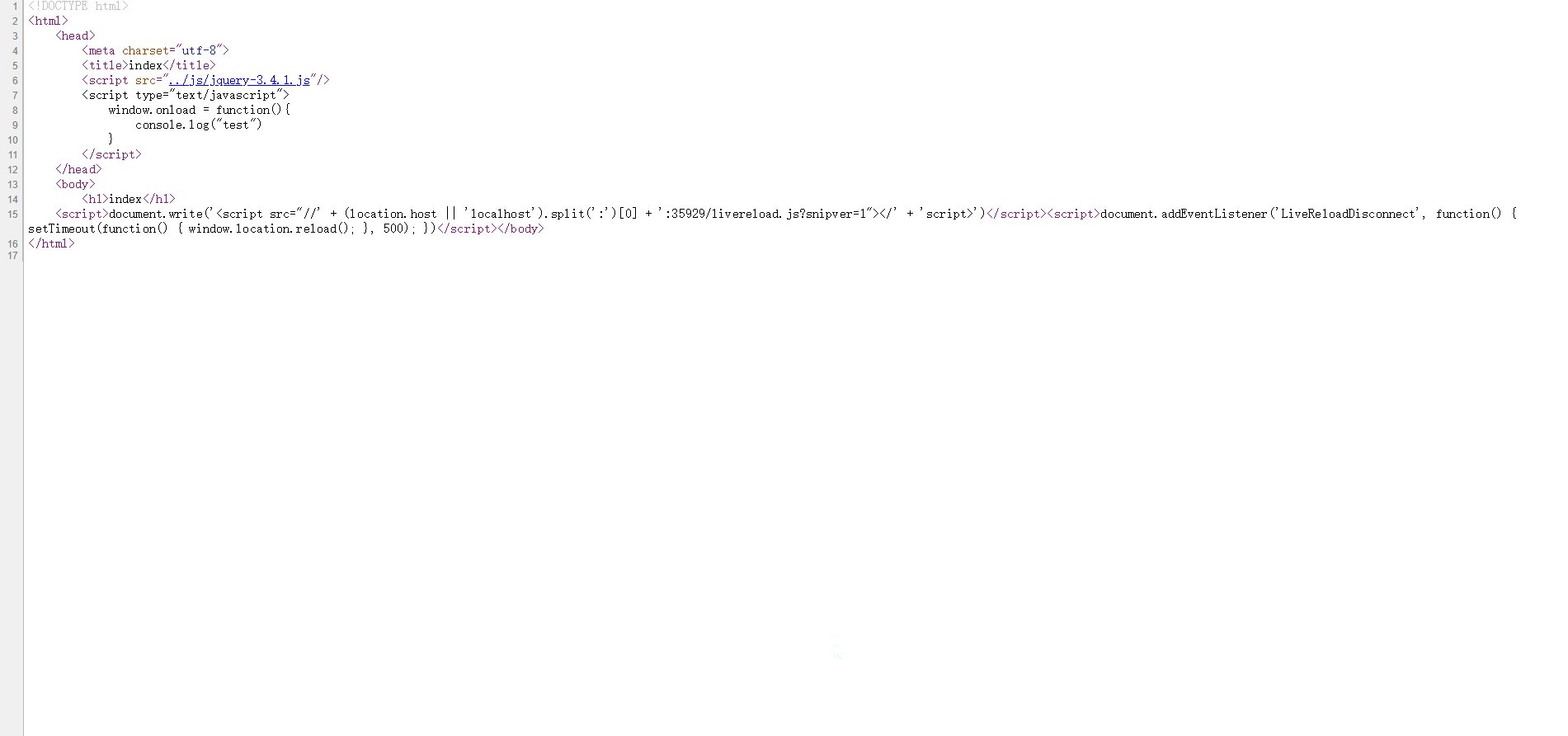
2.2js的单标签前还有内部js使用或外部js的引用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>index</title>
<script type="text/javascript">
window.onload = function(){
console.log("test")
}
</script>
<script src="../js/jquery-3.4.1.js"/>
</head>
<body>
<h1>index</h1>
</body>
</html>

Ps:如果页面中使用了内部或外部js过程中,js使用了单标签的形式,页面会出错,此标签后的代码会变成灰色,无法正常运行。
作者:lightbc





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现