拖拽上传文件
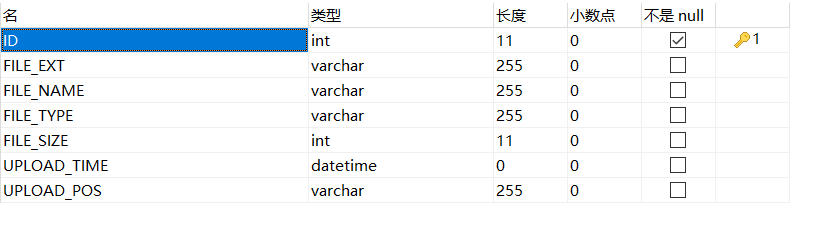
1.数据库表

2.创建好数据库表后,可代码生成:https://www.cnblogs.com/lightbc/p/11967928.html
3.前端
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>拖拽</title> <script type="text/javascript" src="../static/jquery-3.4.1.js"></script> <style type="text/css"> *{ margin: 0; padding: 0; } #target{ margin: 20px 0 0 20px; width: 400px; height: 200px; color: lightgray; font-size: 25px; border: 2px dashed lightgray; text-align: center; line-height: 200px; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } </style> </head> <body> <div id="target">请把文件拖拽到这里↓</div> </body> </html> <script type="text/javascript"> var formdata; var target = document.getElementById("target"); // 取消上传区域的默认行为 target.ondragenter = handlerDrag; target.ondragover = handlerDrag; function handlerDrag(e){ e.preventDefault(); } // 文件放入拖拽区域 target.ondrop = function(e){ e.preventDefault(); // 获取拖拽的文件 var files = e.dataTransfer.files; formdata = new FormData(); // 遍历数据追加到formdata中 for (var i=0;i<files.length;i++){ formdata.append("files",files[i]); } // ajax $.ajax({ url:"/tFileInfo/insert", type:"POST", data:formdata, contentType:false, processData:false, success:function (data) { // 处理程序 // console.log(data) } }); } </script>
4.后端
Dao
/** * 新增数据 * * @param tFileInfo 实例对象 * @return 影响行数 */ int insert(TFileInfo tFileInfo);
Mapper
<!--新增所有列-->
<insert id="insert" keyProperty="id" useGeneratedKeys="true">
insert into ideatest.t_file_info(FILE_EXT, FILE_NAME, FILE_TYPE, FILE_SIZE, UPLOAD_TIME, UPLOAD_POS)
values (#{fileExt}, #{fileName}, #{fileType}, #{fileSize}, #{uploadTime}, #{uploadPos})
</insert>
Service
/** * 新增数据 * * @param tFileInfo 实例对象 * @return 实例对象 */ TFileInfo insert(TFileInfo tFileInfo);
ServiceImpl
/** * 新增数据 * * @param tFileInfo 实例对象 * @return 实例对象 */ @Override public TFileInfo insert(TFileInfo tFileInfo) { this.tFileInfoDao.insert(tFileInfo); return tFileInfo; }
Controller
/** * 新增数据 * @param files * @return */ @PostMapping("insert") @ResponseBody public String insert(MultipartFile[] files){ String msg = ""; // 消息 TFileInfo tFileInfo = null; // 文件信息对象 File file = new File("d:/drag"); // 文件对象 // 判断传入的文件数组是否为空 if (!StringUtils.isEmpty(files)){ // 判断文件是否存在,不存在则创建 if (!file.exists()){ file.mkdirs(); } // 遍历文件数组 for (int i=0;i<files.length;i++){ try { // 上传文件到指定位置 files[i].transferTo(new File(file.getPath()+File.separator+files[i].getOriginalFilename())); // 创建tfileinfo对象,并设置属性 tFileInfo = new TFileInfo(); tFileInfo.setFileExt(files[i].getOriginalFilename().substring(files[i].getOriginalFilename().lastIndexOf(".")+1)); tFileInfo.setFileName(files[i].getOriginalFilename().substring(0,files[i].getOriginalFilename().lastIndexOf("."))); tFileInfo.setFileType(files[i].getContentType()); tFileInfo.setFileSize((int)files[i].getSize()); tFileInfo.setUploadTime(new Date()); tFileInfo.setUploadPos(file.getAbsolutePath()); this.tFileInfoService.insert(tFileInfo); msg = "上传成功!"; } catch (IOException e) { msg = "上传失败!"; e.printStackTrace(); } } } return msg; }
5.效果演示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步