跨域解决方案之CORS
1.什么是CORS?
CORS (Corss-Orign Resource Sharing):跨域资源共享。跨域资源共享是一种机制,它使用额外的 HTTP 头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域 HTTP 请求。
2.使用场景
简单请求
条件:
- 请求方法满足之一:GET、POST、HEAD
- Content-Type满足之一:text/plain、multipart/form-data、application/x-www-form-urlencoded
Ps:服务端会检查Origin携带的源是否在许可范围,并返回一个正常的HTTP响应。浏览器会检查服务器响应是否携带Access-Control-Allow-Origin字段,没有则控制台报错。因此不可通过响应的状态码来判断请求是否成功。
预检请求
条件:
- 请求方法满足之一:PUT、DELETE、CONNECT、OPTIONS、TRACE、PATCH
- Content-Type不满足之一:text/plain、multipart/form-data、application/x-www-form-urlencoded
Ps:预检请求要求必须首先使用 OPTIONS 方法发起一个预检请求到服务器,以获知服务器是否允许该实际请求。
3.附带凭证的请求
对应附带凭证的请求,服务器不可将Access-Control-Allow-Origin设置为"*",需要将Access-Control-Allow-Origin设置为具体的值,不然请求会失败。
4.SpringBoot对CORS跨域支持
SpringBoot2以及SpringMVC4.2后支持CORS
错误:
Access to XMLHttpRequest at 'http://localhost:8080/info/getAllData' from origin 'http://127.0.0.1:8848' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
全局配置:
public void addCorsMappings(CorsRegistry registry){ registry.addMapping("/**") .allowedOrigins("http://127.0.0.1:8848","http://localhost:8848"); }
Ps:之前有一篇讲Restful:https://www.cnblogs.com/lightbc/p/12332378.html,在其中对swagger补充的地方添加上述全局配置即可。
注解实现:
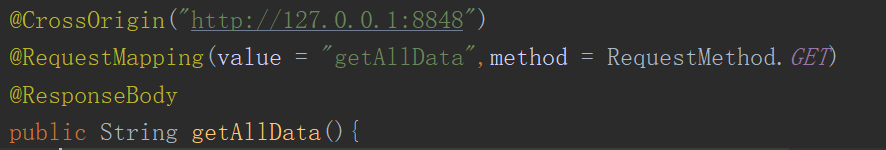
可使用@CrossOrigin注解,注解在Controller上表示整个Controller中的方法都可被跨域访问,注解在方法上表示该方法可以被跨域访问。效果如下:


Ps:
1.其中http://127.0.0.1:8848为请求来源。
2.CORS在低版本的浏览器中并未得到较好的支持。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号