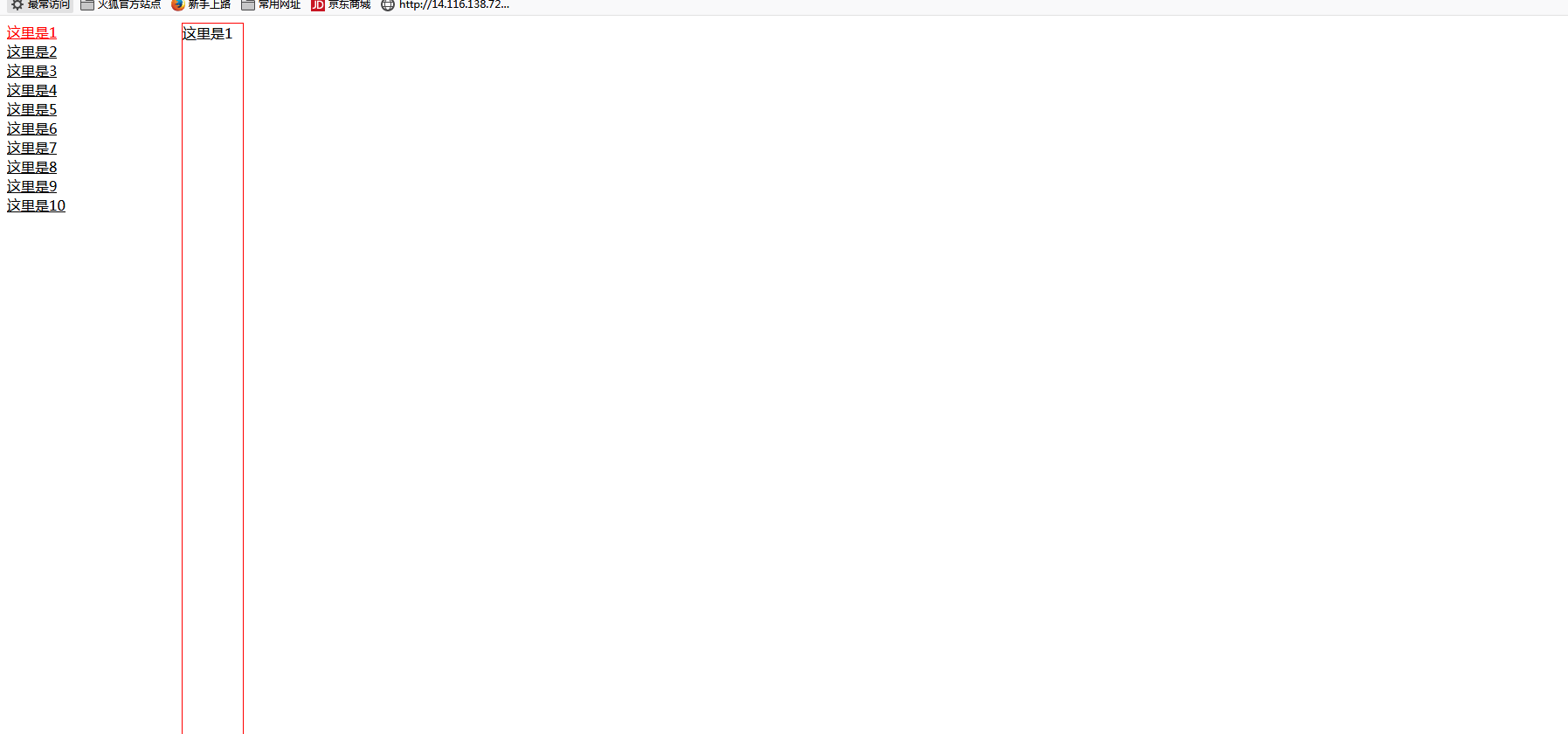
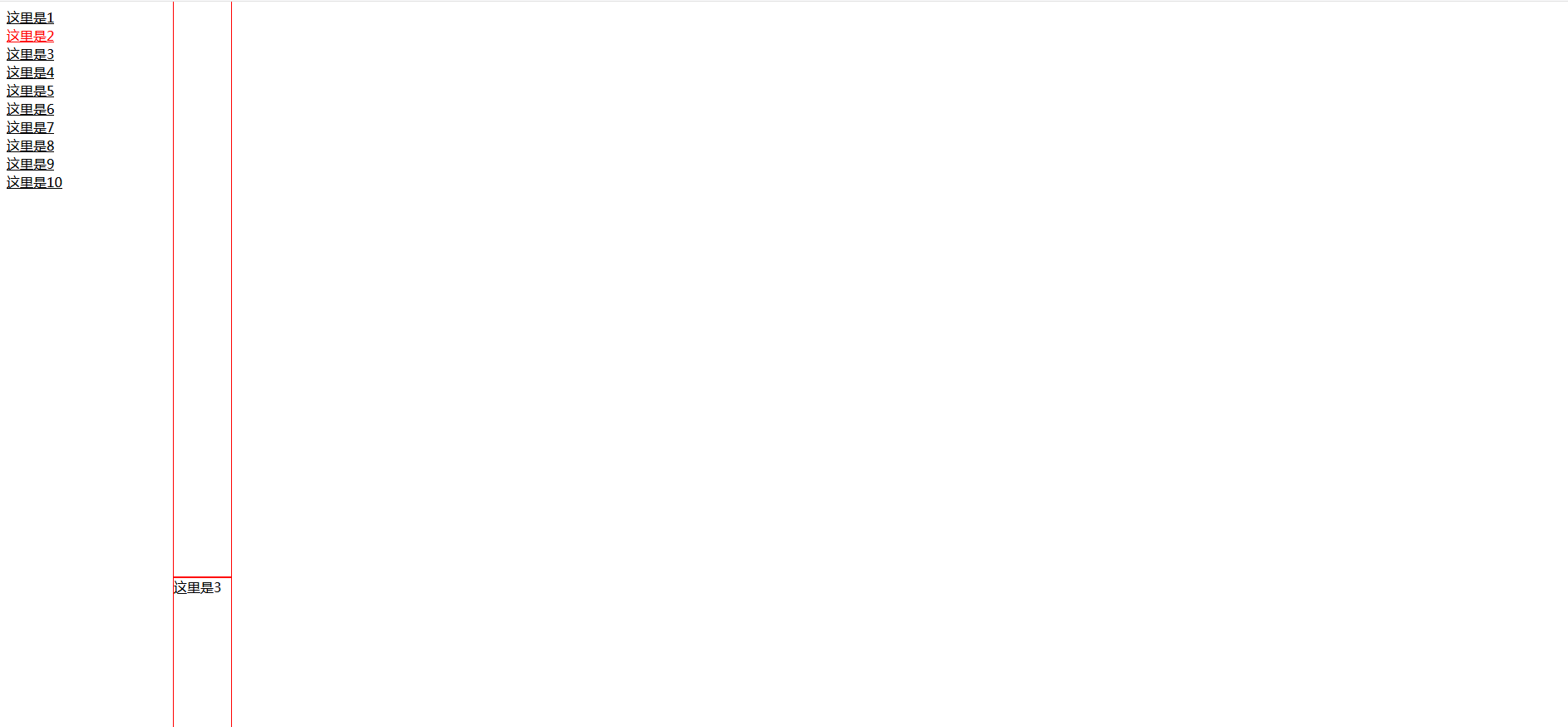
js 捕捉滚动条事件
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script src="Content/jquery-1.10.2.min.js"></script> </head> <body> <div id="content"> <div id="divLeft" style="float:left;width:200px;height:300px;"> <div style="position:fixed"> <a href="#p1">这里是1</a><br /> <a href="#p2">这里是2</a><br /> <a href="#p3">这里是3</a><br /> <a href="#p4">这里是4</a><br /> <a href="#p5">这里是5</a><br /> <a href="#p6">这里是6</a><br /> <a href="#p7">这里是7</a><br /> <a href="#p8">这里是8</a><br /> <a href="#p9">这里是9</a><br /> <a href="#p10">这里是10</a> </div> </div> <div id="divRight" style="float:left;"> <div id="p1" style="height:300px;width:100%;border:1px solid red;">这里是1</div> <div id="p2" style="height:300px;width:100%;border:1px solid red;">这里是2</div> <div id="p3" style="height:300px;width:100%;border:1px solid red;">这里是3</div> <div id="p4" style="height:300px;width:100%;border:1px solid red;">这里是4</div> <div id="p5" style="height:300px;width:100%;border:1px solid red;">这里是5</div> <div id="p6" style="height:300px;width:100%;border:1px solid red;">这里是6</div> <div id="p7" style="height:300px;width:100%;border:1px solid red;">这里是7</div> <div id="p8" style="height:300px;width:100%;border:1px solid red;">这里是8</div> <div id="p9" style="height:300px;width:100%;border:1px solid red;">这里是9</div> <div id="p10" style="height:300px;width:100%;border:1px solid red;">这里是10</div> </div> </div> <script> function ChangeColor(index) { var aArray = $('#divLeft a'); for (var i = 0; i < aArray.length; i++) { if (i == parseInt(index)) { aArray.eq(i).css('color','red') } else { aArray.eq(i).css('color', 'black') } } } //function scrollFunc(e) { // e = e || window.event; // if (e.wheelDelta) { //第一步:先判断浏览器IE,谷歌滑轮事件 // if (e.wheelDelta > 0) { //当滑轮向上滚动时 // console.log("滑轮向上滚动"); // } // if (e.wheelDelta < 0) { //当滑轮向下滚动时 // console.log("滑轮向下滚动"); // } // } else if (e.detail) { //Firefox滑轮事件 // if (e.detail > 0) { //当滑轮向上滚动时 // console.log("滑轮向上滚动"); // var t = window.pageYOffset; // console.log(t); // } // if (e.detail < 0) { //当滑轮向下滚动时 // console.log("滑轮向下滚动"); // } // } //} ////给页面绑定滑轮滚动事件 //if (document.addEventListener) {//firefox // document.addEventListener('DOMMouseScroll', scrollFunc, false); //} //window.onmousewheel = document.onmousewheel = scrollFunc; function getScrollTop() { var scrollTop = 0; if (document.documentElement && document.documentElement.scrollTop) { scrollTop = document.documentElement.scrollTop; } else if (document.body) { scrollTop = document.body.scrollTop; } var t = scrollTop / 300; ChangeColor(t); return scrollTop; } document.onscroll = function () { getScrollTop() } </script> </body> </html>


天生我材必有用,千金散尽还复来






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)