docker vue dist 部署
1.准备vue打包后的dist
2.部署docker
1.准备vue打包后的dist
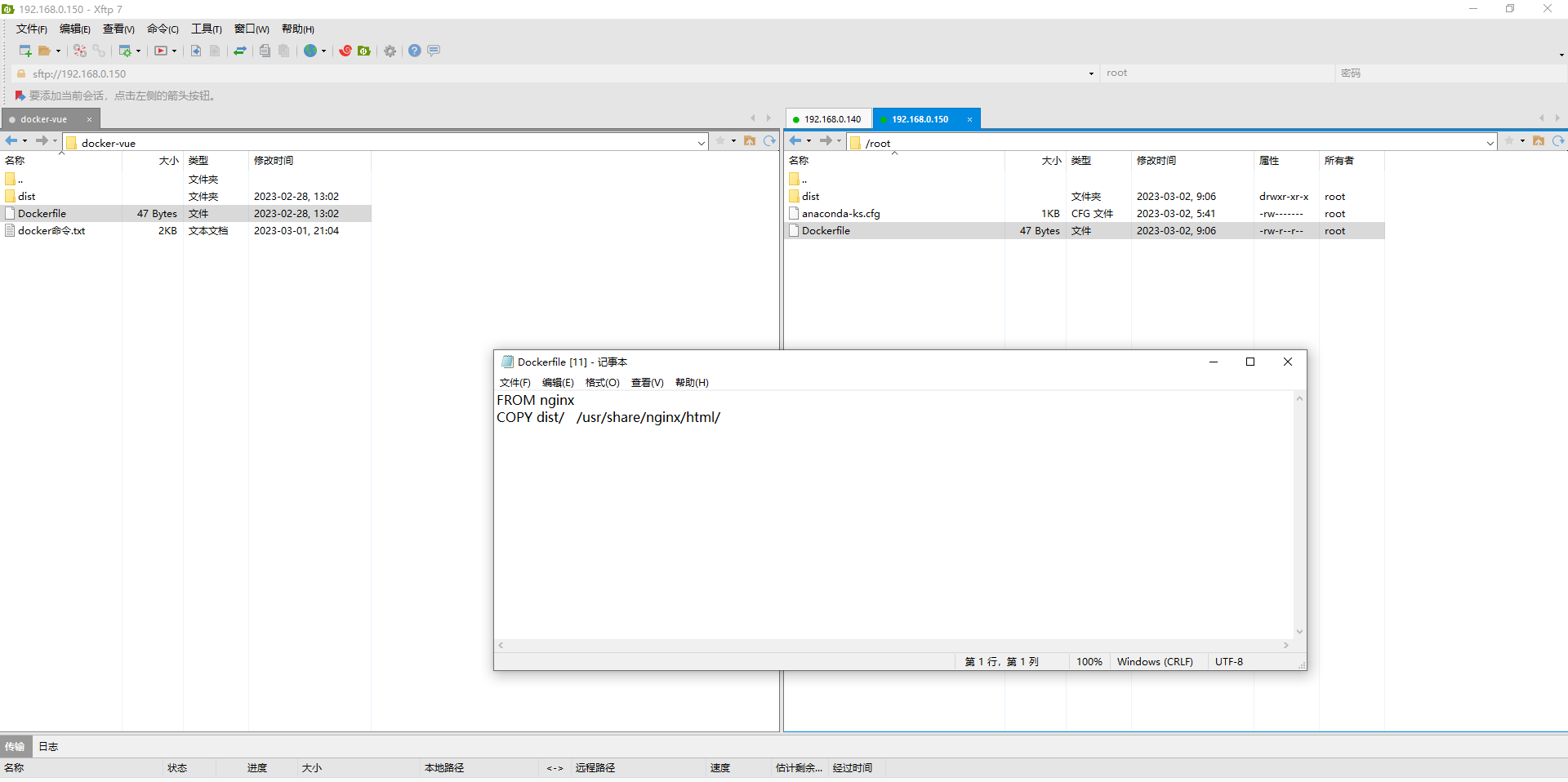
a:1个dist目录;1个Dockerfile 文件。内容如下:
FROM nginx
COPY dist/ /usr/share/nginx/html/
说明:自动拉nginx 最新版本镜像,生成vue镜像


2.部署docker
#生成镜像
docker build -t dist1:v1.0 .
#生成容器
docker run --name dist1 -d -p 2000:80 dist1:v1.0
#开机启动
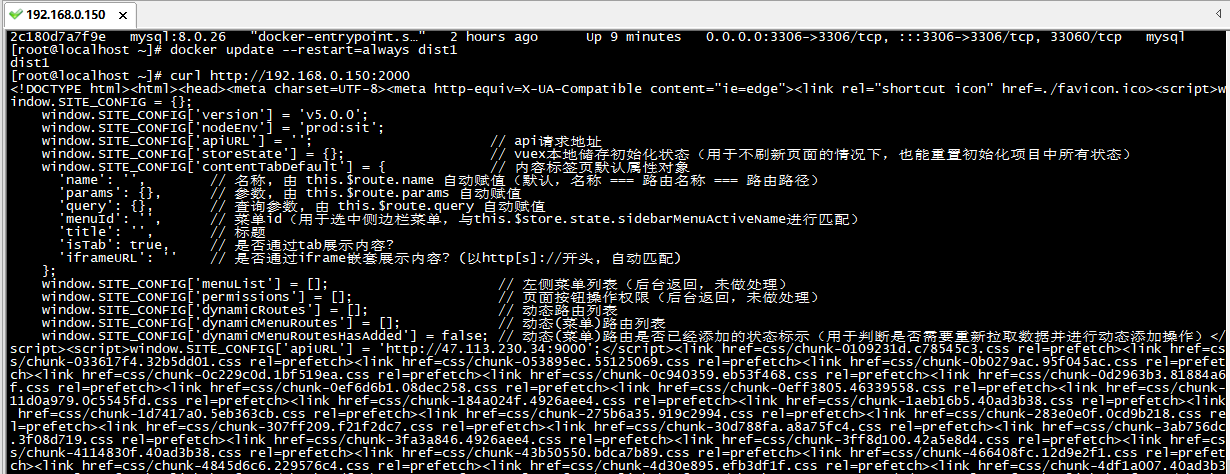
docker update --restart=always dist1
curl http://192.168.0.150:2000


天生我材必有用,千金散尽还复来





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)