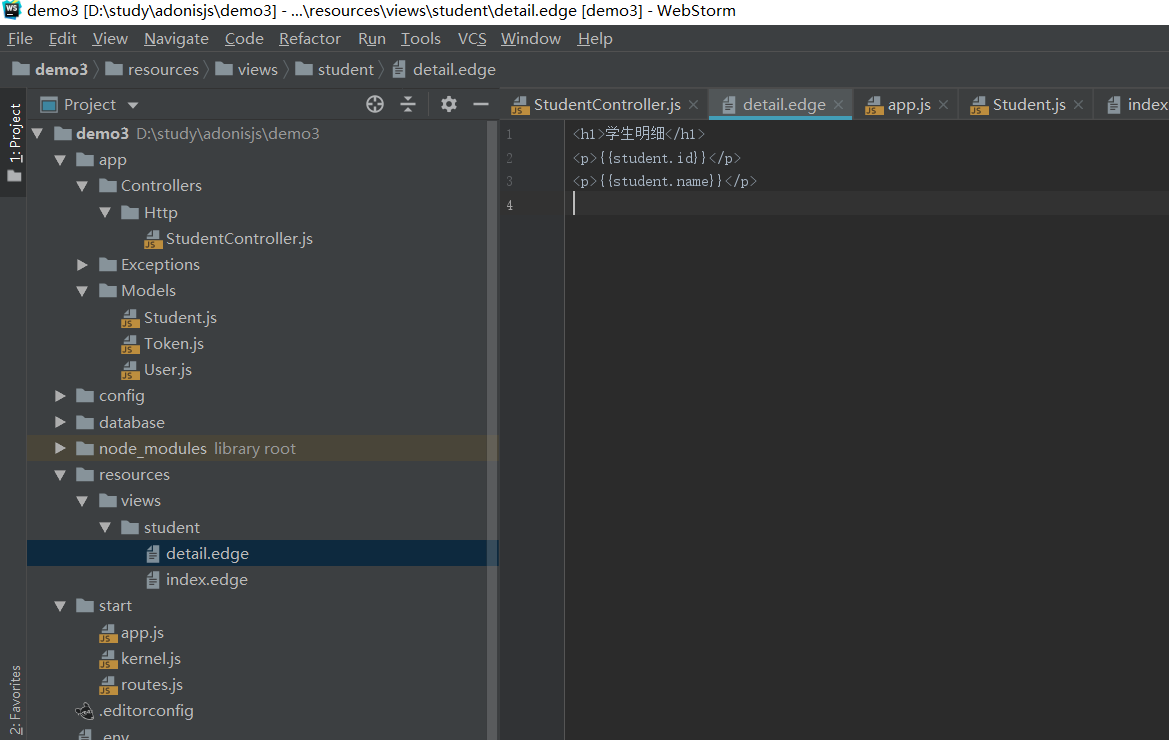
adonisJS 视图/查询/列表/单条
创建视图
adonis make:view student.index
adonis make:view student.detail
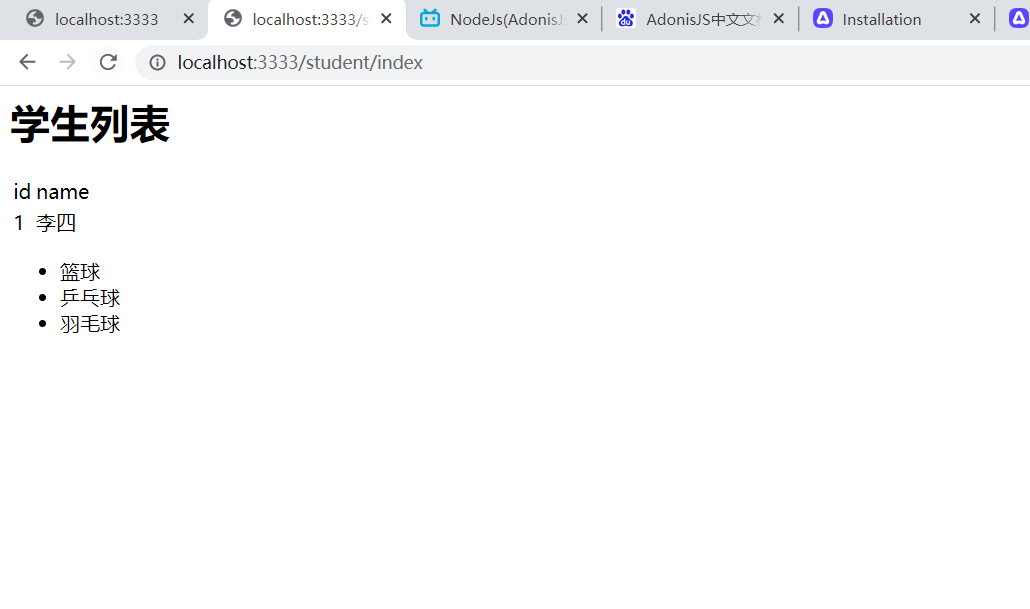
Route.get('/student/index', 'StudentController.index')
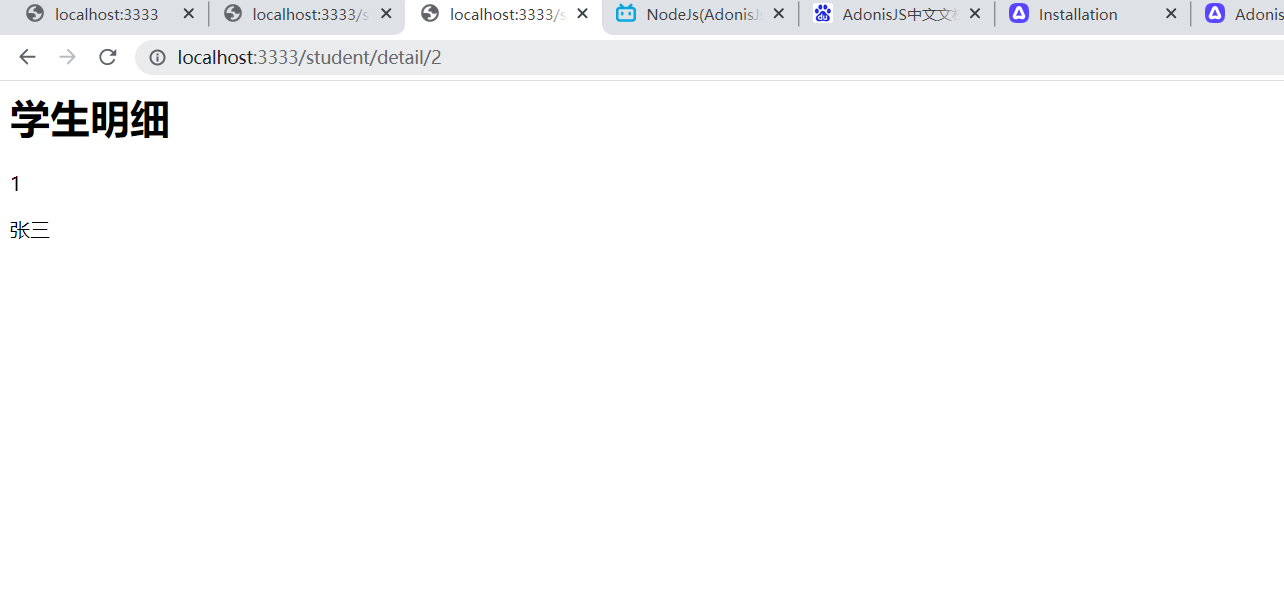
Route.get('/student/detail/:id', 'StudentController.detail')
'use strict' const Student = use("App/Models/Student") class StudentController { async index2() { await Student.Create({ id: 1, name: '李四' }) return Student.all(); } index({request, view}) { return view.render('student.index', { lovers: [ { id: 1, name: '篮球' }, { id: 1, name: '乒乓球' }, { id: 1, name: '羽毛球' } ] }) } async detail({params, view}) { //const student = await Student.find(params.id) const data = { id: 1, name: '张三' } return view.render('/student/detail', { student: data }) } } module.exports = StudentController




天生我材必有用,千金散尽还复来



