adonisJS 入门(路由/控制器/模型/视图)
参考连接:https://www.bilibili.com/video/BV1AW411f7Ae?p=5&spm_id_from=pageDriver
1.环境搭建
2.基本目录
3.控制器
4.路由
5.模型
6.视图
1.环境搭建
npm i -g @adonisjs/cli
adonis new demo2
cd demo2
adonis serve --dev

2.控制器和路由
新增控制器
adonis make:controller student
新增控制器,自带CURD方法
adonis make:controller student --resource
路由
Route.get('/student/hello', 'StudentController.hello')
路由:会生成TeacherController所有方法的路由。比如:uri/teacher 相当于访问地址:uri/teacher/index方法 ; uri/teacher/create 类似,访问create方法
Route.resource('teacher','TeacherController')
const Route = use('Route') Route.get('/', ({request}) => { return {greeting: 'Hello world in JSON'} }) Route.get('/student/hello5', 'StudentController.hello5') Route.get('/student/hello6/:id/:name', 'StudentController.hello6')
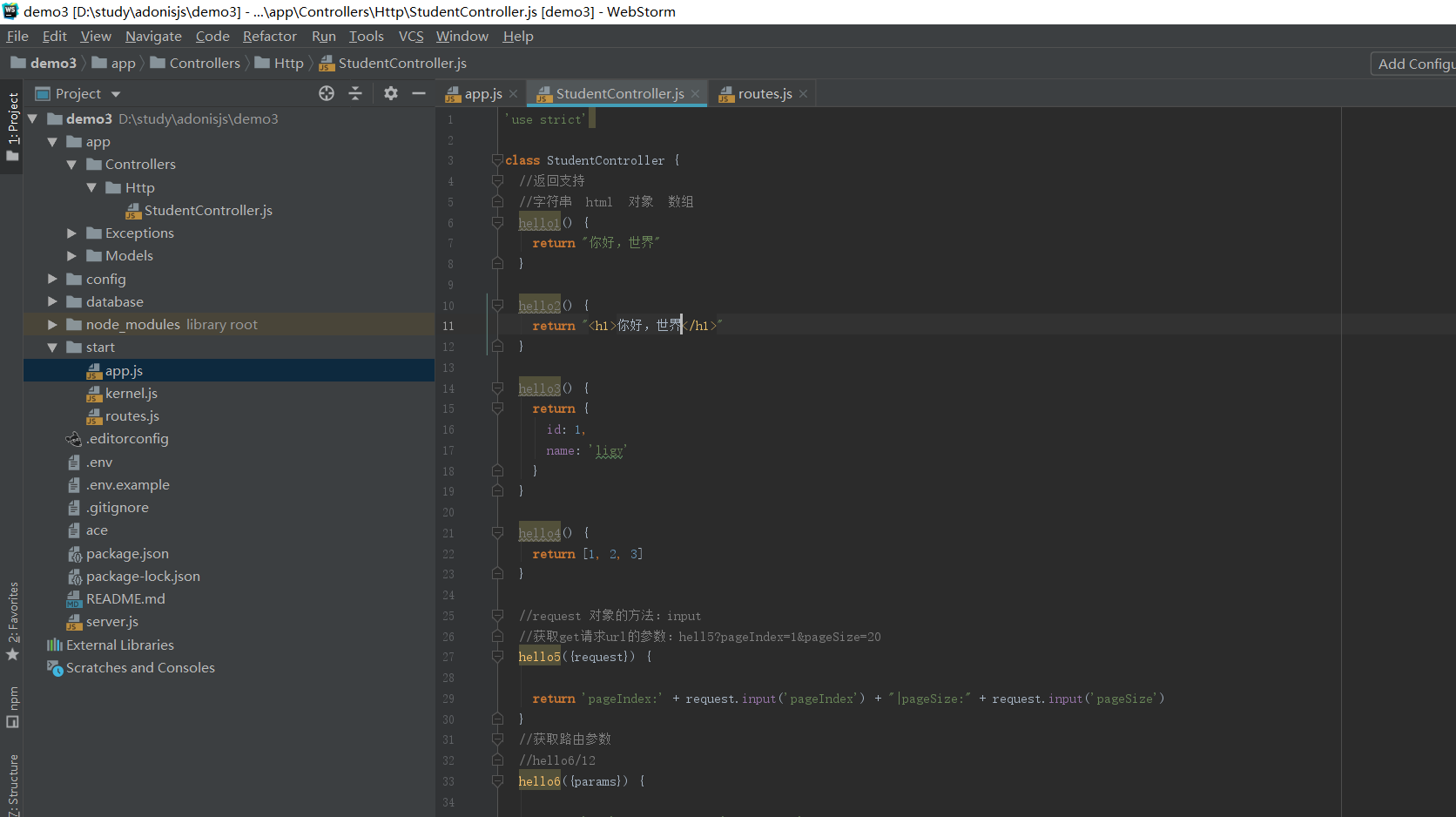
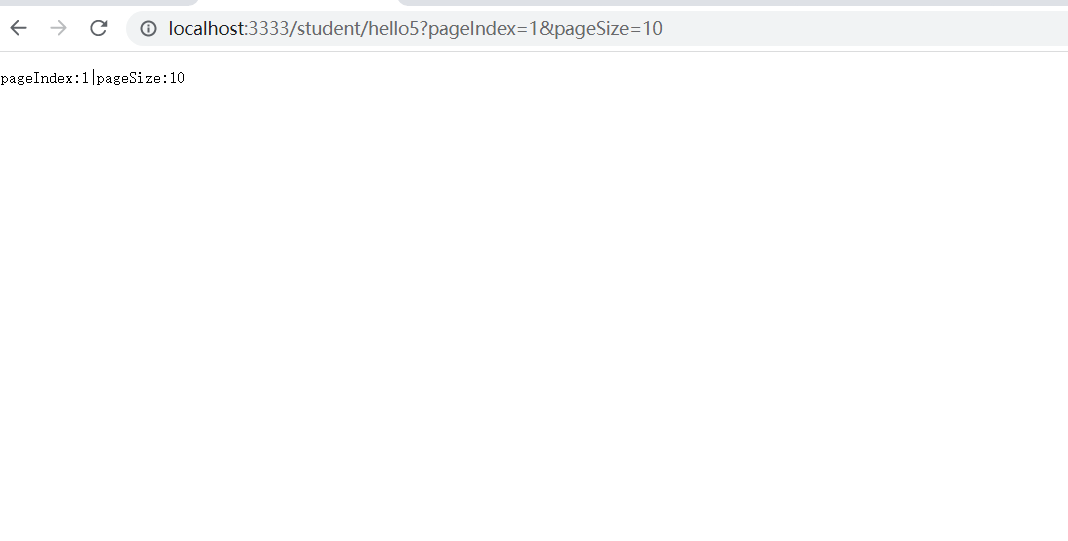
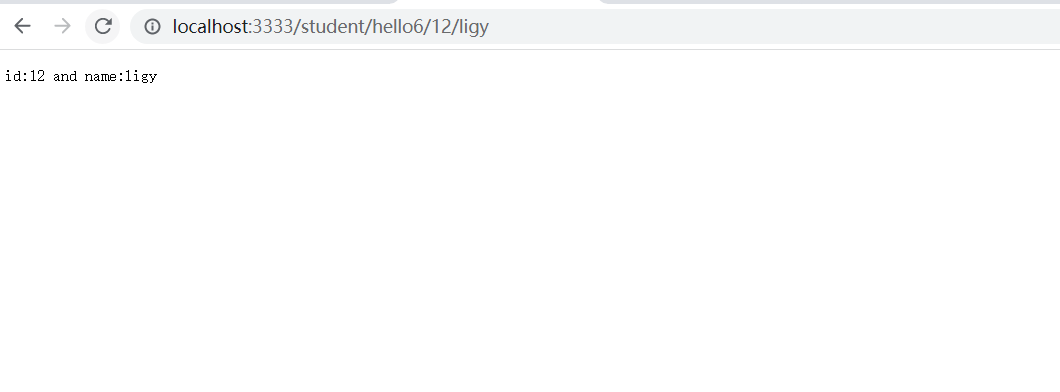
'use strict' class StudentController { //返回支持 //字符串 html 对象 数组 hello1() { return "你好,世界" } hello2() { return "<h1>你好,世界</h1>" } hello3() { return { id: 1, name: 'ligy' } } hello4() { return [1, 2, 3] } //request 对象的方法:input //获取get请求url的参数:hell5?pageIndex=1&pageSize=20 hello5({request}) { return 'pageIndex:' + request.input('pageIndex') + "|pageSize:" + request.input('pageSize') } //获取路由参数 //hello6/12 hello6({params}) { return 'id:' + params.id + ' and name:' + params.name } } module.exports = StudentController


3.模型和视图
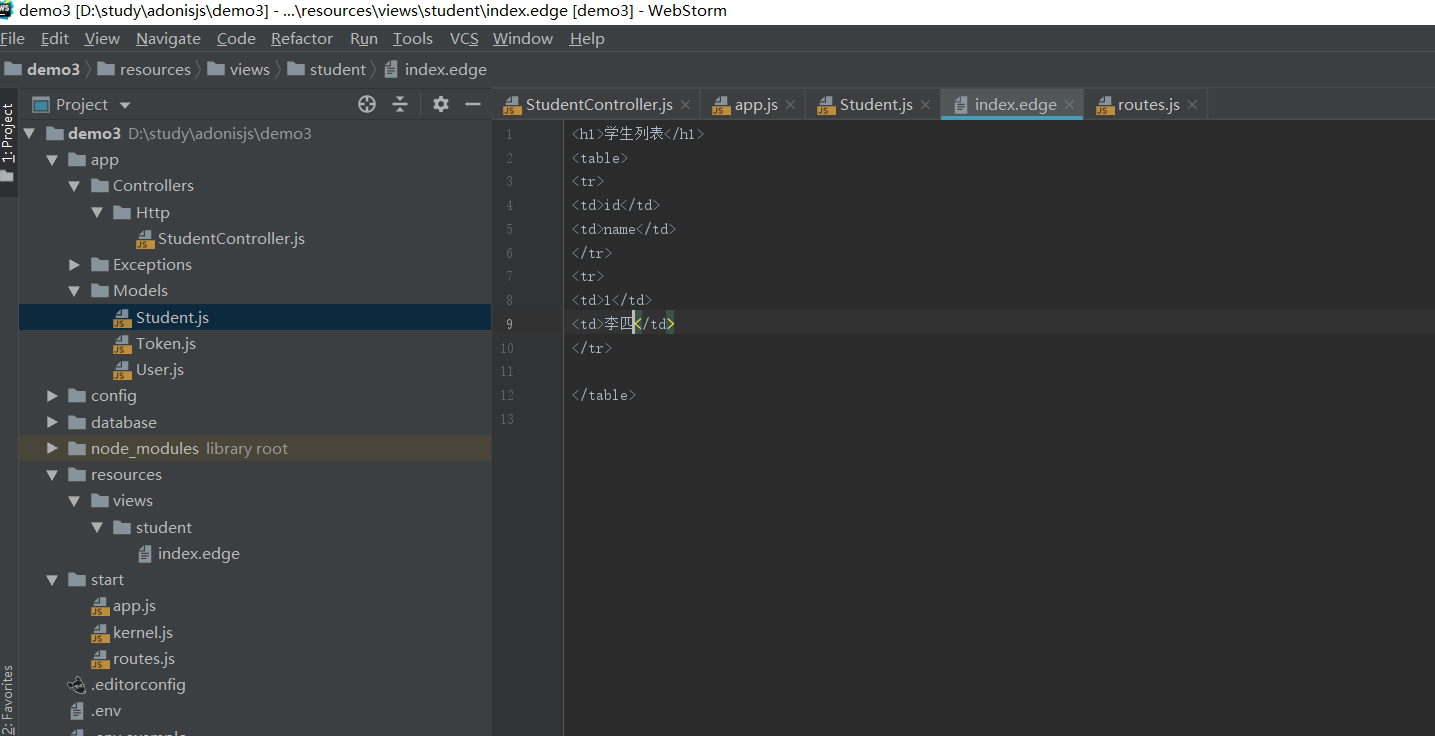
创建视图
adonis make:view student.index
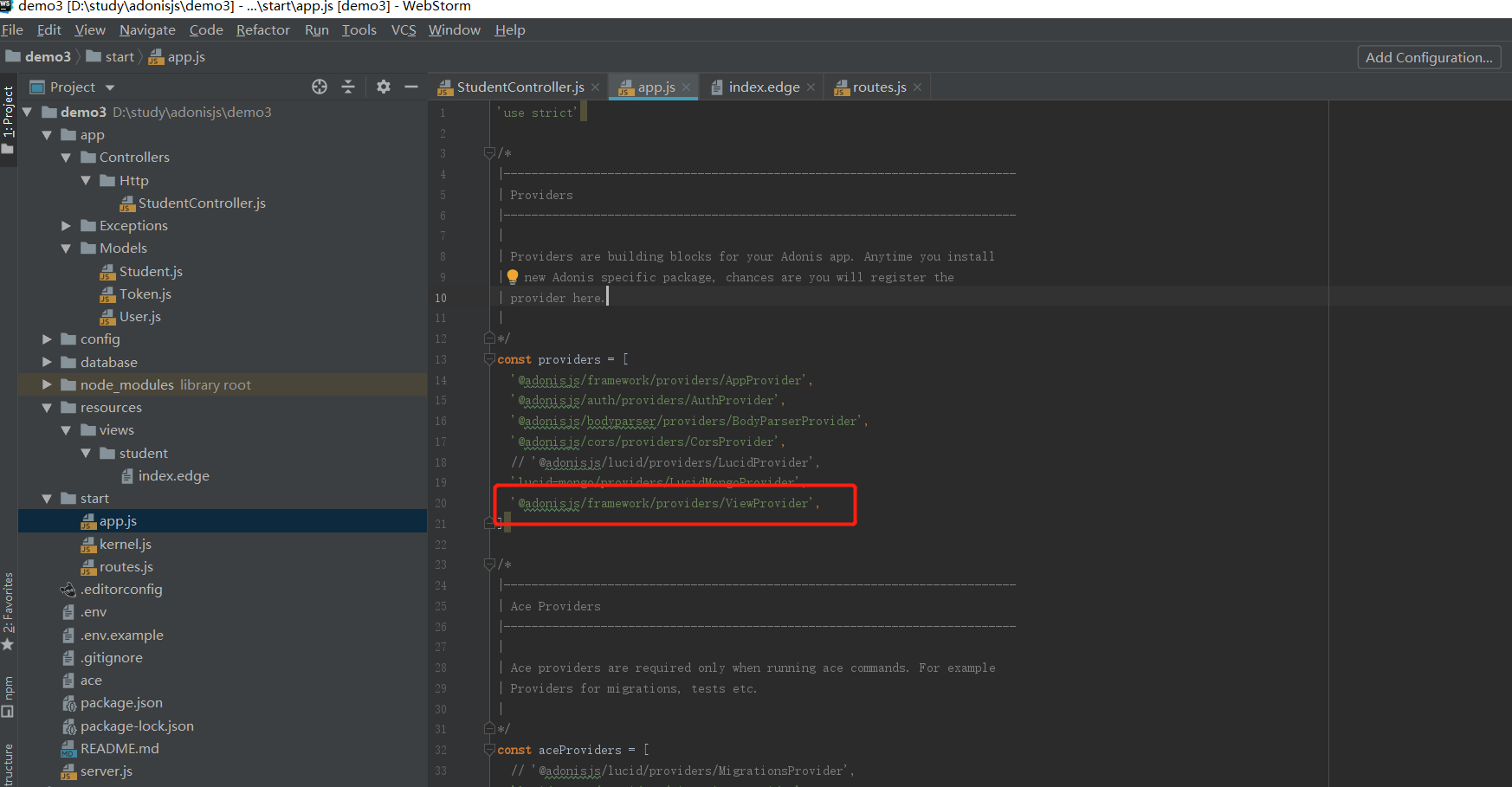
引入ViewProvider
'@adonisjs/framework/providers/ViewProvider',
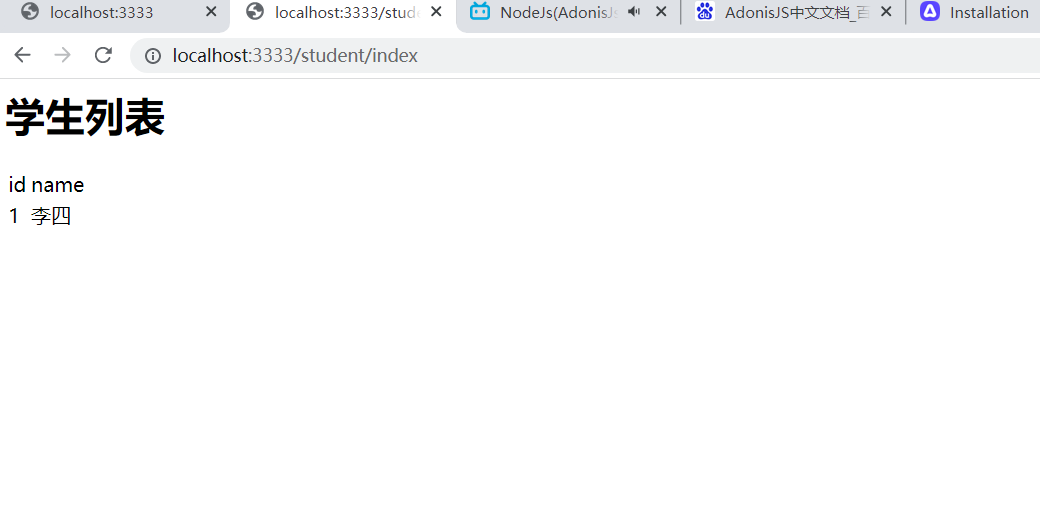
跳转到视图页面
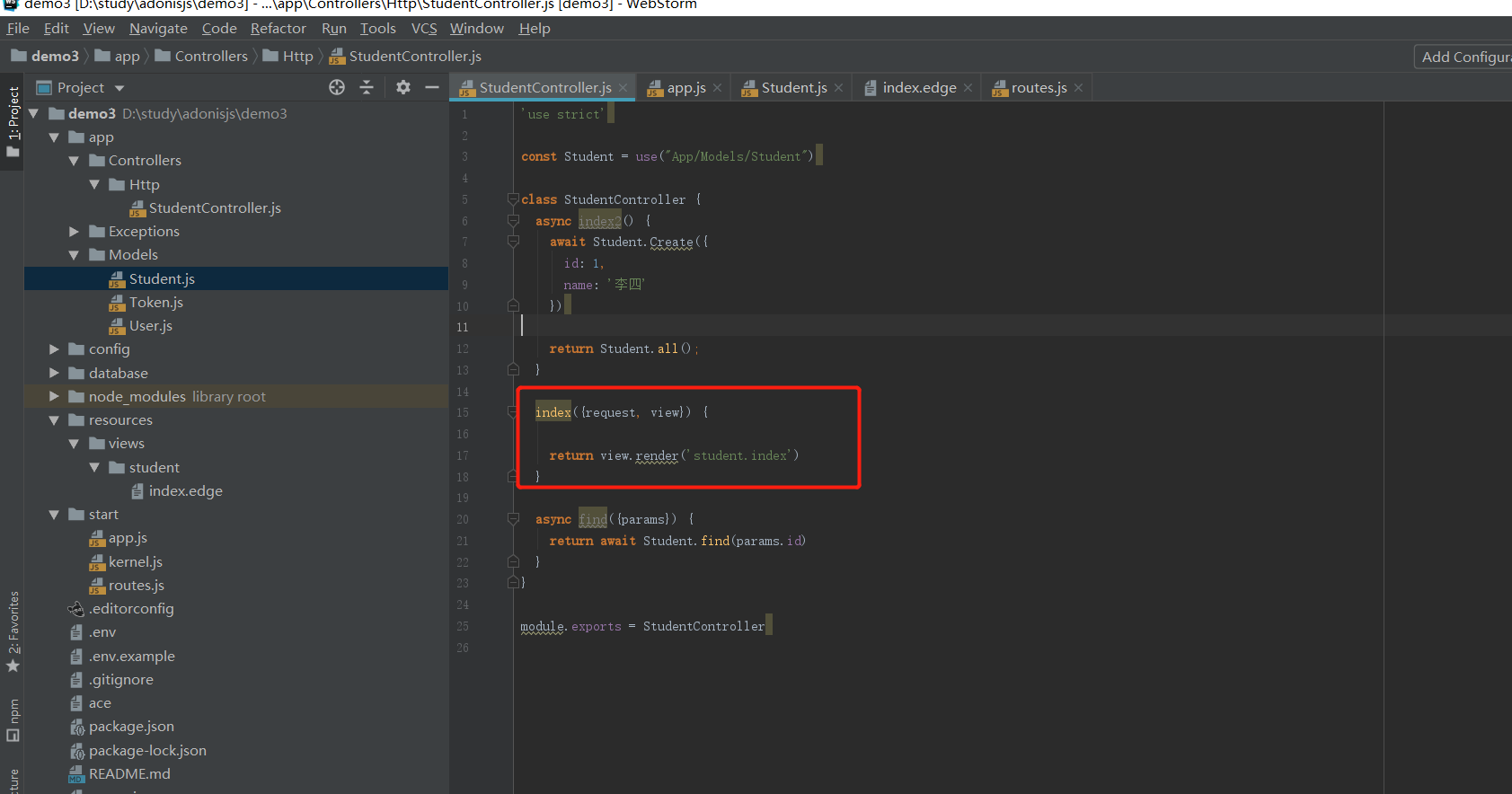
index({request, view}) {
return view.render('student.index')
}




天生我材必有用,千金散尽还复来