angular 常用指令
1.表单
2.其它
参考:https://www.bilibili.com/video/BV1Wt411V7RC?p=10
1.表单
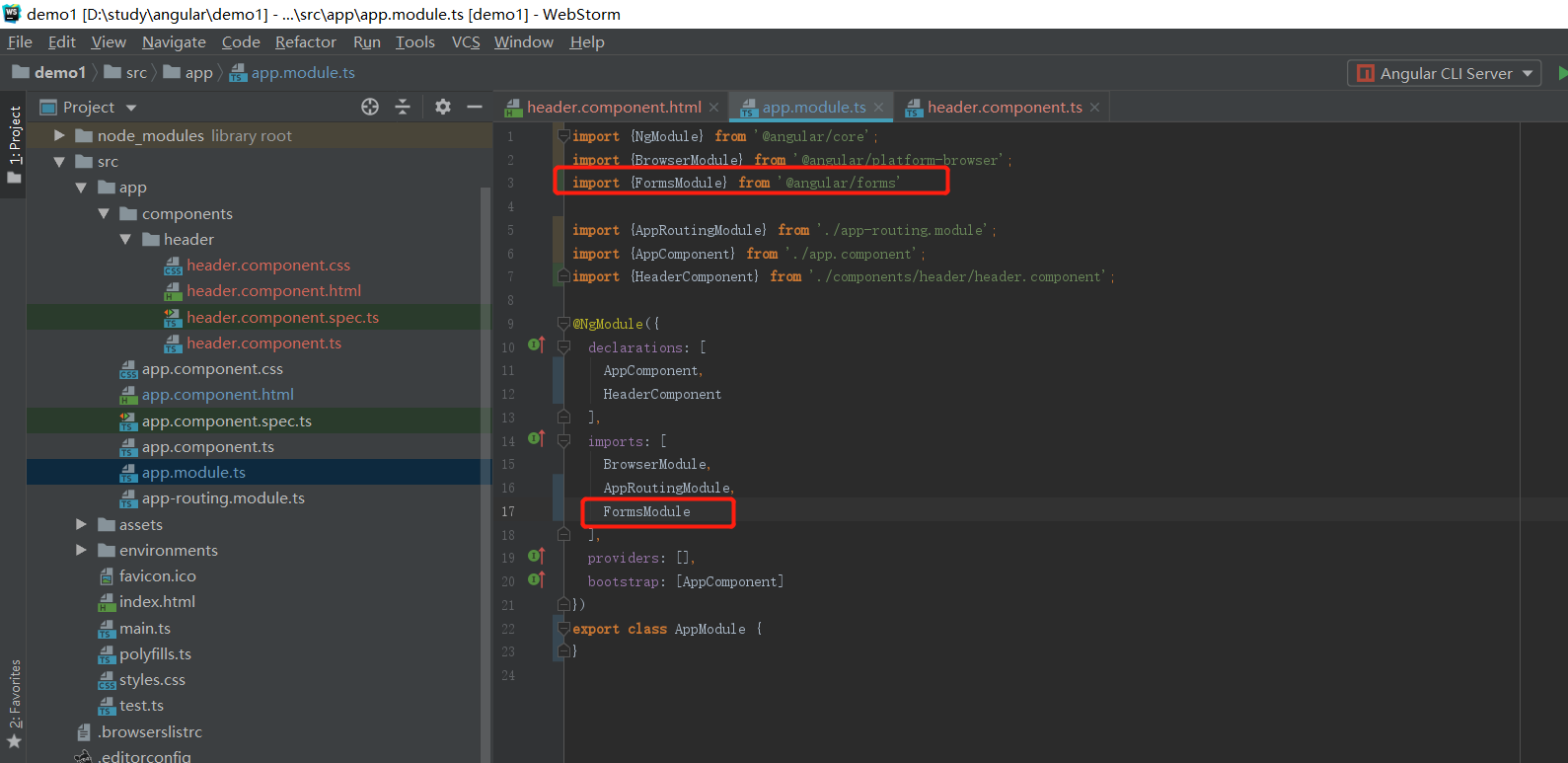
添加表单
import {FormsModule} from '@angular/forms'
双向绑定,input例子:
<input [(ngModel)]="title" >

2.其它
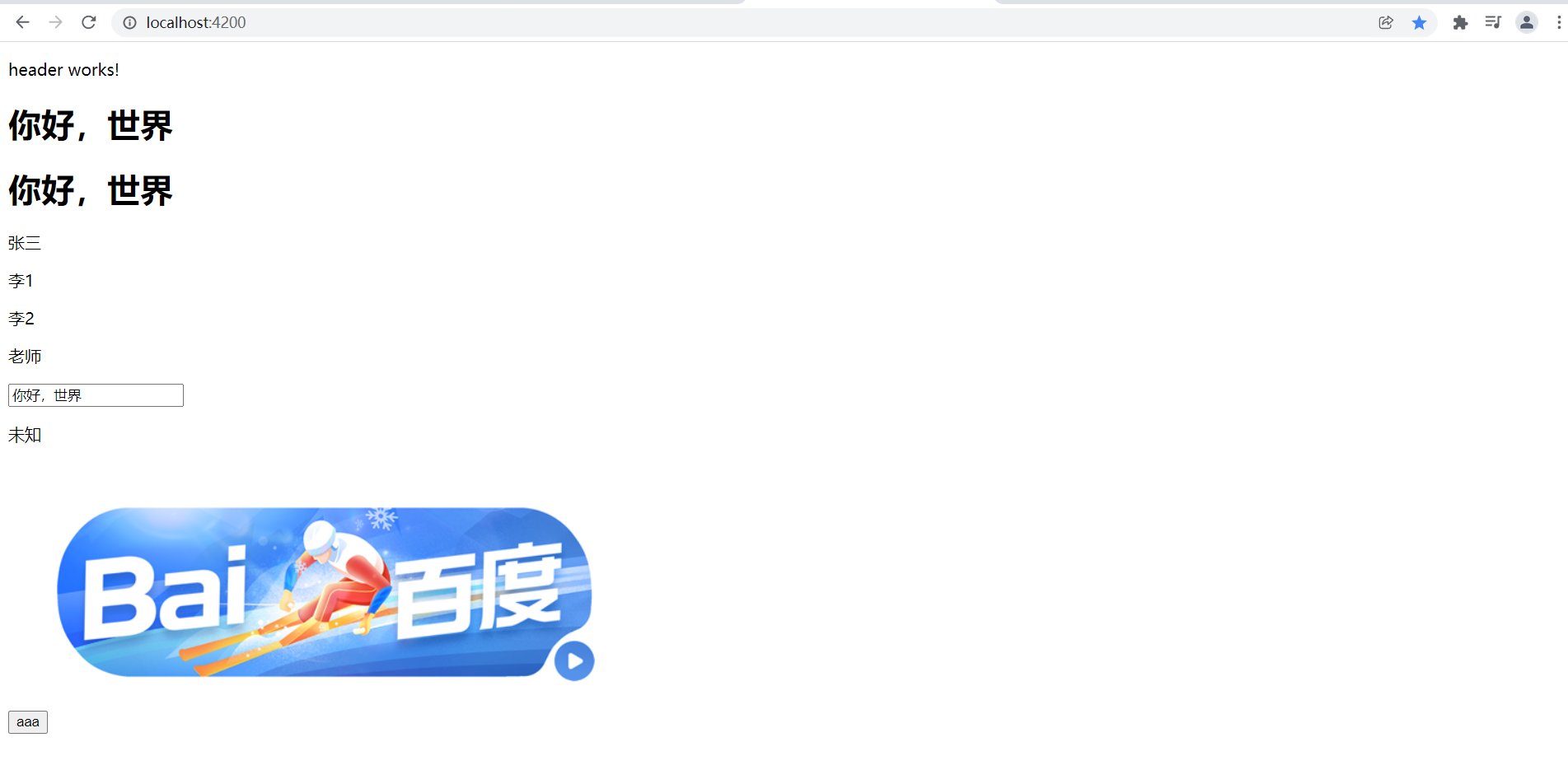
<p>header works!</p> <h1>{{title}}</h1> <div [innerHTML]="'<h1>你好,世界</h1>'"></div> <p *ngFor="let item of students"> {{item}} </p> <p *ngIf="isTeacher">老师</p> <p *ngIf="!isTeacher">非老师</p> <input [(ngModel)]="title" > <div [ngSwitch]="sex"> <p *ngSwitchCase="1">男</p> <p *ngSwitchCase="0">女</p> <p *ngSwitchDefault>未知</p> </div> <input type="button" value="aaa" (click)="show()"> <img [src]="url" />
import {Component, OnInit} from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.css']
})
export class HeaderComponent implements OnInit {
title = "你好,世界"
url = "https://www.baidu.com/img/PC_880906d2a4ad95f5fafb2e540c5cdad7.png"
students = ["张三", "李1", "李2"]
sex = 3
isTeacher = true
constructor() {
}
ngOnInit(): void {
}
show(): void {
console.log(this.title)
}
}

天生我材必有用,千金散尽还复来






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2021-02-20 element主题生成工具
2021-02-20 nvm 安装及使用(npm版本管理工具)