angular 入门
1.安装node.js + angular cli
2.新建个项目@angular/cli
3.基础命令
参考:https://www.bilibili.com/video/BV1Wt411V7RC?p=10
1.安装node.js + angular cli
node下载地址:https://nodejs.org/zh-cn/
node,安装完,配置国内镜像仓库
angular安装:


2.新建个项目@angular/cli
全局安装脚手架
npm install -g @angular/cli
查看安装后的版本
ng v
3.基础命令
全局安装脚手架
npm install -g @angular/cli
查看安装后的版本
ng v
新增项目(非常慢)
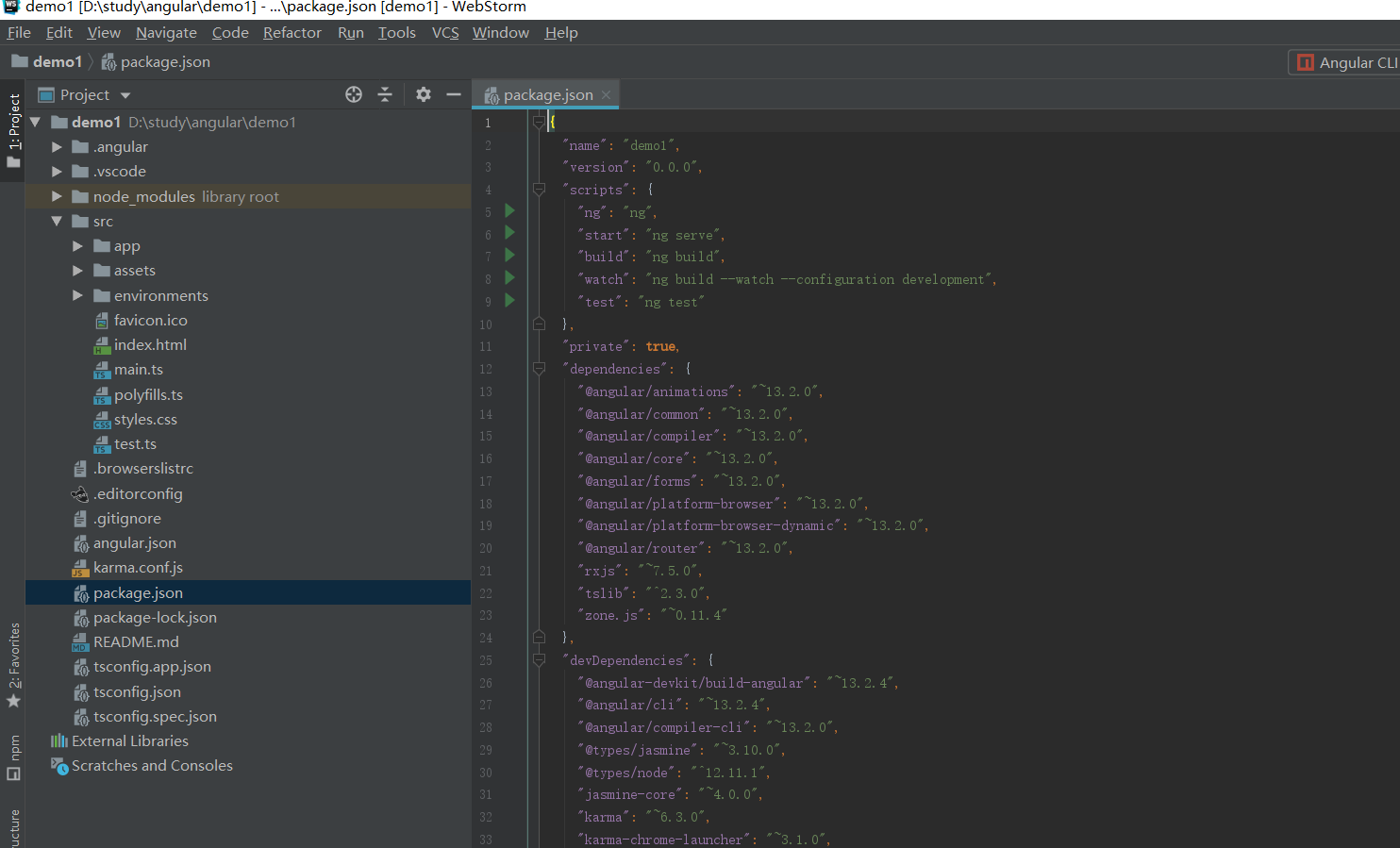
ng new demo1
新增项目(非常快,不安装node_module依赖)
ng new demo2 --skip-install
启动项目
cd demo1
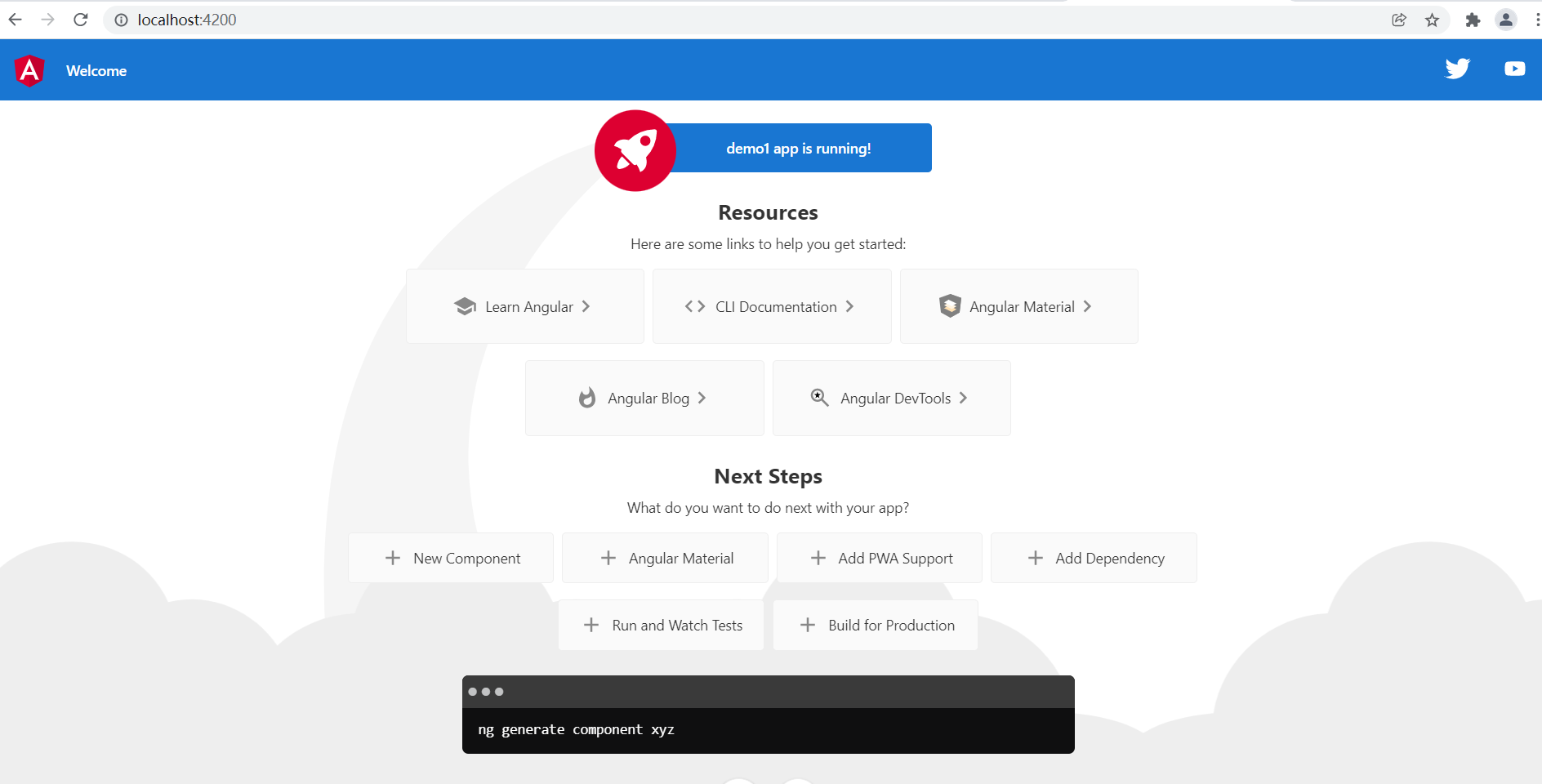
运行起来,手动在浏览器打开:http://localhost:4200/
npm run start
自动打开浏览器,打开:http://localhost:4200/
npm run start --open


天生我材必有用,千金散尽还复来





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2021-02-20 element主题生成工具
2021-02-20 nvm 安装及使用(npm版本管理工具)