blazor matblazor 前端ui框架使用
参考地址:Blazor入门基础视频合集_哔哩哔哩_bilibili
参考地址:MatBlazor: Material Design components for Blazor and Razor Components (gitee.com)
1.安装
2.使用
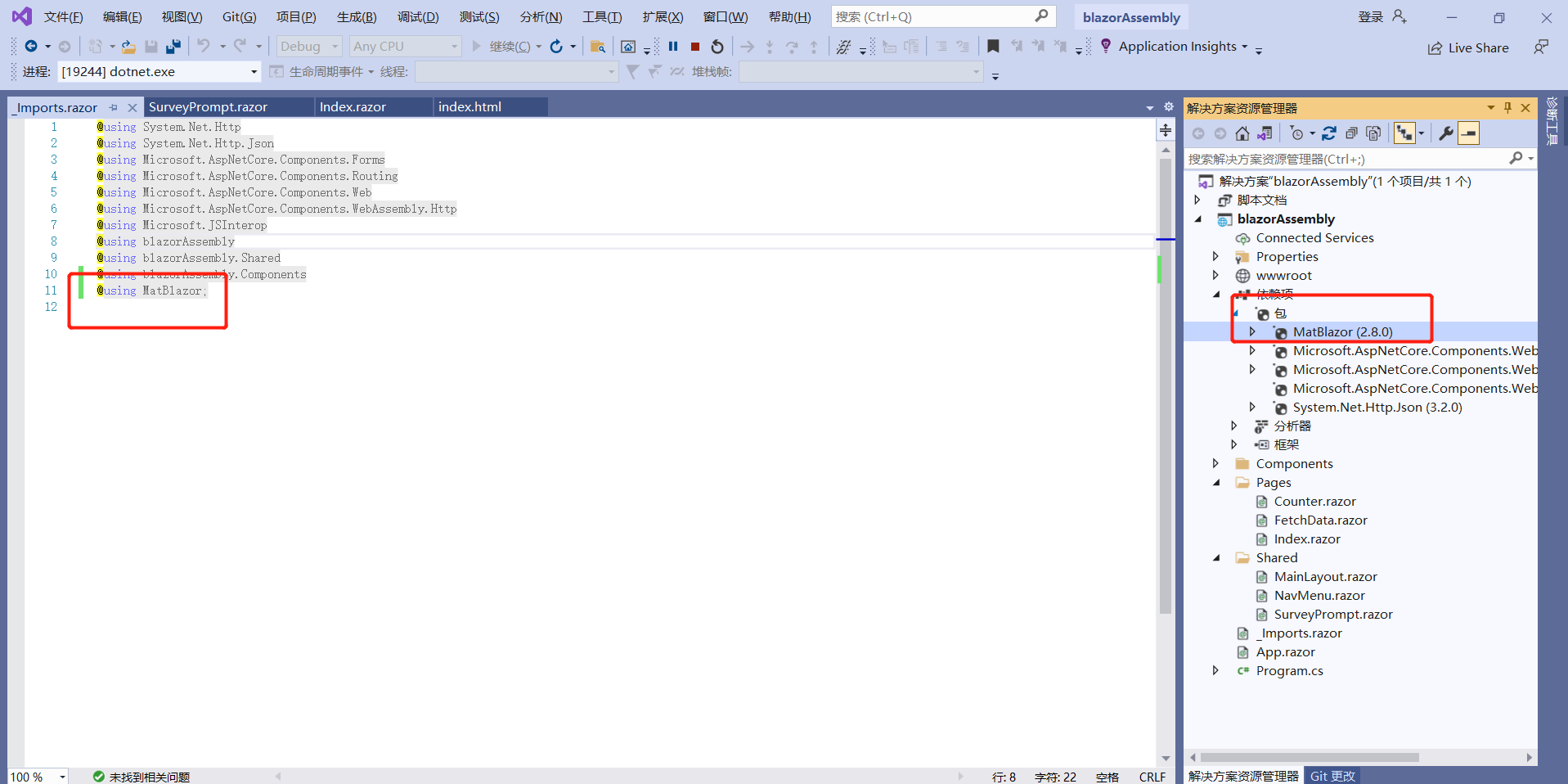
一 安装
Install-Package MatBlazor
二 使用
1.引入样式
<script src="_content/MatBlazor/dist/matBlazor.js"></script> <link href="_content/MatBlazor/dist/matBlazor.css" rel="stylesheet" />
2.使用ui控件
<MatButton OnClick="@Click">Text @ButtonState</MatButton> <MatButton Raised="true">Raised</MatButton> <MatButton Unelevated="true">Unelevated</MatButton> <MatButton Outlined="true">Outlined</MatButton> <MatButton Dense="true">Dense</MatButton> @code { string ButtonState = ""; void Click(UIMouseEventArgs e) { ButtonState = "Clicked"; } }


天生我材必有用,千金散尽还复来



