vue开发环境搭建
1.nodejs安装
2.配置nodejs
3.安装vue
4.使用vue搭建项目
1.nodejs安装
安装包地址:下载
查看安装是否成功 node -v
2.配置nodejs(占用空间大,不要放在c盘)
npm config set prefix "D:\Program Files\nodejs\node-global"
npm config set cache "D:\Program Files\nodejs\node-cache"
ps:可安装cnpm(淘宝npm镜像),比npm安装快很多
命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
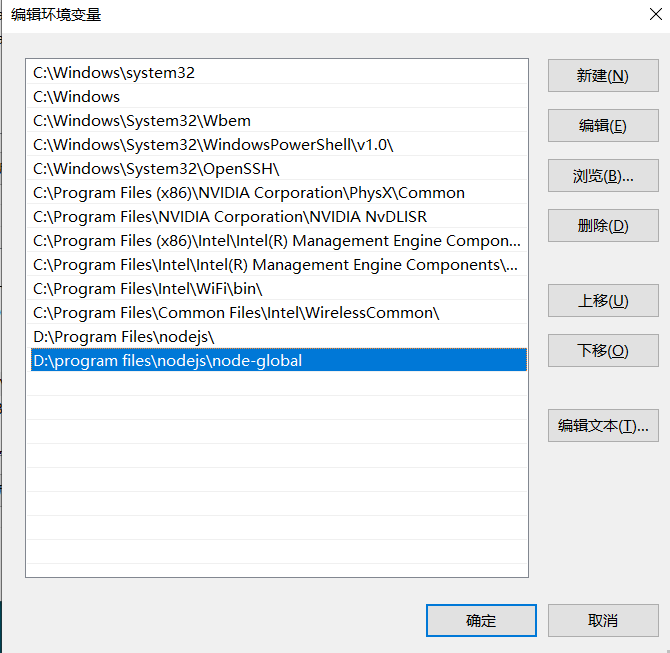
安装cnpm后,编辑环境变量path,增加:D:\Program Files\nodejs\node-global
cnpm -v 查看版本
npm配置淘宝镜像(强烈建议),就不需要安装cnpm了
npm config set registry https://registry.npm.taobao.org (地址过期了,换:npm config set registry https://registry.npmmirror.com)
删除已安装的cnpm版本:npm uninstall -g cnpm
安装低版本cnpm:npm install cnpm@7.1.0 -g --registry=https://registry.npm.taobao.org(地址过期了,换:npm config set registry https://registry.npmmirror.com)

3.全局安装vue(-g 全局安装,默认存放路径:D:\Program Files\nodejs\node-global\node_modules)
npm install -g vue-cli
或者cnpm install -g vue-cli 如果安装了cnpm,使用这个
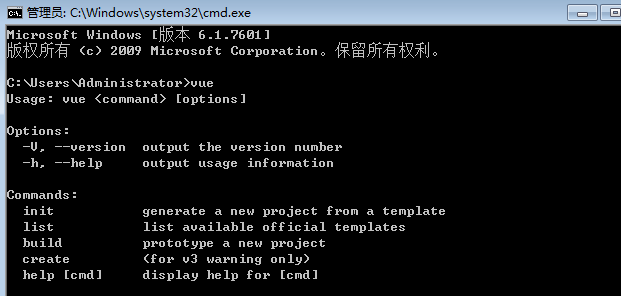
查看是否安装成功命令:vue


4.使用vue搭建项目
中文系统的console默认编码页是GBK,可以如下手工改为UTF-8:
命令行执行:chcp 65001
然后再执行vue命令
下载webpack离线安装包:https://github.com/vuejs-templates/webpack
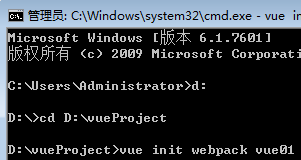
1.新建项目目录,cmd进入目录,例如:D:\vueProject
2.vue init webpack vue01 ,vue01是项目名称;后面默认按enter键直到安装完成
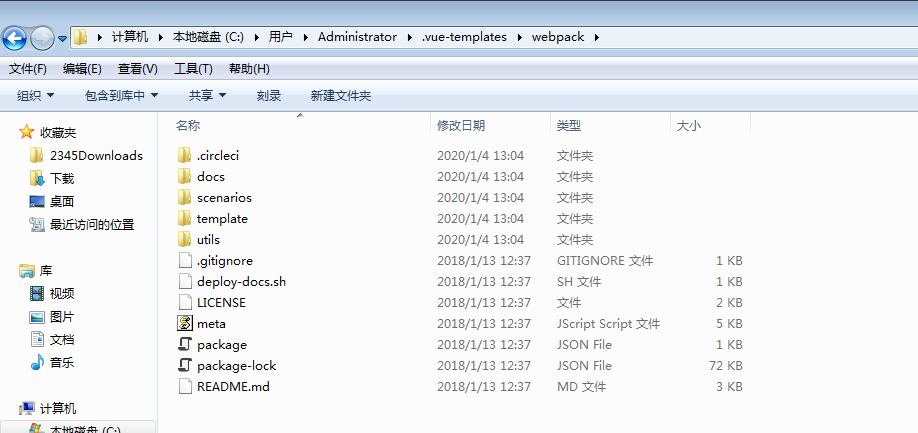
vue init webpack vue01 --offline 这是离线安装;C:\Users\Administrator\.vue-templates\webpack 有离线包的时候才有效。
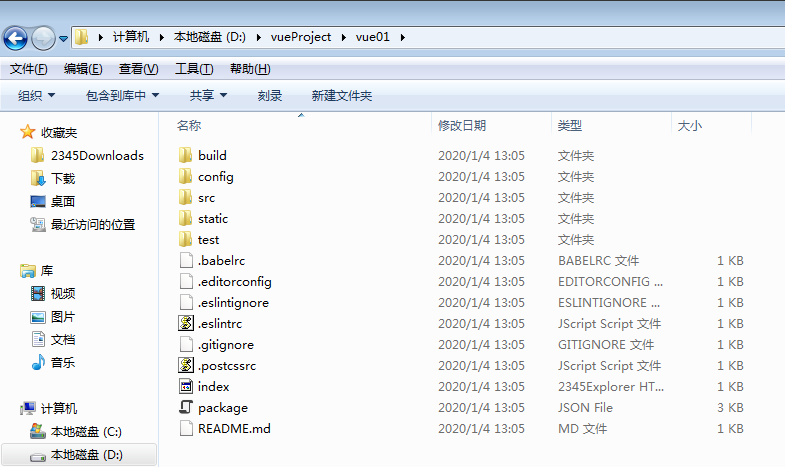
3.安装过程中,会创建目录 C:\Users\Administrator\.vue-templates\webpack ,以及目录:D:\vueProject\vue01
4.npm run dev 启动
5.浏览器查看 localhost:8080