weex中怎么动态循环产生输入框?字段名根据后端返回的数据而定
需求:需要填写的哪些信息,根据后端返回数据而定,即v-for循环产生的输入框个数不定,v-model绑定的字段名也不定
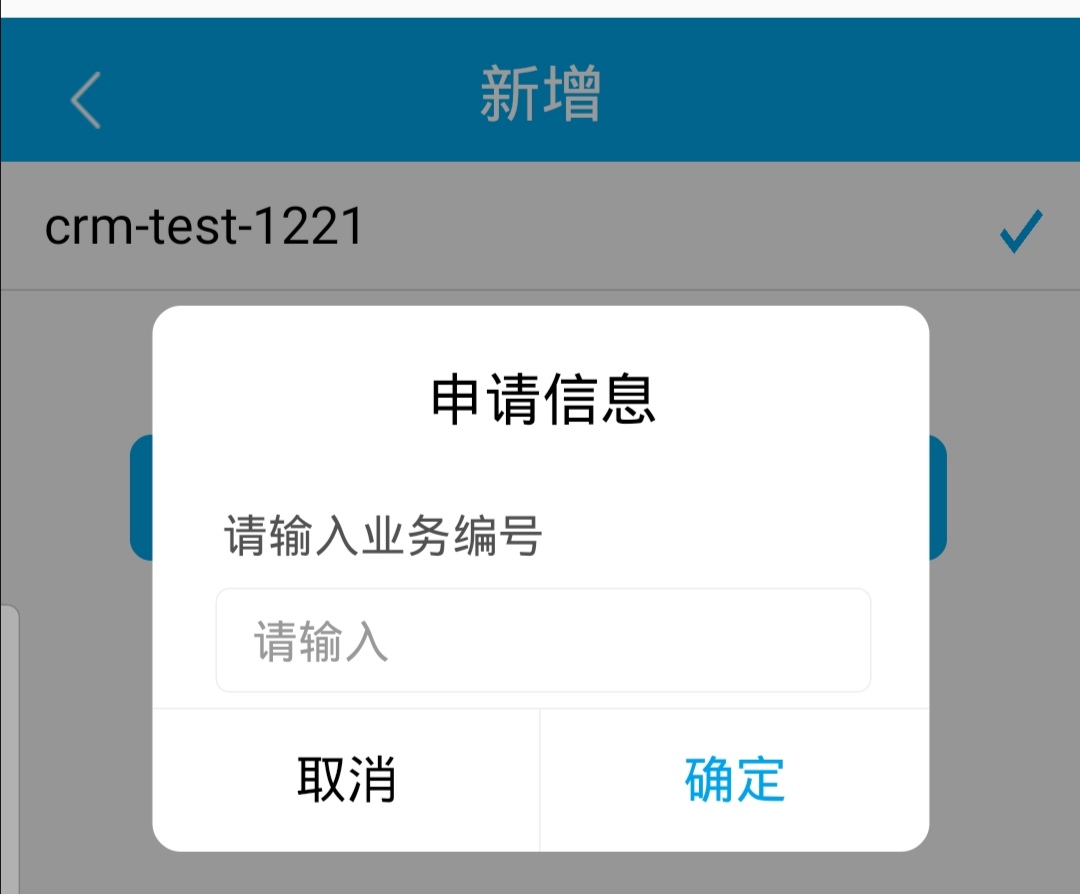
场景:


<script>
// 后端返回的数据结构:
// res.data=[
// {"marketType":"businessNo","marketName":"业务编号"},
// {"marketType":"productNo","marketName":"产品编号"},
// {"marketType":"phone","marketName":"手机号"}
// ]
data(){
return{
andObj:{
list:[],
obj:{}
}
}
}
methods:{
// 获取数据的方法
getInfo(){
//......
res.data.forEach(item=>{
this.andObj.list.push( { prop:item.marketType, label:item.marketTypeName } )
this.andObj.list.forEach(item=>{ this.andObj.obj[item.prop]=""})
}
//处理后的结构
andObj:{
list:[
{prop:"businessNo",label:"业务编号"},
{prop:"productNo",label:"产品编号"},
{prop:"phone",label:"手机号"}
],
obj:{
businessNo:"",
productNo:"",
phone:""
}
}
}
}
以上可以看到obj对象用来储存list中的prop的值作为key(属性),而vue中双向绑定绑定的是属性而不是值。所以这就是为什么如果直接使用item.prop去绑定每个字段的原因。因为这个时候绑定的其实是prop。
</script>
<html>
<div v-for="(item,index) in andObj.list" :key="index">
<text class="alertTip">请输入{{item.label}}</text>
<input type="number" placeholder="请输入" class="alertInput" v-model="andObj.obj[item.prop]" />
</div>
</html>
输入完之后,点击确定,只需将this.andObj.obj传递到后端即可!!!!!



