一、购物车的需求分析
购物车数据存储的位置
(1)session里面,关闭网站,下次访问则没有购物车的数据
(2)数据库里面,存储到数据库里面,要求用户必须登录,购买成功,可以把数据给清空。
(3)存储到cookie里面,再次访问网站,能够看到以前存储到购物车里面的数据、
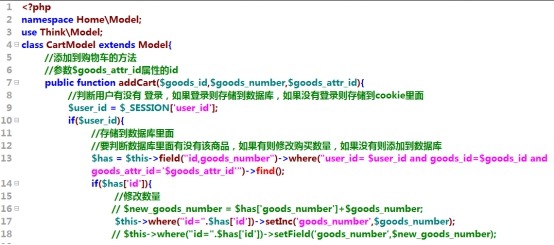
京东的做法,如果用户没有登录则把购物车数据存储到cookie里面,
如果用户登录了,则会把购物车数据存储到数据库里面,并把未登录存储到cookie里面的的商品给移动到数据库里面。
未登录时:要把数据存储到cookie里面。
要存储哪些数据,一般是商品的id和属性和购买数量。
价格不需要存储,
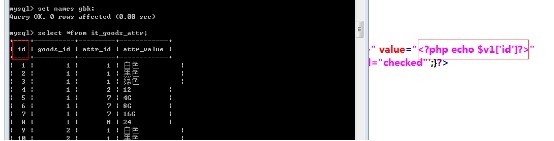
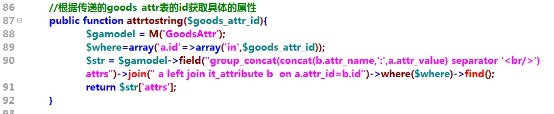
如何存储属性,使用goods_attr表里面的 id来完成存储。
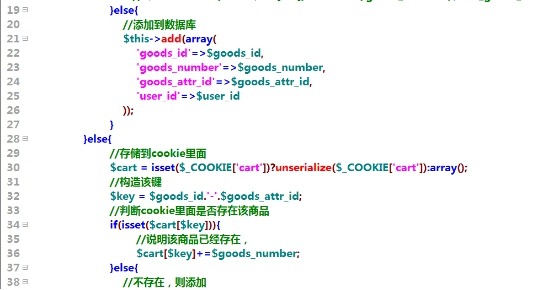
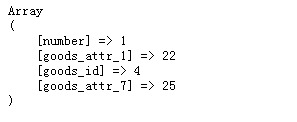
构造一个数组,用于存储到cookie里面。
数组的键是’goods_id’-‘goods_attr_id’,属性id多个用逗号隔开
数组的值是购买的数量
array(
‘商品的id-属性的id’=>购买的数量
)
array(
‘1-2,6’=>10
‘2-9,12’=>20
)
存储到数据库里面如何设计表呢?
create table it_cart(
id smallint unsigned primary key auto_increment,
goods_id smallint not null comment '商品的id',
goods_attr_id varchar(32) not null default '' comment 'goods_attr表属性的id多个用逗号隔开',
goods_number tinyint not null comment '购买数量',
user_id smallint not null comment '登录用户的id'
)engine myisam charset utf8;
二、添加到购物车
1、新建一个cart模型,在里面添加addCart的方法。
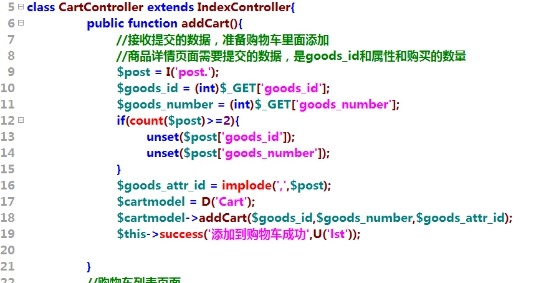
2、新建一个Cart的控制器,并添加addCart的方法,完成商品添加到购物车。
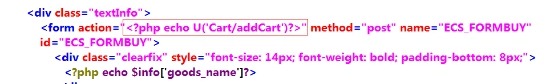
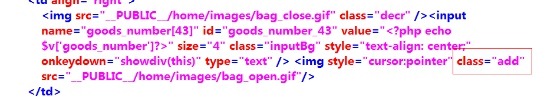
(1)修改商品详情页面的表单,准备提交的数据
(2)接收数据,准备提交
$goods_attr_id = $_POST[‘goods_attr_1’].’,’. $_POST[‘goods_attr_7’]
三、购物车列表页面
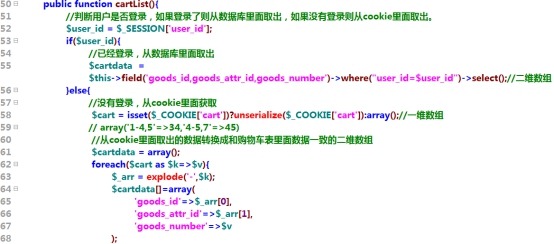
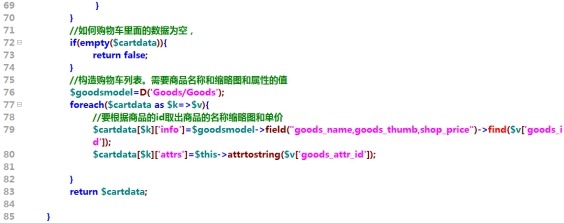
1、在cart模型里面添加一个购物车列表页面。
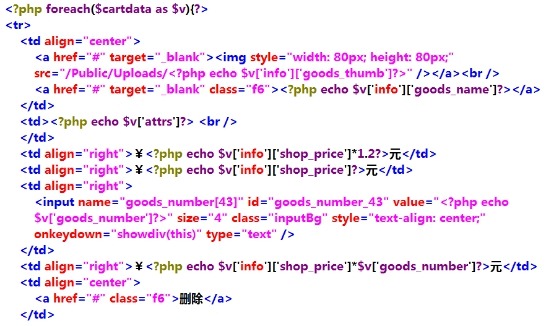
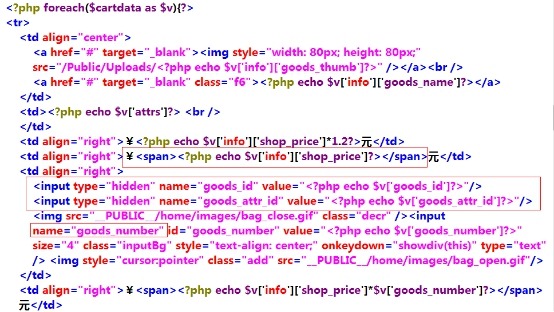
2、在cart控制器里面添加一个lst方法,取出购物车列表,拷贝对应的列表页面,并完成遍历
颜色:白色<br/>内存:4G
三、修改购物车
1、分别给两张图片一个class属性,便于选择添加事件
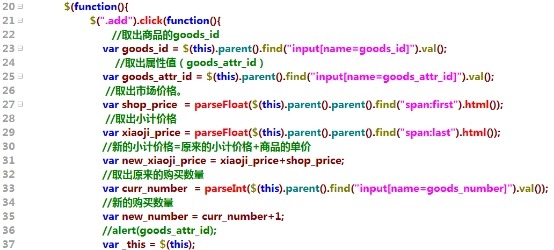
2、给class=”add”属性的img添加事件,
思路:把数据通过 ajax传递到后台,完成数据的修改。
要传送哪些数据?
商品的id(goods_id),属性(goods_attr_id),
在购物车列表添加一个商品id的隐藏域便于取出商品的 id.
3、在lst页面中的js 代码:
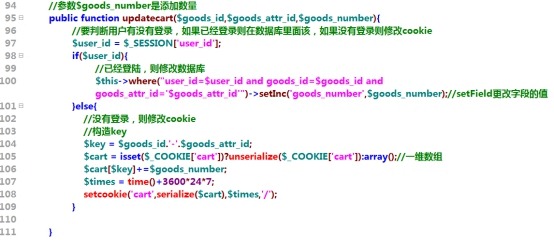
4、在cart模型里面定义一个修改(添加数量)购物车的函数,
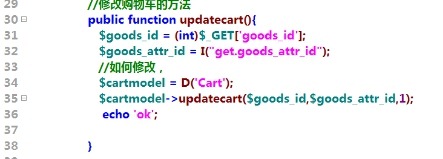
5、在购物车控制器里面添加updatecart的方法,完成ajax的修改购物车。
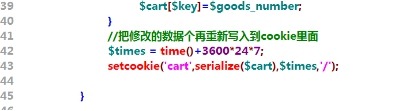
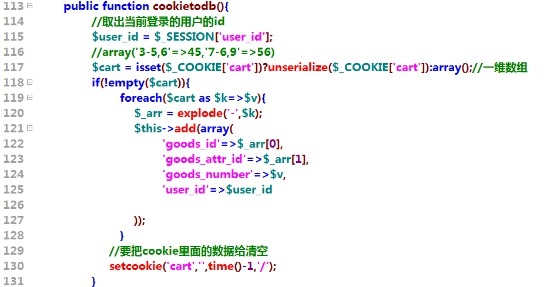
四、当用户登录后,把cookie里面的数据移动到数据库里面。
1在cart模型里面定义一个方法,用于把cooki数据移动到数据库
2、登录成功后,调用该方法,
五、获取购物车里面商品数量和总的价格
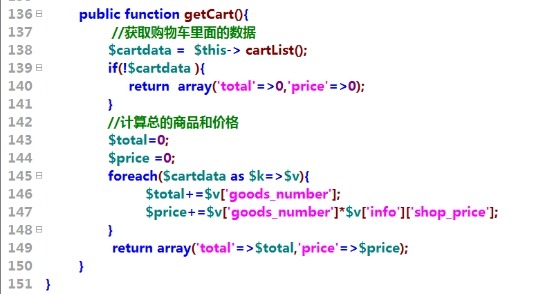
在购物车的模型里面添加一个方法,用于获取购物车商品的数量和总的价格
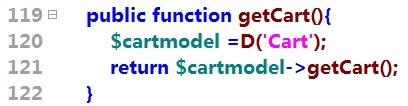
在index控制器里面添加一个方法用于获取购物车数据
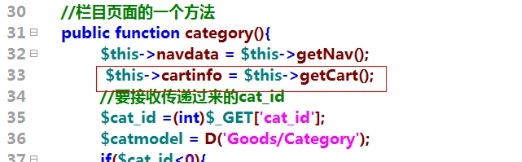
在首页 栏目页 和 商品的详情页面 和购物车列表页面调用
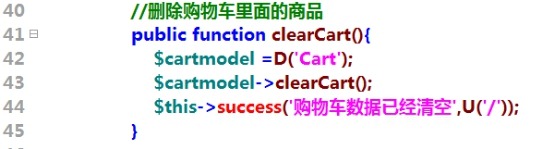
六、清空购物车
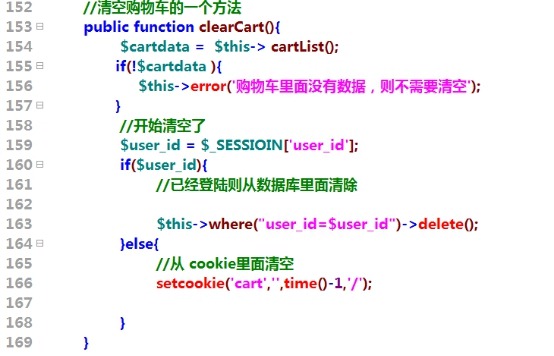
在购物车模型里面添加一个函数用于清除购物车
在购物车里面调用该函数,完成清空数据