三、文档处理
插入
删除
复制
替换
包裹
查找
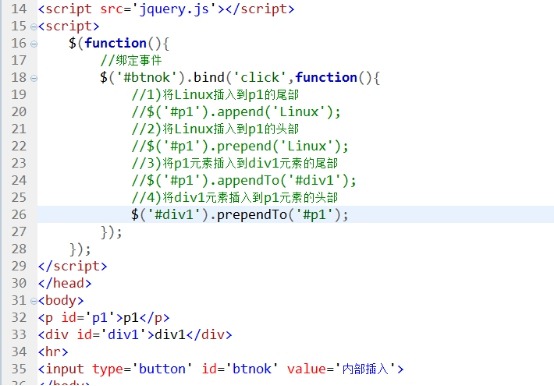
1、插入操作——内部插入
jQuery
<div> jQuery hello jQuery</div>
l append(content) :将content内容插入到元素的尾部
l appendTo(content) :将匹配到的元素插入到content元素尾部
l prepend(content) :将content内容插入到元素的头部
l prependTo(content) :将匹配到内容插入到content元素的头部
demo07_nc.html
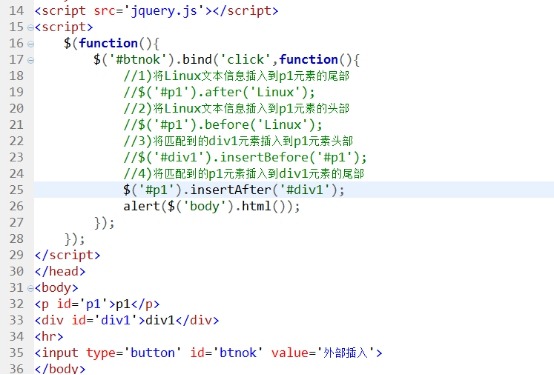
2、插入操作——外部插入
Linux <div> hello </div> Linux
l after(content) :在元素的尾部插入content内容
l before(content) :在元素的头部插入content内容
l insertAfter(content) :将匹配到的内容插入到content元素的尾部
l insertBefore(content) :将匹配到的内容插入到content元素的头部
demo08_wc.html
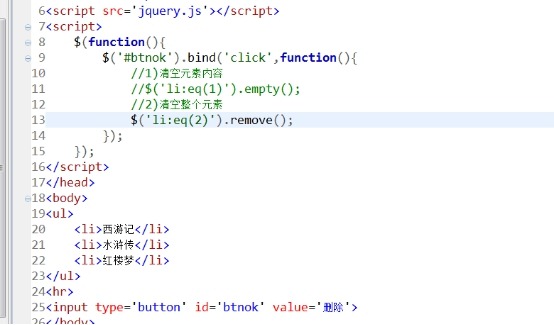
3、删除操作
<div>content</div>
l empty() :清空元素内容(但不清楚元素本身)
l remove() :清空整个元素(包括元素及内容)
demo09_del.html
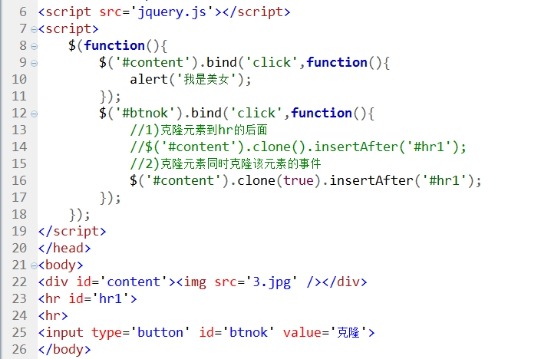
4、复制(克隆)操作
l clone() :克隆元素(但不包含事件)
l clone(true) :克隆元素(包含元素本身绑定的事件)
demo10_clone.html
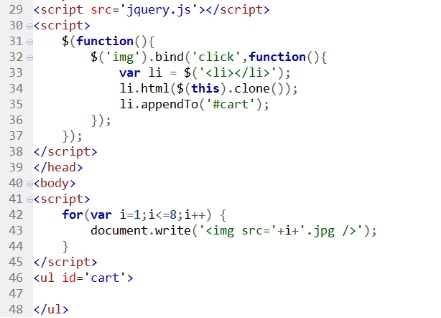
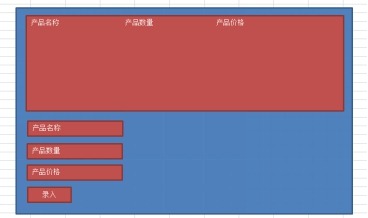
案例05:实时购物车
anli05.html
运行效果:
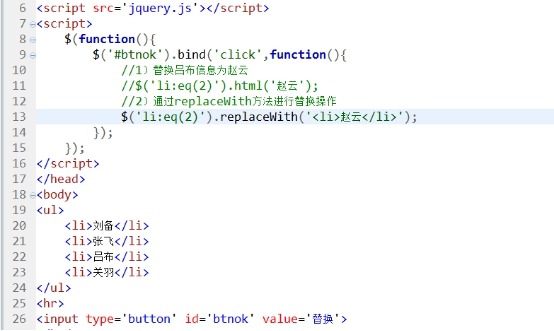
5、替换操作
html():实现对元素的内容替换
replaceWith() :实现对元素本身进行替换
demo11_replace.html
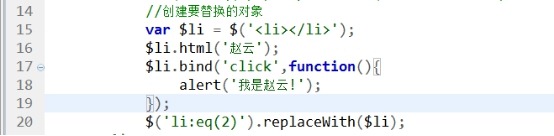
还可以采用以下方式进行元素替换:
在jQuery我们采用采用$来标识变量为jQuery对象,如$li
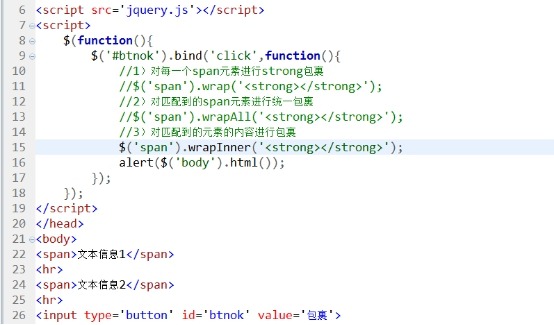
6、包裹操作
<strong><span>文本信息</span></strong>
l wrap() :对每个元素进行包裹
l wrapAll() :对整个匹配元素进行统一包裹操作
l wrapInner() :对元素的内容进行包裹
demo12_wrap.html
7、查找操作
l eq(index) :通过元素的索引匹配元素,默认索引从0开始
l filter(expr) :通过class进行元素过滤匹配元素
l not(expr) :匹配不是指定选择器元素
l children([expr]) :匹配所有子元素,里面可以加标识(子元素)
l find(expr) :通过后代选择器查找元素(后代元素)
l next([expr]) :查找下一个元素(相邻的)
l prev([expr]) :查找上一个元素(相邻的)
l parent([expr]) :查找当前元素的父元素
demo13_find.html
综合案例:表格编辑器
anli07.html
运行效果:
四、jQuery插件扩展
在jQuery中,有些情况下,常用的方法或功能在jQuery中并没有进行封装,我们可以采用jQuery提供的接口实现对jQuery的扩展操作。
基本语法:
jQuery.fn.extend(object) :
参数说明:
要求参数是一个json对象
名/值对
要扩展的函数名称:函数的处理程序
语法:
jQuery.fn.extend({
fn1:function(){},
fn2:function(){},
......
});
由于jquery.js框架文件中存在以下代码
我们还可以使用如下方式进行扩展:
$.fn.extend({
fn1:function(){},
fn2:function(){},
......
});
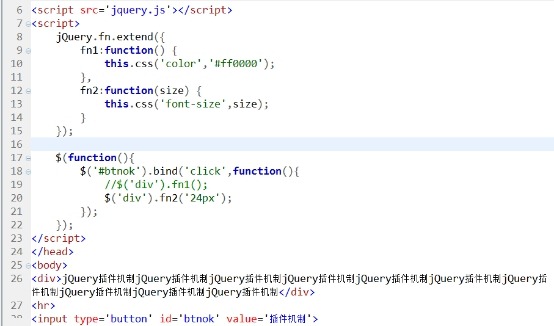
demo14_extend.html
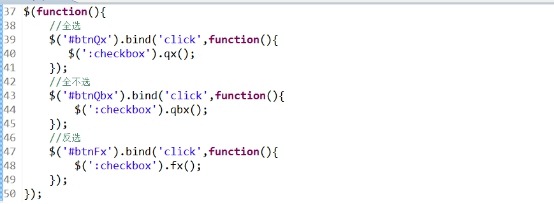
案例7:全选、全不选、反选功能实现
插件实现:
绑定过程
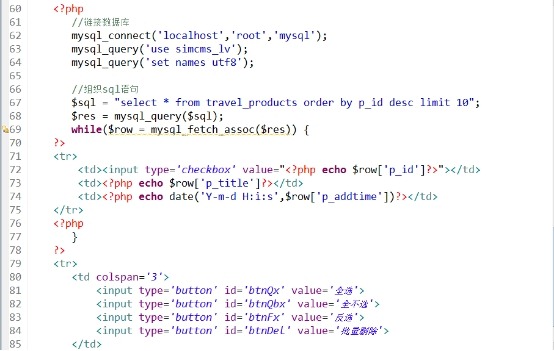
html代码:
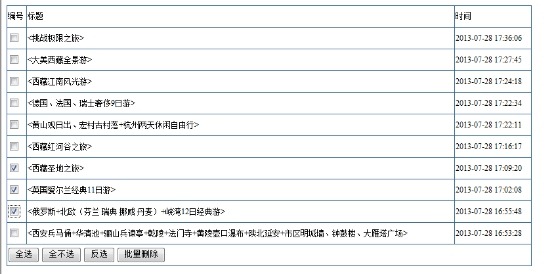
运行效果:
五、瀑布流布局(百度图片、花瓣网)
Wookmark.js 瀑布流布局