目录
例2:通过Ajax+XML获取分类信息,并将其存储在select下拉列表中 23
一、Ajax发展历史
1、历史起源
1998年 微软公司 IE5 XMLHTTP(技术)
2005年 谷歌 Gmail(邮箱)、谷歌地图 XMLHttpRequest
Node.js
2、什么是Ajax
l Asynchronous :异步
l JavaScript :JS
l And :和
l XML :XML
所谓的Ajax就是基于Javascript+XML的异步请求
3、Ajax属于客户端语言
HTML
CSS
Javascript
Ajax
服务器端语言
PHP
.NET
Java
4、Ajax运行平台
l Google Chrome
l Mozilla
l Firefox
l Internet Explorer
l Opera
l Konqueror
l Safari
5、Ajax运行机制
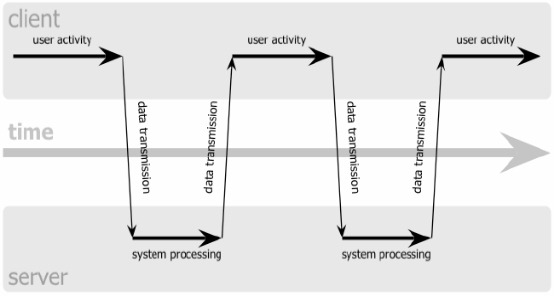
1)传统模式下的同步请求
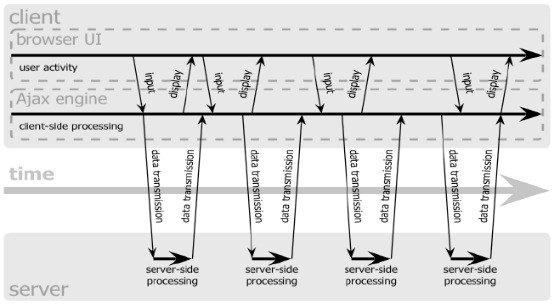
2)Ajax模式下的异步请求
6、Ajax的应用场景
百度地图、谷歌地图
邮箱
判断用户名是否可用
无刷新分页
7、快速入门
例1:通过单击按钮实时返回服务端数据
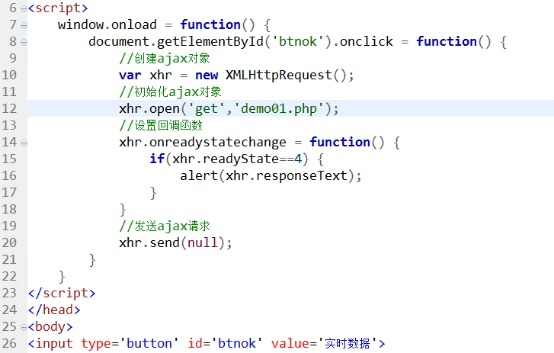
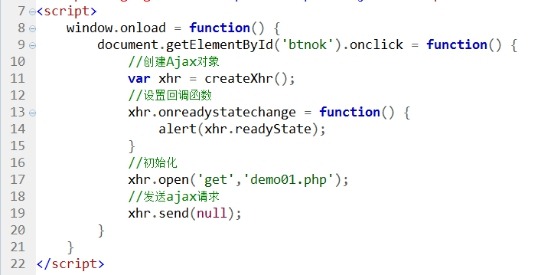
demo01.html代码
demo01.php服务器端代码
运行效果:
二、创建Ajax对象
1、创建Ajax对象
在使用Ajax的前提下,我们首先要创建Ajax对象,又由于Ajax属于客户端语言,所以Ajax对象也必须进行兼容处理:
IE模型下:
var xhr = new ActiveXObject(‘Microsoft.XMLHTTP’); (IE7以下版本,在IE8也支持)
W3C模型下
var xhr = new XMLHttpRequest(); (W3C浏览器与IE高版本浏览器)
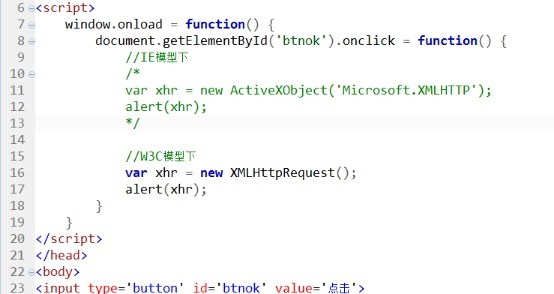
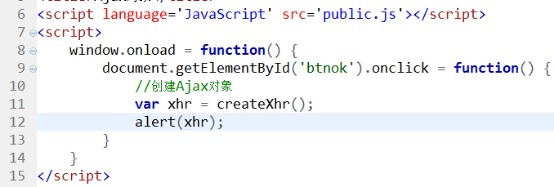
创建Ajax对象示例代码:
2、封装Ajax对象
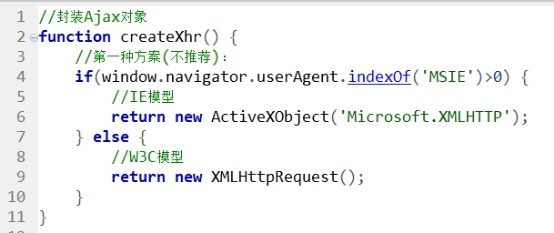
第一种方案:通过navigator对象的userAgent来进行判断
但是以上方案不推荐使用,原因:
在IE高版本以上版本中,IE自动移除了ActiveXObject这个对象,所以会导致IE高版本浏览器无法通过ActiveXObject对象进行创建Ajax对象
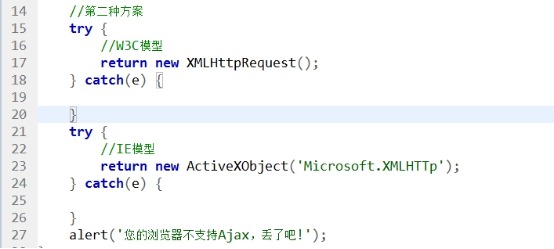
第二种方案:通过try…catch…方式创建Ajax对象
使用方法:
3、Ajax对象中的常用属性与方法
1)常用方法:
l open(method,url) :初始化Ajax对象
method:模拟http的get与post请求,如get请求,’get’;否则则为’post’;
url:要请求的url地址
l setRequestHeader(header,value) :设置请求头信息
header:请求头参数
value:设置请求头的值
l send(content) :发送Ajax请求
content:http请求时所传递的参数
如果是get请求,该值为null
如果是post请求,该值为要传递的参数
2)常用属性:
l onreadystatechange :Ajax状态码改变时所调用的回调函数
l readyState :Ajax状态码
0:表示对象已建立,但未初始化 createXhr();
1:表示对象已初始化,但未发送 open()
2:已调用send方法进行请求 send()
3:正在接收数据(接收到一部分)
4:接收完成
l status : 响应状态码 200(成功) 404(页面未找到)304(缓存)
l statusText :响应状态文本
l reponseText :响应文本信息
l responseXML :响应文本信息
当服务器端返回的是字符串类型的文本数据时,Ajax通过responseText进行调用
当服务器端返回的是XML多节点信息时,Ajax通过responseXML进行调用
Ajax –> XML
三、Ajax请求中的GET请求
1、Ajax中的get请求五步走:
1、创建Ajax对象 createXhr(); ---已经在”public.js”这个文件中定义了该类
2、设置回调函数 onreadystatechange
3、初始化Ajax open()
4、发送Ajax请求 send()
5、判断Ajax状态码与响应状态码进行相关处理 readyState进行判断
例1:通过Ajax的GET请求发送参数
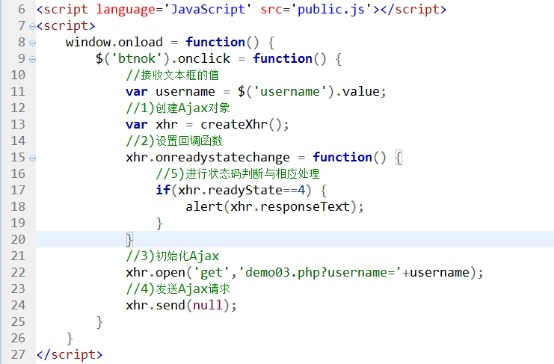
demo03.html客户端代码:
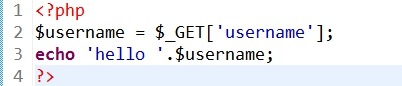
demo03.php服务器代码
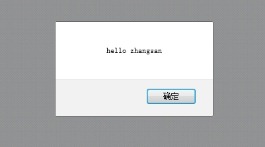
运行效果:
例2:通过ajax计算两个数的和
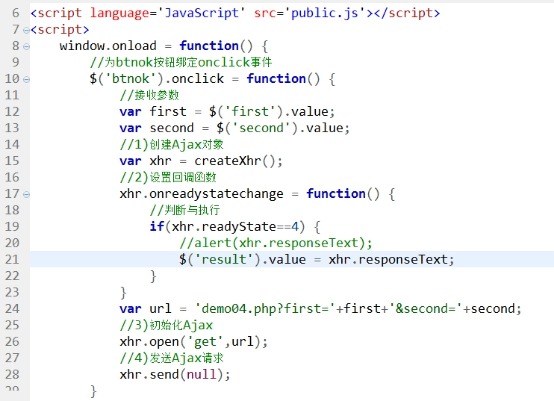
demo04.html
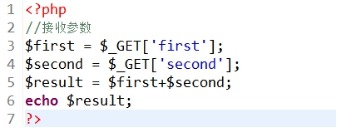
demo04.php
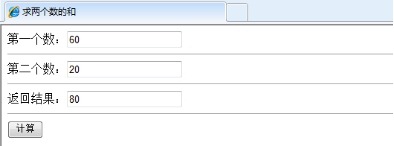
运行结果:
说明:
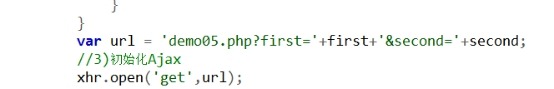
更改以上代码,如下
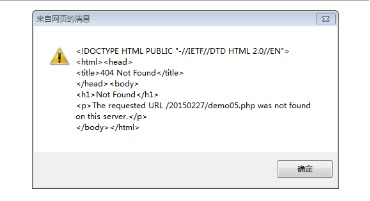
当我们的ajax请求,请求一个不存在的页面时,系统会自动返回以下结果:
此效果并不友好,有没有办法解决以上问题呢?
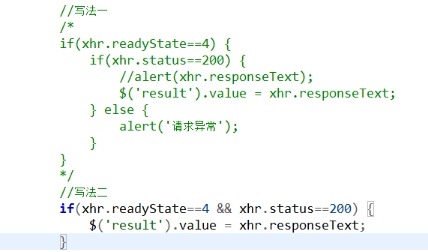
可以通过xhr.status响应状态码进行判断
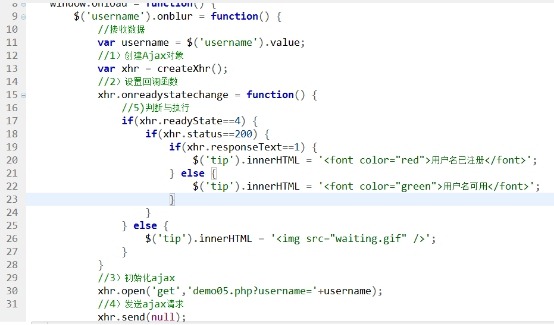
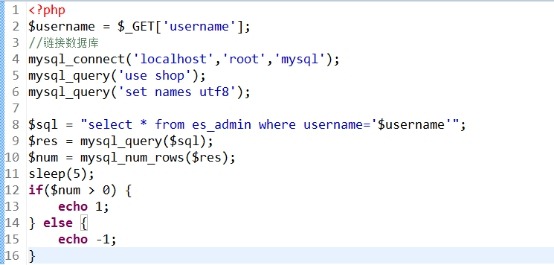
例3:判断用户名是否可用
demo05.html
demo05.php
运行效果:
2、echo与return的区别
我们发现,在我们所写的PHP页面,我们的数据都是通过echo进行输出的,那么采用return可不可以?
通过实验验证发现,我们在PHP页面只能通过echo进行返回,而不能通过return,原因如下:
return只能返回数据到当前服务器端页面,所以如果Ajax中的处理页面采用return方式,那么Ajax是无法接收到最终结果的。
echo是返回数据到浏览器Client,我们的Ajax引擎可以直接接收到echo返回的数据,所以在Ajax中,只能使用echo方式进行数据返回。