HTTP协议
1. 什么是http协议?
协议:协议是一种双方约定好的规范,双方在做某一件事情的事情,必须按照事先定义好的规范去实现和操作。
HTTP:超文本传输协议,HyperText Transport Protocol,超文本在服务器与浏览器之间传输的时候必须遵循的协议。
2. 什么是html?
超文本标记语言:HyperText Markup Language
html的作用:保证同一数据在不同的电脑(用户),看到的效果一样。
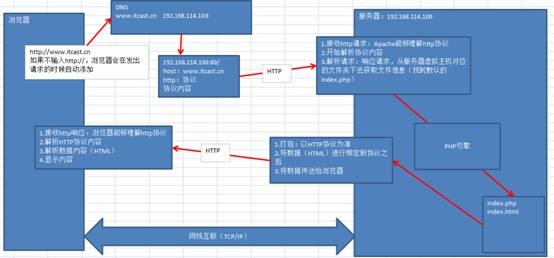
HTTP协议工作原理
HTTP协议特点
支持客户/服务器模式:HTTP协议是为b/s而生,是基于web产生,http协议不仅限于b/s,凡是能够发出http请求的东西,都可以使用http协议访问服务器。telnet客户端
简单快速[只需请求方法和路径]:用户通过浏览器发起请求的时候:输入url即可
灵活[任意数据]:可以传输任意数据类型,不管是字符流还是二进制流
无连接[每次连接只处理一个请求]:当浏览器发起一次请求之后,服务器只能对当前请求产生一次响应,响应完就会关闭连接。
无状态[事务处理没有记忆能力]:同一个浏览器连续多次向服务器发起请求,服务器都不认识
HTTP协议内容
HTTP协议根据参与者的参与方式分为两种:HTTP请求(Request)和HTTP响应(Response)
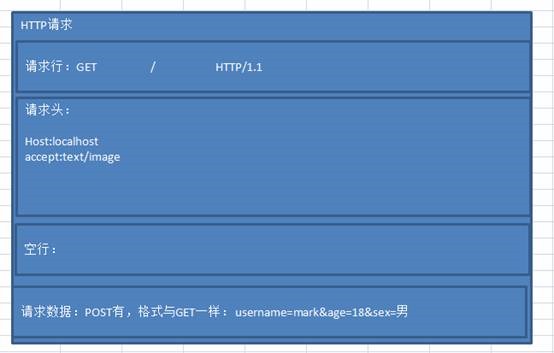
HTTP请求
HTTP请求分为4个部分:请求行,请求头,空行,请求数据,四个部分都是独立占行(\r\n)
请求行:请求方式 请求文件路径(URI) 协议版本
请求方式:GET/POST
请求文件的URI:域名后面的部分。/gz/index.php
协议版本:HTTP/1.1
请求头:请求头是具体的协议的集合,每个单独的协议占一行,每一行分为两个部分:协议名:协议的内容
常见的请求头
host:主机名(域名),必要的
accept-encoding:允许服务器传送什么类型的数据,gzip
referer:引用,当前的请求是在上一次什么请求之后再次发起的
connection:连接状态,在请求结束之后,连接应该如何处理keep-alive
accept-language:能够接收的语言,cn,en
cookie:携带的保存在浏览器端的数据
user-agent:当前浏览器的内核信息
accept:可以接收的数据,text,image…
content-length(post):当前浏览器提交的数据的长度,
if-modified-since(get):当前浏览器本地有缓存,询问服务器被请求的脚本有没有更新
content-type(post):数据类型
空行:用于结束请求头(请求头不固定数量)
请求数据:POST请求的时候会有请求数据
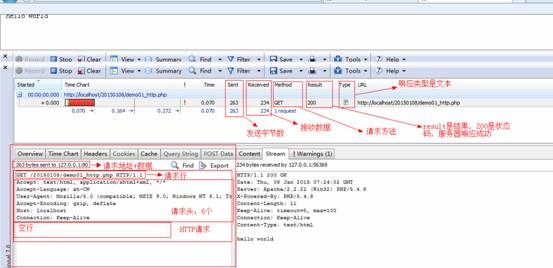
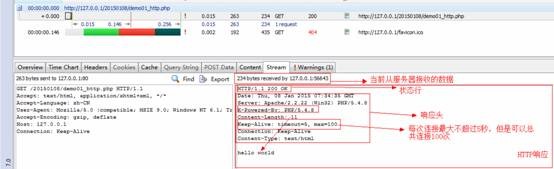
完整HTTP请求
httpwatch可以用来抓包:抓取http请求和响应,httpwatch兼容性不好
telnet模拟http请求
在windows下面,提供了一个客户端telnet,能够远程访问电脑
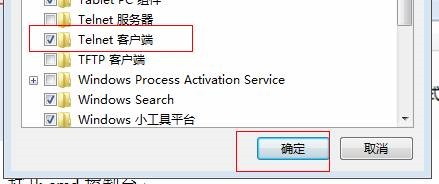
1. 开启telnet客户端
a) 打开控制面板
b) 选择“程序和功能”
c) 点击左侧“打开或者关闭windows功能”
d) 勾选“telnet客户端”,点击确定即可
2. 打开cmd控制台
3. 输入telnet命令,连接电脑:telnet 主机地址 端口(telnet localhost 80)
4. 数据回显:按住Ctrl+右中括号
5. 出现对应的字符之后,再按回车
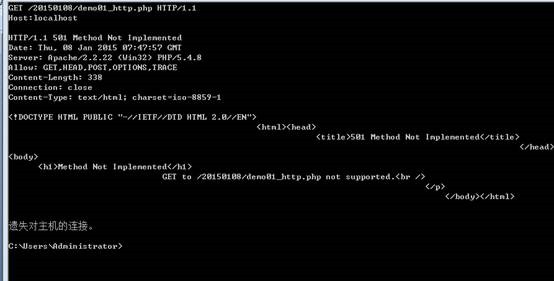
6. 开始模拟HTTP情趣:删除是可以的,但是不会清空显示
a) 请求行:GET /20150108/demo01_http.php HTTP/1.1
b) 请求头:HOST
c) 空行:直接回车
注意:telnet连接服务器的时候,一定要下手快
建议:先在文件中写好,然后赋值粘贴
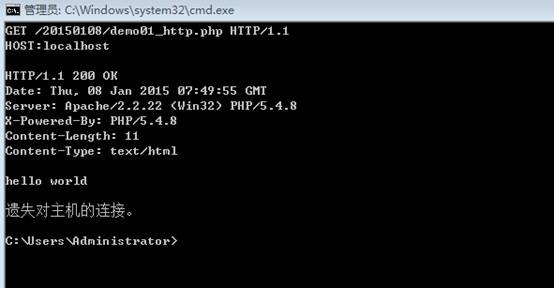
HTTP响应
服务器返回数据给浏览器的时候所遵循的规则。
HTTP响应包含四个部分:状态行,响应头,空行,响应体(消息体)
状态行:协议版本 状态码 状态描述(HTTP/1.1 200 ok)
响应头:与请求头一致
常见的响应头如下:
server:服务器信息
date:响应的日期时间
last-modified:当前请求的文件的最后修改时间,与请求头中的if-modified-since
content-length:数据长度(字节)
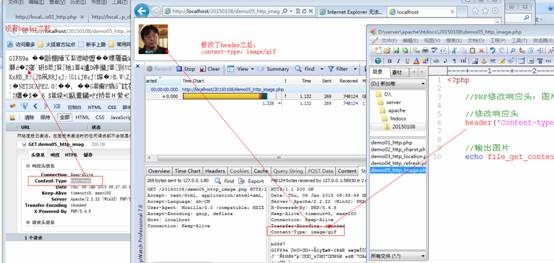
content-type:数据类型,text/html,image/png
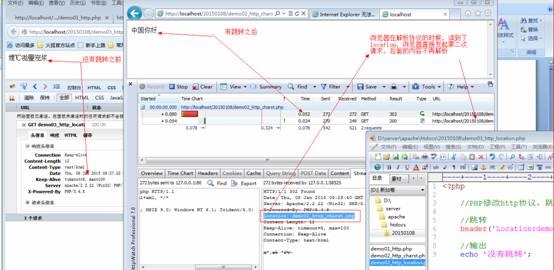
location:重定向,告诉浏览器,重新发起请求
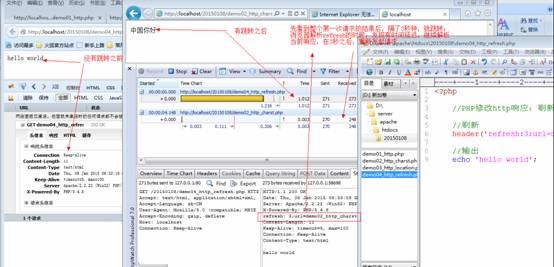
refresh:刷新,指定时间后的重定向
content-encodeing:对应请求中的accept-encodeing
cache-control:缓存控制,告诉浏览器要不要对当前请求的数据进行缓存no-cached/cached
空行:用于结束响应头,用于区分响应头和数据(响应体)
响应体:html代码
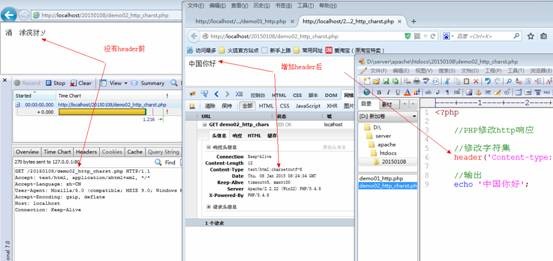
修改http响应
php可以修改http响应,但是通过header来实现。
1. 设置显示编码
2. 跳转:Location
3. 刷新:refresh
4. 图片输出:浏览器默认服务器给出的数据都是text/html
5. 文件下载:修改数据传输流,修改浏览器接收数据的方式。
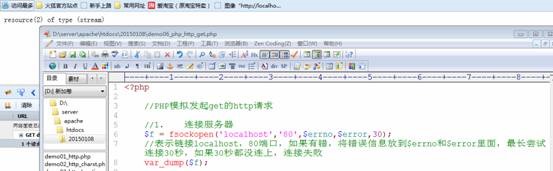
PHP模拟http请求
GET请求模拟
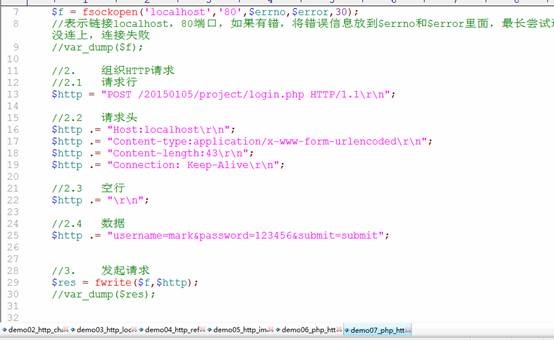
1. PHP尝试连接上服务器
fsockopen:打开服务器,建立连接,得到的是一个连接资源
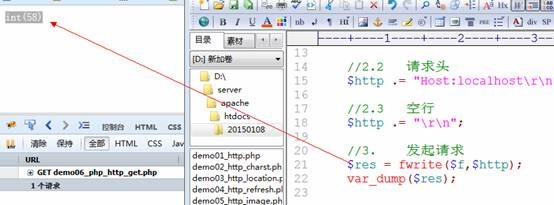
2. 发起HTTP请求:四个部分(GET只有三个部分)
GET请求:请求行,请求头和空行
发出请求
fwrite:向一个连接资源中写入对应的数据,返回写入的数据的长度
数据在发出请求的那一刻,服务器已经响应好,并将数据返回了,数据保存在资源中。
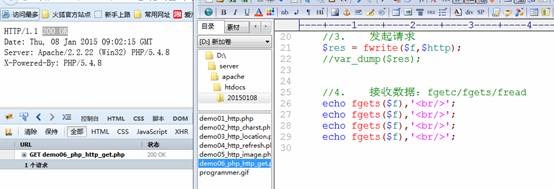
3. 接收数据/输出数据
从资源中取出数据
循环遍历整个资源
4. 关闭连接
POST请求
POST请求方式基本差多,只是必须要多几个请求头:content-type,content-length,请求数据