25.QT-模型视图
模型视图设计模式的核心思想
- 使模型(数据)与视图(显示)相分离
- 模型只需要对外提供标准接口存取数据,无需数据如何显示
- 视图只需要自定义数据的显示方式,无需数据如何组织存储
- 当数据发生改变时,会通过信号通知视图
- 当用户与视图进行交互时,会通过信号向模型发送交互信息
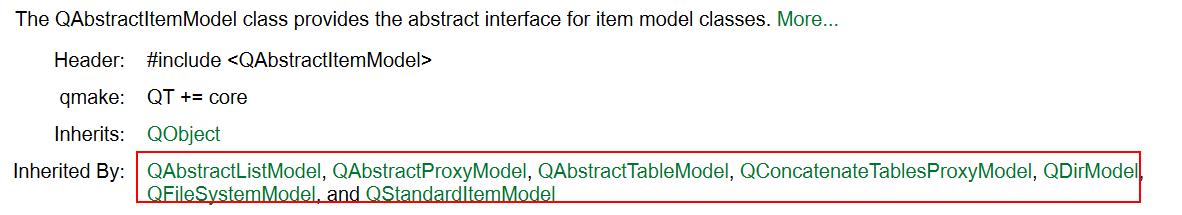
在QT中提供了以下几种预定义模型:

其中QStandardItemModel的常见子类有:

它的子类有很多,比如:
- QAbstractListModel:用来创建一维列表模型
- QStandardItemModel:用来存储定制数据的通用模型
- QAbstractTableModel: 用来创建二维列表模型
不同的model对应着不同的view,比如我们想显示该QAbstractTableModel模型数据时,则需要使用QTableView视图
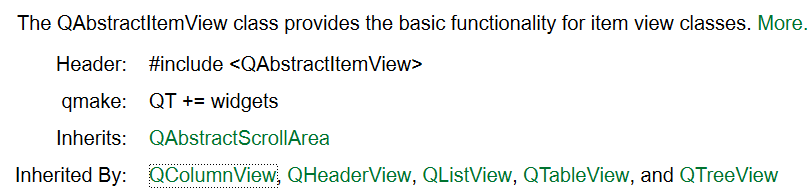
我们先来看视图基类,QAbstractItemView如下所示:

它的子类同样有很多.接下来我们来使用它
以QTreeView视图为例
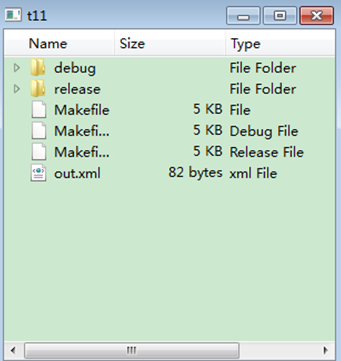
QWidget w; QFileSystemModel model(&w); //定义文件系统模型 QTreeView treeView(&w); //定义树形显示视图 treeView.resize(600,300); model.setRootPath(QDir::currentPath()); //设置根目录 treeView.setModel(&model); //连接模型与视图 treeView.setRootIndex(model.index(QDir::currentPath())); // setRootInedex():设置树形显示视图的数据索引,以当前目录为根部显示 // QModelIndex index(QDir::currentPath()):以当前目录为模型项索引 w.show();
效果:

其中index()是个重载函数,用来获取QModelIndex 索引值,完整的index()函数如下所示:
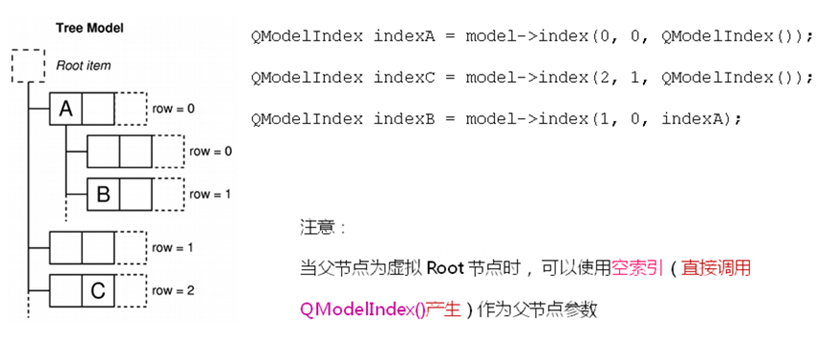
QModelIndex QAbstractItemModel::index ( int row, int column, const QModelIndex & parent = QModelIndex() ); //返回指定的row(行)、column(列)、parent(父索引)引所在的索引值
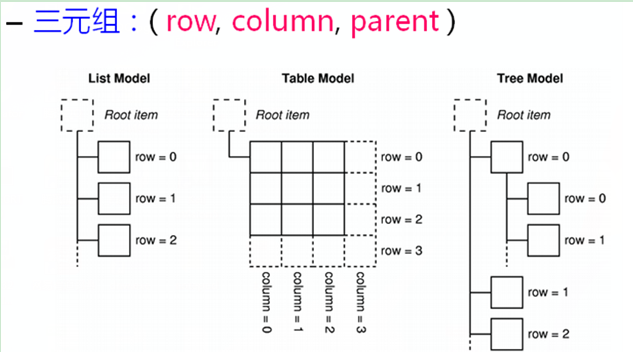
对于不同的模型视图而言,row(行)、column(列)、parent(父索引)的效果如下所示:

以QFileSystemModel为例:

也可以通过index索引值来查找数据,以QFileSystemModel模型为例, 与index相关的成员函数有:
QIcon fileIcon ( const QModelIndex & index ); //通过索引值获取文件图标 QFileInfo fileInfo ( const QModelIndex & index ); //通过索引值获取文件信息 QString fileName ( const QModelIndex & index ) ; //通过索引值获取文件名 QString filePath ( const QModelIndex & index ) ; //通过索引值获取文件路径 bool isDir ( const QModelIndex & index ) ; //通过索引值,判断是否是目录 int columnCount ( const QModelIndex & parent = QModelIndex() ) ; //通过索引值获取当前列数 int rowCount ( const QModelIndex & parent = QModelIndex() ) ; //通过索引值获取行数 QModelIndex parent ( const QModelIndex & index ) ; //通过索引值获取其父节点的索引值 QVariant data ( const QModelIndex & index, int role = Qt::DisplayRole ) ; //通过索引值获取模型数据 bool setData ( const QModelIndex & idx, const QVariant & value, int role = Qt::EditRole ); //通过索引值设置模型数据
其中data ()和setData() 函数的参数role 是模型数据角色
role 数据角色
当role值不同时,则显示在视图上的方式也会不同
对于role角色,常用的值有:
- Qt::DisplayRole 0 以文本方式显示数据(QString)
- Qt::DecorationRole 1 将数据作为图标来装饰(QIcon,QPixmap)
- Qt::EditRole 2 可编辑的数据信息显示(QString)
- Qt::ToolTipRole 3 作为工具提示显示(QString)
- Qt::StatusTipRole 4 作为状态栏中显示的数据(QString)
- Qt::WhatsThisRole 5 作为帮助信息栏中显示的数据(QString)
- Qt::FontRole 6 设置字体(QFont)
- Qt::TextAlignmentRole 7 设置模型数据的文本对齐(Qt::AlignmentFlag)
- Qt::BackgroundRole 8 设置模型数据的背景色(QBrush)
- Qt::ForegroundRole 9 设置模型数据的前景色,比如字体(QBrush)
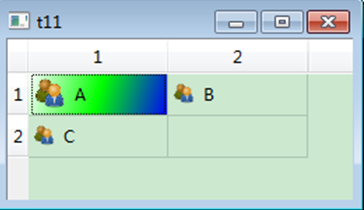
以QTableView为例
QWidget w; QTableView view(&w); QStandardItemModel model(&w); view.setModel(&model); //设置视图的模型 QStandardItem itemA; /*设置text*/ itemA.setData("A",Qt::DisplayRole); /*设置图标*/ QPixmap pix(":user.png"); pix = pix.scaled(24,24,Qt::KeepAspectRatio); itemA.setData(pix,Qt::DecorationRole); /*设置渐变背景色*/ QLinearGradient back(0,0,100,30); back.setColorAt(0,Qt::white); back.setColorAt(0.5,Qt::green); back.setColorAt(1,Qt::blue); itemA.setData(QBrush(back),Qt::BackgroundRole); model.setItem(0,0,&itemA); model.setItem(0,1,new QStandardItem(QIcon(pix),"B")); model.setItem(1,0,new QStandardItem(QIcon(pix),"C")); w.show();
效果:

QTableView详细使用请参考:24.QTableView函数使用,右击菜单实现
深入学习model请参考:60.QT-QabstractTableModel模型、重写sort方法排序
接下来开始学习模型视图中的委托
人间有真情,人间有真爱。


