47.QT-QChart之曲线图,饼状图,条形图使用
1.使用准备
在pro中, 添加QT+= charts
然后在界面头文件中添加头文件并声明命名空间,添加:
#include <QtCharts>
QT_CHARTS_USE_NAMESPACE
2.QChart之曲线图
绘制曲线图需要用到3个类
- QSplineSeries: 用于创建有由一系列数据组成的曲线.类似的还有QPieSeries(饼图数据). QLineSeries(折线数据)
- QChart: 图表界面,用来管理图表内容,颜色,大小等
- QChartView: 负责显示QChart
效果如下:

代码如下所示:
m_chart = new QChart(); QSplineSeries *series1 = new QSplineSeries();//实例化一个QLineSeries对象 series1->setColor(QColor(0,100,255)); series1->append(QPointF(0,qrand()%200)) ; series1->append(QPointF(30,qrand()%200)) ; series1->append(QPointF(60,qrand()%200)) ; series1->append(QPointF(90,qrand()%200)) ; series1->append(QPointF(120,qrand()%200)) ; series1->setName("线条1"); series1->setVisible(true); series1->setPointLabelsFormat("(@xPoint,@yPoint)"); series1->setPointLabelsVisible(true); m_chart->setTheme(QChart::ChartThemeLight);//设置白色主题 m_chart->setDropShadowEnabled(true);//背景阴影
m_chart->setAutoFillBackground(true); //设置背景自动填充
m_chart->addSeries(series1);//添加系列到QChart上 m_chart->setTitleBrush(QBrush(QColor(0,0,255)));//设置标题Brush m_chart->setTitleFont(QFont("微软雅黑"));//设置标题字体 m_chart->setTitle("曲线图"); //创建X轴和Y轴 QValueAxis *axisX = new QValueAxis; axisX->setRange(0,150); //默认则坐标为动态计算大小的 axisX->setLabelFormat("%dS"); QValueAxis *axisY = new QValueAxis; axisY->setRange(0,250); //默认则坐标为动态计算大小的 axisY->setTitleText("value值"); m_chart->setAxisX(axisX,series1); m_chart->setAxisY(axisY,series1); //m_chart->createDefaultAxes(); //或者创建默认轴 //修改说明样式 m_chart->legend()->setVisible(true); m_chart->legend()->setAlignment(Qt::AlignBottom);//底部对齐 m_chart->legend()->setBackgroundVisible(true);//设置背景是否可视 m_chart->legend()->setAutoFillBackground(true);//设置背景自动填充 m_chart->legend()->setColor(QColor(222,233,251));//设置颜色 m_chart->legend()->setLabelColor(QColor(0,100,255));//设置标签颜色 m_chart->legend()->setMaximumHeight(50); QChartView *chartView = new QChartView(m_chart); chartView->setRenderHint(QPainter::Antialiasing); QVBoxLayout *pVLayout = new QVBoxLayout(this); pVLayout->addWidget(chartView); resize(960, 720);
3.QChart之饼图
绘制饼图需要用到3个类
- QSplineSeries: 用于创建有由一系列数据组成的饼图数据
- QChart: 图表界面,用来管理图表内容,颜色,大小等
- QChartView:负责显示QChart
效果如下:

代码如下:
m_chart = new QChart(); QPieSeries *series = new QPieSeries(); series->append("水果:30%",3); //添加标签"水果:30%" 和 百分值30% series->append("零食:20%",2); series->append("主食:50%",5); series->setLabelsVisible(true); series->setUseOpenGL(true); series->slices().at(0)->setColor(QColor(13,128,217)); //设置颜色 series->slices().at(0)->setLabelColor(QColor(13,128,217)); series->slices().at(1)->setColor(QColor(69,13,217)); series->slices().at(1)->setLabelColor(QColor(69,13,217));
series->slices().at(2)->setColor(QColor(13,217,152)); series->slices().at(2)->setLabelColor(QColor(13,217,152)); m_chart->setTheme(QChart::ChartThemeLight);//设置白色主题 m_chart->setDropShadowEnabled(true);//背景阴影 m_chart->addSeries(series);//添加系列到QChart上 m_chart->setTitleBrush(QBrush(QColor(0,0,255)));//设置标题Brush m_chart->setTitleFont(QFont("微软雅黑"));//设置标题字体 m_chart->setTitle("饼状图"); //修改说明样式 m_chart->legend()->setVisible(true); m_chart->legend()->setAlignment(Qt::AlignBottom);//底部对齐 m_chart->legend()->setBackgroundVisible(true);//设置背景是否可视 m_chart->legend()->setAutoFillBackground(true);//设置背景自动填充 m_chart->legend()->setColor(QColor(222,233,251));//设置颜色 m_chart->legend()->setLabelColor(QColor(0,100,255));//设置标签颜色 m_chart->legend()->setMaximumHeight(50); QChartView *chartView = new QChartView(m_chart); chartView->setRenderHint(QPainter::Antialiasing); QVBoxLayout *pVLayout = new QVBoxLayout(this); pVLayout->addWidget(chartView); resize(960, 720);
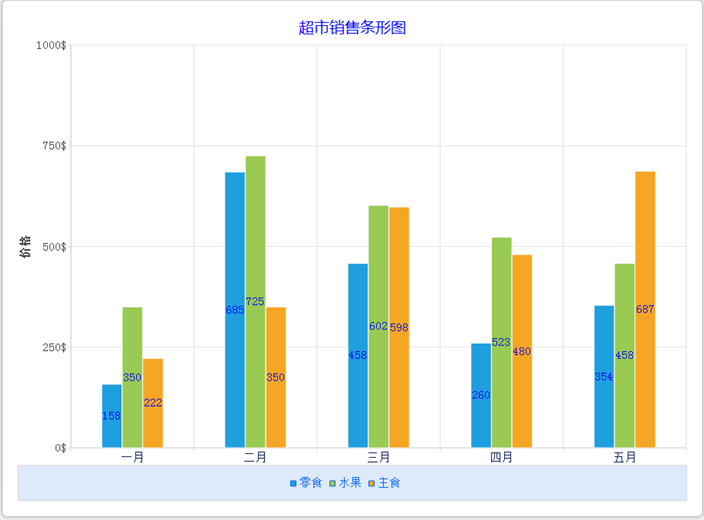
4. QChart之条形图
绘制条形图需要用到4个类
- QBarSet: 一个条形集合
- QBarSeries: 用来封装多个QBarSet的条形数据
- QChart: 图表界面,用来管理图表内容,颜色,大小等
- QChartView: 负责显示QChart
效果如下:

代码如下:
m_chart = new QChart(); //创建3个条线数据 QBarSet *set0 = new QBarSet("零食"); QBarSet *set1 = new QBarSet("水果"); QBarSet *set2 = new QBarSet("主食"); *set0 << 158 << 685 << 458 << 260 << 354; //向零食数据添加这4个月的销售数据 *set1 << 350 << 725 << 602 << 523 << 458; *set2 << 222 << 350 << 598 << 480 << 687; set0->setLabelColor(QColor(0,0,255)); //设置条形数据颜色 set1->setLabelColor(QColor(0,0,255)); set2->setLabelColor(QColor(0,0,255)); QBarSeries *series = new QBarSeries(); series->append(set0); series->append(set1); series->append(set2); series->setVisible(true); series->setLabelsVisible(true); m_chart->setTheme(QChart::ChartThemeLight);//设置白色主题 m_chart->setDropShadowEnabled(true);//背景阴影 m_chart->addSeries(series);//添加系列到QChart上 m_chart->setTitleBrush(QBrush(QColor(0,0,255)));//设置标题Brush m_chart->setTitleFont(QFont("微软雅黑"));//设置标题字体 m_chart->setTitle("超市销售条形图"); //创建X轴和Y轴 QBarCategoryAxis *axisX = new QBarCategoryAxis; axisX->append("一月"); axisX->append("二月"); axisX->append("三月"); axisX->append("四月"); axisX->append("五月"); axisX->setLabelsColor(QColor(7,28,96)); QValueAxis *axisY = new QValueAxis; axisY->setRange(0,1000); //改为setRange(0,1);则表示坐标为动态计算大小的 axisY->setTitleText("价格"); axisY->setLabelFormat("%d$"); m_chart->setAxisX(axisX,series); m_chart->setAxisY(axisY,series); //修改说明样式 m_chart->legend()->setVisible(true); m_chart->legend()->setAlignment(Qt::AlignBottom);//底部对齐 m_chart->legend()->setBackgroundVisible(true);//设置背景是否可视 m_chart->legend()->setAutoFillBackground(true);//设置背景自动填充 m_chart->legend()->setColor(QColor(222,233,251));//设置颜色 m_chart->legend()->setLabelColor(QColor(0,100,255));//设置标签颜色 m_chart->legend()->setMaximumHeight(50); QChartView *chartView = new QChartView(m_chart); chartView->setRenderHint(QPainter::Antialiasing); QVBoxLayout *pVLayout = new QVBoxLayout(this); pVLayout->addWidget(chartView); resize(960, 720);
未完待续,下章学习: 52.Qt-Charts动态显示多条折线电压值(实现示波器效果)
人间有真情,人间有真爱。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步