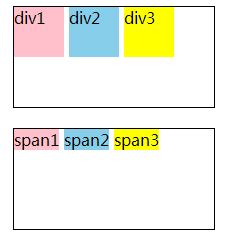
两个行内元素在一起,会出现一定的间距,即使将border、padding、margin都设置为零也无济于事,那么怎么才能去除这些间距呢?
首先这里的div设置为了行内块元素,span本身为行内元素,并且设置了* {padding: 0; margin: 0;},那怎么清除元素之间的空白缝隙呢??

(1)给元素加浮动


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } .parent { width: 200px; height: 100px; margin-top:20px; margin-left:20px; border: 1px solid #000; } .parent div { width: 50px; height: 50px; display: inline-block; float:left; } .parent div:nth-child(1) { background-color: pink; } .parent div:nth-child(2) { background-color: skyblue; } .parent div:nth-child(3) { background-color: yellow; } .span_parent { border: 1px solid #000; margin-left:20px; width: 200px; height: 100px; margin-top:20px; } .span_parent span { float: left; } .span_parent span:nth-child(1) { background-color: pink; } .span_parent span:nth-child(2) { background-color: skyblue; } .span_parent span:nth-child(3) { background-color: yellow; } </style> </head> <body> <!-- position:absolute或position:fixed --> <div class="parent"> <div>div1</div> <div>div2</div> <div>div3</div> </div> <div class="span_parent"> <span>span1</span> <span>span2</span> <span>span3</span> </div> </body> </html>
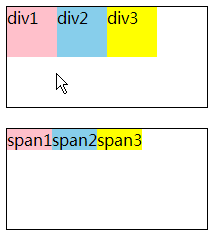
(2)把所有的元素标签都写到一行上
<body> <div class="parent"> <div>div1</div><div>div2</div><div>div3</div> </div> <div class="span_parent"> <span>span1</span><span>span2</span><span>span3</span> </div> </body>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } .parent { width: 200px; height: 100px; margin-top:20px; margin-left:20px; border: 1px solid #000; } .parent div { width: 50px; height: 50px; display: inline-block; /* float:left; */ } .parent div:nth-child(1) { background-color: pink; } .parent div:nth-child(2) { background-color: skyblue; } .parent div:nth-child(3) { background-color: yellow; } .span_parent { border: 1px solid #000; margin-left:20px; width: 200px; height: 100px; margin-top:20px; } .span_parent span { /* float: left; */ } .span_parent span:nth-child(1) { background-color: pink; } .span_parent span:nth-child(2) { background-color: skyblue; } .span_parent span:nth-child(3) { background-color: yellow; } </style> </head> <body> <!-- position:absolute或position:fixed --> <div class="parent"> <div>div1</div><div>div2</div><div>div3</div> </div> <div class="span_parent"> <span>span1</span><span>span2</span><span>span3</span> </div> </body> </html>
(3)给其父元素加入“font-size:0px;”

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } .parent { width: 200px; height: 100px; margin-top:20px; margin-left:20px; border: 1px solid #000; font-size:0px; } .parent div { width: 50px; height: 50px; display: inline-block; font-size:14px; /* float:left; */ } .parent div:nth-child(1) { background-color: pink; } .parent div:nth-child(2) { background-color: skyblue; } .parent div:nth-child(3) { background-color: yellow; } .span_parent { border: 1px solid #000; margin-left:20px; width: 200px; height: 100px; margin-top:20px; font-size:0px; } .span_parent span { /* float: left; */ font-size:14px; } .span_parent span:nth-child(1) { background-color: pink; } .span_parent span:nth-child(2) { background-color: skyblue; } .span_parent span:nth-child(3) { background-color: yellow; } </style> </head> <body> <div class="parent"> <div>div1</div> <div>div2</div> <div>div3</div> </div> <div class="span_parent"> <span>span1</span> <span>span2</span> <span>span3</span> </div> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通