哪些可以使元素脱离标准流
(1)将元素设置为绝对定位position:absolute
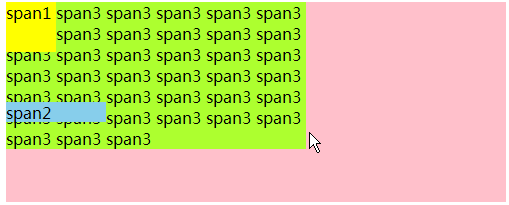
例子中span1和span2都设置了绝对定位,span3为标准流


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .parent { position: relative; background-color: pink; height: 200px; width: 500px; } .parent span:nth-child(1) { position:absolute; width:50px; height:50px; background-color: yellow; } .parent span:nth-child(2) { position:absolute; top:100px; width:100px; height:20px; background-color: skyblue; } .parent span:nth-child(3) { background-color: greenyellow; width: 300px; display: inline-block; } </style> </head> <body> <!-- position:absolute或position:fixed --> <div class="parent"> <span>span1</span> <span>span2</span> <span> span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3</span> </div> </body> </html>
(2)将元素设置为固定定位 position:fixed
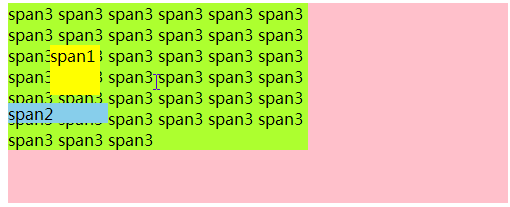
例子中span1为固定定位, span2为绝对定位,span3为标准流


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .parent { position: relative; background-color: pink; height: 200px; width: 500px; } .parent span:nth-child(1) { position:fixed; top: 50px; left: 50px; width:50px; height:50px; background-color: yellow; } .parent span:nth-child(2) { position:absolute; top:100px; width:100px; height:20px; background-color: skyblue; } .parent span:nth-child(3) { background-color: greenyellow; width: 300px; display: inline-block; } </style> </head> <body> <!-- position:absolute或position:fixed --> <div class="parent"> <span>span1</span> <span>span2</span> <span> span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3</span> </div> </body> </html>
(3)将元素设置为浮动
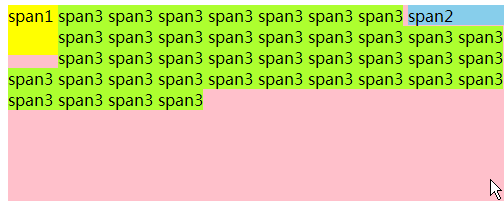
例子中span1左浮动, span2右浮动,span3标准流,但是浮动是不会遮挡标准流里的文字的,因为浮动的原本的功能是想实现文字环绕效果而产生的


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .parent { position: relative; background-color: pink; height: 200px; width: 500px; } .parent span:nth-child(1) { float: left; top: 50px; left: 50px; width:50px; height:50px; background-color: yellow; } .parent span:nth-child(2) { float:right; top:100px; width:100px; height:20px; background-color: skyblue; } .parent span:nth-child(3) { background-color: greenyellow; /* width: 300px; */ /* display: inline-block; */ } .parent div { background-color:paleturquoise; height:20px; } </style> </head> <body> <!-- position:absolute或position:fixed --> <div class="parent"> <span>span1</span> <span>span2</span> <!-- <div></div> --> <span> span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3 span3</span> </div> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程