html小总结(哪些可以直接设置高度和宽度)
(1)当然块级元素是可以直接设置高度和宽度的
块级元素:块级大多为结构性标记
div、h1~h6、ul、ol、dl、form、table、p、hr、pre、address、center、blockquote、marquee
行内元素:行内大多为描述性标记
span、a、b、strong、i、em、img 、input、textarea、select、u、br、、、sup、sub、del
块级元素
1.总是从新的一行开始
2.高度、宽度都是可控的
3.宽度没有设置时,默认为100%
4.块级元素中可以包含块级元素和行内元素
行内元素
1.和其他元素都在一行
2.高度、宽度都是不可控的
3.宽高就是内容的宽高,不可以改变
4.行内元素只能包含行内元素,不能包含块级元素
(2)行内元素转换为行内块元素(display: inline-block;)或者块元素(display: block;)
行内元素增加了左内边距,但是没有改变为行内块元素之前:

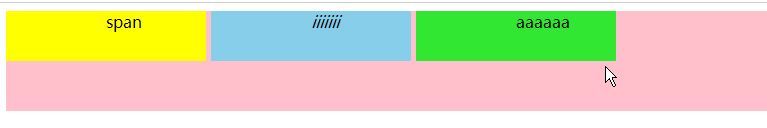
转换为display: inline-block;行内块元素之后:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .parent { position: relative; background-color: pink; height: 100px; } .parent span { background-color: yellow; width: 100px; height: 50px; padding-left: 100px; display: inline-block; } .parent i { background-color:skyblue; width: 100px; height: 50px; padding-left:100px; display: inline-block; } .parent a{ background-color:rgb(49, 231, 49); width: 100px; height: 50px; padding-left:100px; display: inline-block; } </style> </head> <body> <div class="parent"> <span>span</span> <i>iiiiiii</i> <a ref="#">aaaaaa</a> </div> </body> </html>
(3)将元素设置为“ position: absolute;”或者“position: fixed;”之后,就可以直接设置高度和宽度
加绝对定位之前显示效果:

加了绝对定位之后显示效果


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .parent { position: relative; background-color: pink; width: 500px; height: 100px; } /* 给span没有设置绝对定位之前,设置宽度和高度是不起作用的 */ .parent span { background-color: yellow; width: 100px; height: 50px; } /* 第一个span靠左绝对定位 */ .parent span:nth-child(1) { position: absolute; top:10px; } /* 第二个span靠右绝对定位 */ .parent span:nth-child(2) { position: absolute; right: 10px; top:10px; } </style> </head> <body> <div class="parent"> <span>测试1</span> <span>测试2</span> </div> </body> </html>
(4)将元素设置为浮动之后,也可以设置宽高,元素设置为浮动之后,就可以当做行内块元素来看
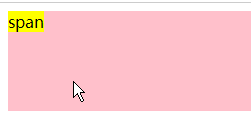
加入浮动之前

加入浮动之后


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .parent { position: relative; background-color: pink; height: 100px; } .parent span { float:left; background-color: yellow; width: 100px; height: 50px; } </style> </head> <body> <div class="parent"> <span>span</span> </div> </body> </html>
分类:
html_css_js






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程