图解js中距离问题

一:
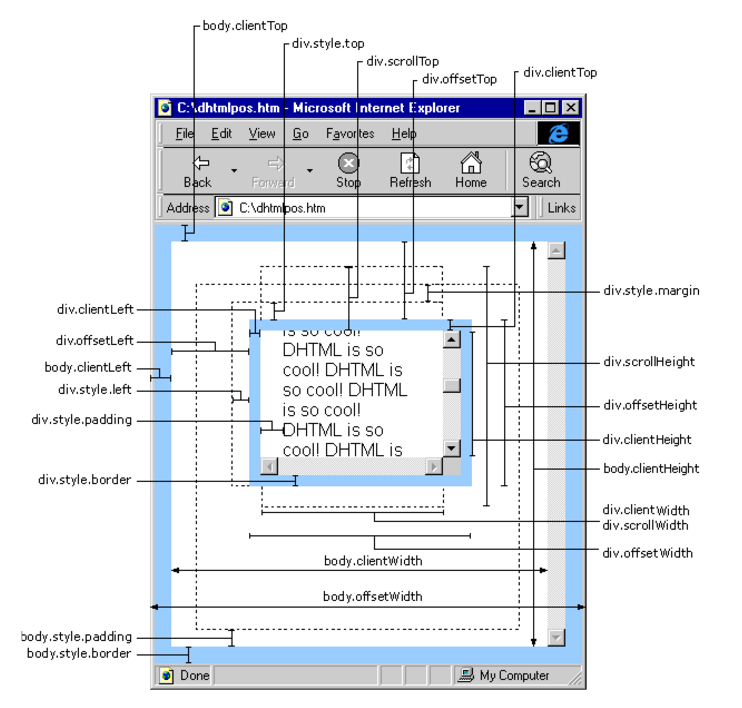
1,offsetLeft:元素的边框的外边缘距离与已定位的父容器(offsetparent)的左边距离(不包括元素的边框和父容器的边框)。
2,clientLeft:元素的内边距的外边缘和边框的外边缘的距离,实际就是边框的左边框宽度
3,scrollWidth:内容区域尺寸加上内边距加上溢出尺寸,当内容正好和内容区域匹配没有溢出时,这些属性与clientWidth和clientHeight相等 !important
二:
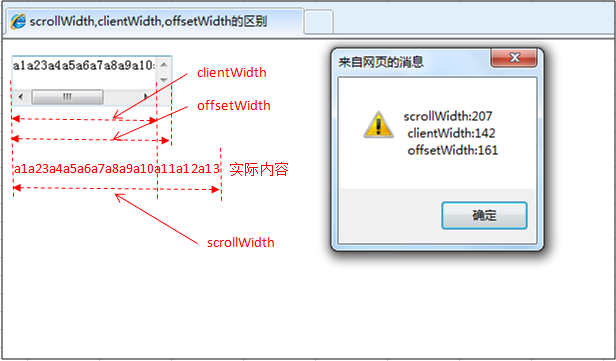
通过一个demo测试这三个属性的差别。
说明:
offsetWidth:对象整体的实际宽度,包滚动条等边线,会随对象显示大小的变化而改变。
clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变。
scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大。
情况1:
元素内无内容或者内容不超过可视区,滚动不出现或不可用的情况下。
scrollWidth=clientWidth,两者皆为内容可视区的宽度。
offsetWidth为元素的实际宽度。

情况2:
元素的内容超过可视区,滚动条出现和可用的情况下。
scrollWidth>clientWidth。
scrollWidth为实际内容的宽度。
clientWidth是内容可视区的宽度。
offsetWidth是元素的实际宽度。

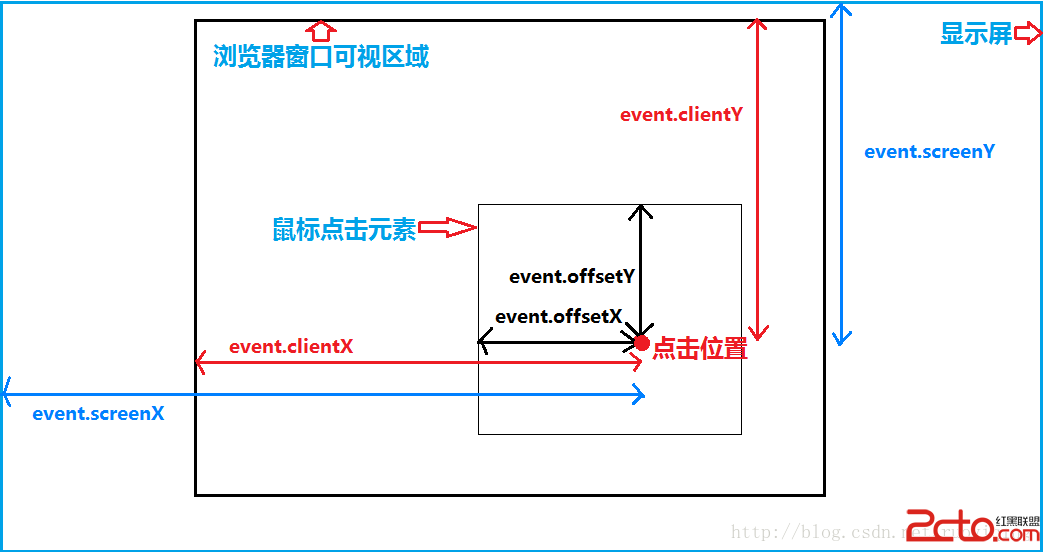
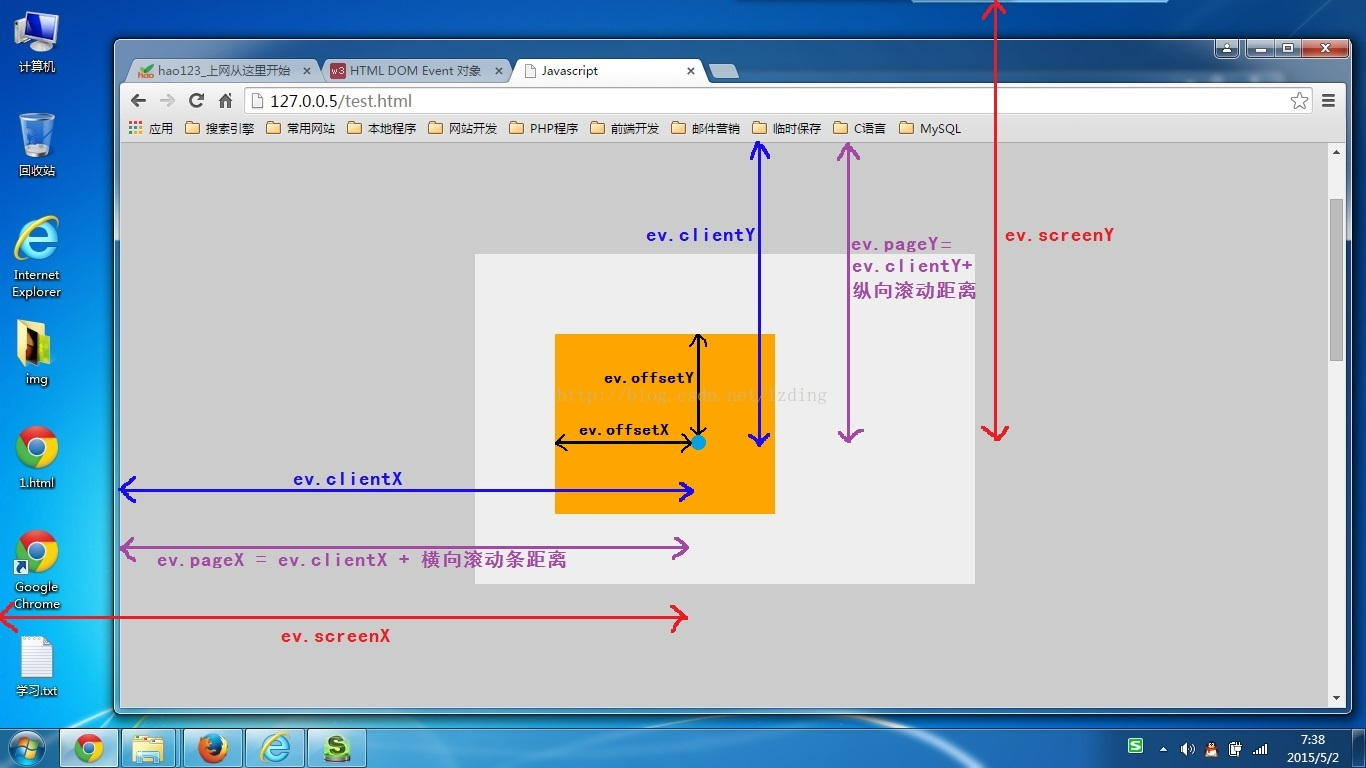
pageX:参照点也是浏览器内容区域的左上角,但它不会随着滚动条而变动