如何发布并使用自己的npm包
一、前言
近些年来,前端领域可谓是越来越火,各种技术层出不求,前端工程师岗位也是大受欢迎。前端项目也越来越庞大,其复杂程度已经不输后端,其中各种包的引用、导出等管理问题俨然成为一项棘手的工作,还好有各种包管理工具帮助我们解决这些问题。其中 npm(node package manager) 是现在每个前端开发人员都必学的技术吧,通过npm,开发者们编辑共享自己的模块,其方便的管理方式,便捷的操作命令,简直就是前端开发人员的福音。今天作者就为大家简单介绍一下如何发布并使用自己的npm包,见解浅薄,仅供参考,欢迎各位大佬提出建议。
二、正文
1.发布npm包
要想发布自己的包到npm,首先你需要一个npm的账号,还没有的小伙伴们点这里前往注册,接下来就可以准备制作自己的包并且上传了。所谓的包即是实现特定功能的模块,可以复用,使用npm管理项目使用到的各种模块,就类似于Java使用maven,C#使用nuget一样。
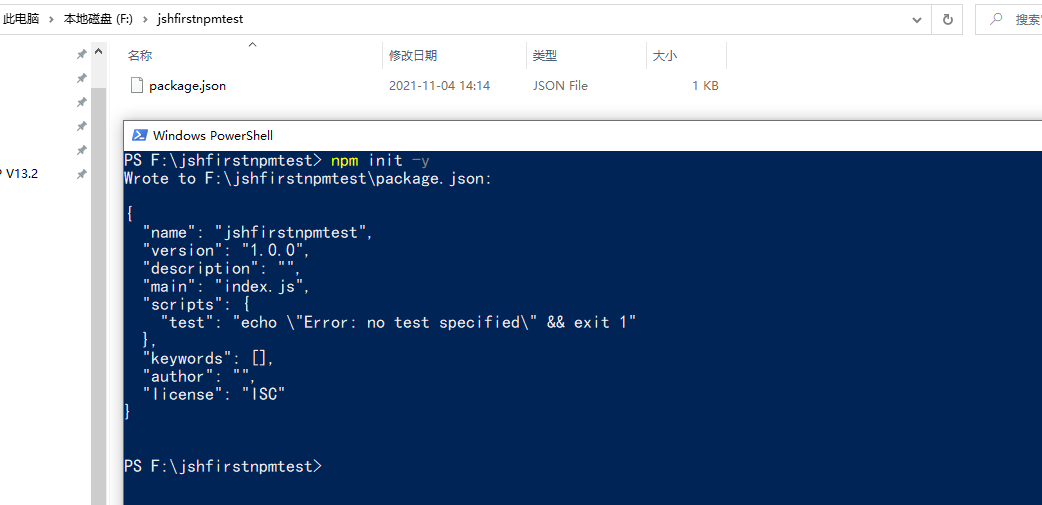
这里我们先在本地创建一个简单的包:首先创建一个文件夹,注意命名要是npm上没有的,打开命令行cd到文件夹,然后使用 npm init -y 初始化一个 package.json 配置文件,如下图所示:

默认生成的配置文件包括以下内容,完整的 package.json 配置项可参见大佬的文章 -- package.json配置项详解
{ "name": "jshfirstnpmtest",//包名,默认是所在文件夹名,不得于已有包名重复。 "version": "1.0.0",//版本号 "description": "my first npm test",//描述 "main": "index.js",//入口文件,默认是index.js "scripts": {//脚本命令,可自定义不同的命令实现灵活配置 "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": ["test"],//关键字,用于包检索 "author": "jsh",//作者 "license": "ISC"//开源协议 }
由于这里是简单地给大家进行演示,就只定义一个index.js文件:
//caculate const add = function(x, y) { return x + y; } const sub = function(x, y) { return x - y; } const mul = function(x, y) { return x * y; } const div = function(x, y) { return x / y; } module.exports = { add, sub, mul, div }
一般来说一个完整的项目都会使用测试框架以及语法检测工具在构建完成后进行测试的,常用的有Jest、Mocha、eslint等,这里我简单写个test.js演示一下即可,关于测试插件的用法我后面可能会出篇文章介绍,大家感兴趣也可以自行百度。
var calculate = require('./index.js') console.log(calculate.add(1, 2)) console.log(calculate.sub(2, 1)) console.log(calculate.mul(2, 3)) console.log(calculate.div(5, 2))
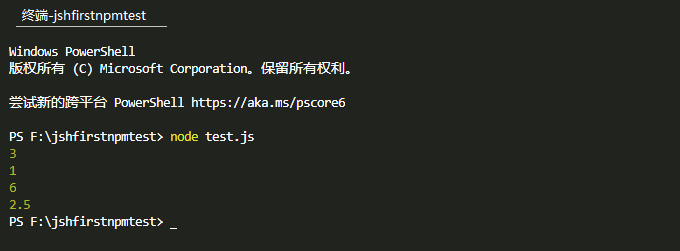
测试运行效果如下:

推荐添加README.md文件,作一些简单的描述,方便使用者了解项目概况,现在包的完整内容如下:

接下来就可以发布npm包了,如果是第一次发布,先在命令行运行 npm adduser 命令添加账号密码和邮箱,包发布成功后会向邮箱发邮件。
登录成功后,使用 npm publish 命令就可以进行发布了,以后要更新版本的话,更改 package.json 文件的 version 字段再次进行发布就可以了,注意相同版本的包是不能重复发布的。

2.使用npm包
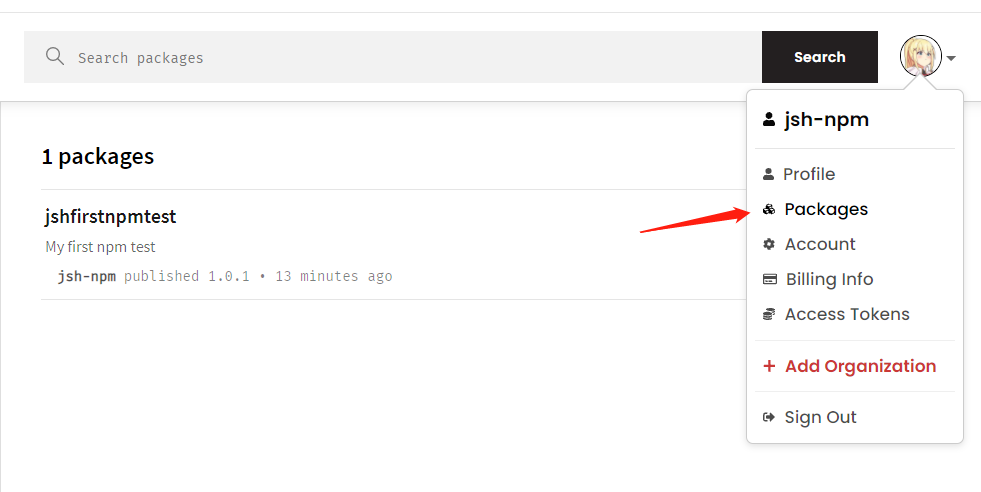
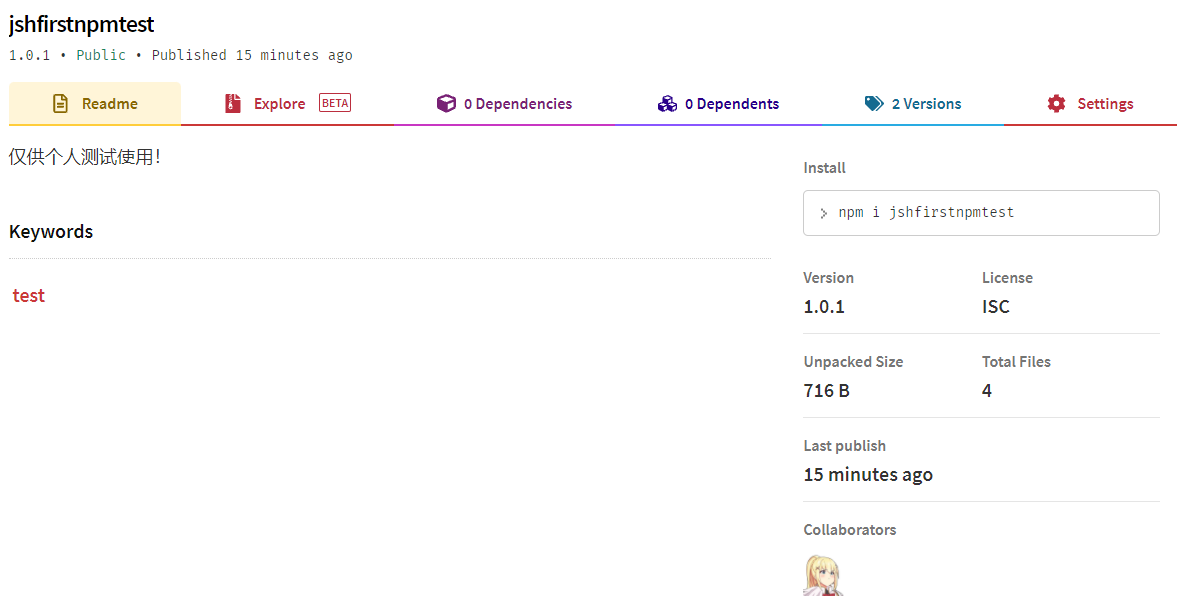
发布成功后,前往npm官网登录账号点击Packages即可看见刚才发布的包了,要想引用包使用 npm i + 包名 命令即可,不需要包了也可以在网页中进行删除。


三、总结
简单的npm包发布演示就到这里了,还是比较简单的,更高级用法还有持续化集成,自动化发布等,后面有机会再出教程。
参考文章:如何发布自己的npm包



