如何使用Ajax实现简单的文件上传
如何使用Ajax实现简单的文件上传
一、起因
相信大家在做web项目中难免会遇到文件上传的业务需求,上传文件一般是通过表单来上传,但当我们不想使用表单时就可以通过Ajax的方式来上传文件,这里就给大家分享使用Ajax上传文件的方法。
二、web页面
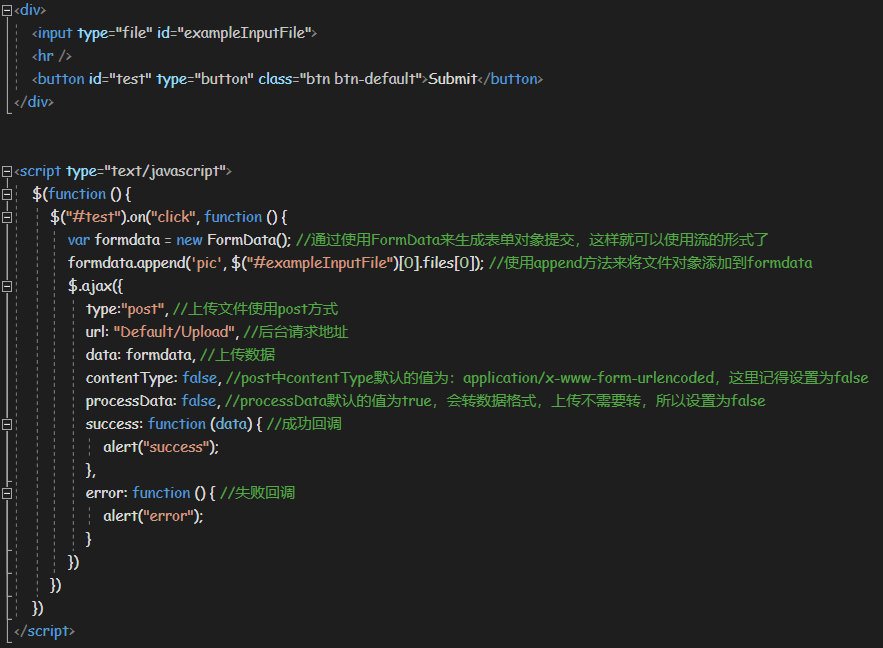
这里我简单地写了一个Demo页面,由一个input,一个button组成。在button的点击事件中写上传文件的Ajax请求,代码如下图所示:

效果图:

代码解析:要想使用文件上传,我们要用到input控件并将它的type属性设置为file。
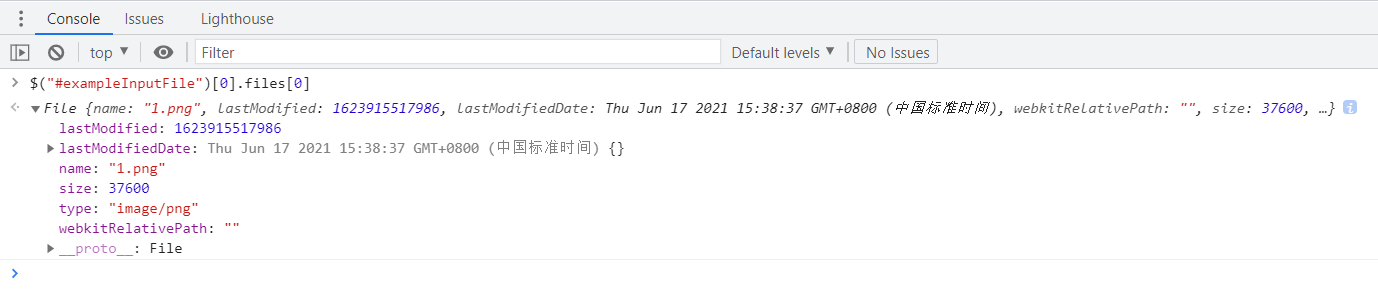
通过在控制台输入 $("#exampleInputFile")[0].files[0] 可以查看到文件的信息,然后我们通过formdata.append方法将其添加至FormData中:

请求类型设置为post没什么好说的,注意这里要将contentType设为false,目的是防止上传文件中出现分界符导致服务器无法正确识别文件起始位置,这就涉及到了http协议的知识,
想要深度研究的小伙伴可自行百度,这里推荐大佬的文章--“浅谈contentType = false”。
一般来说,用了contentType = false,可以再加上一个processData = flase,可以参考processData的解释:
processData
类型:Boolean
默认值: true。默认情况下,通过data选项传递进来的数据,如果是一个对象(技术上讲只要不是字符串),都会处理转化成一个查询字符串,以配合默认内容类型 “application/x-www-form-urlencoded”。
如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。
三、后台服务器
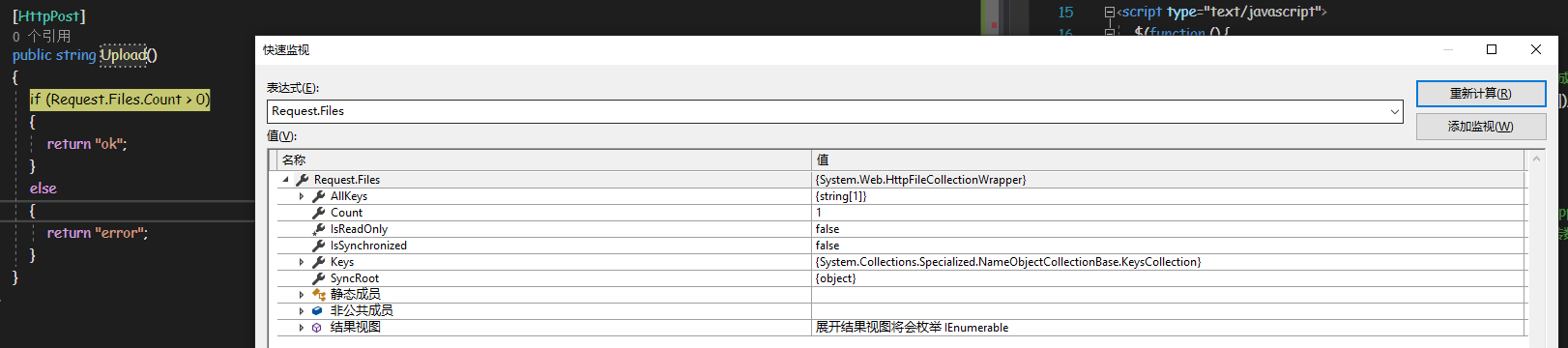
使用C#的同学可以直接使用Request.Files拿到相应数据然后进行保存等操作:

注意一下:如果文件较大的活,记得在配置文件中设置maxAllowedContentLength和maxRequestLength,解除文件传输大小限制,详情见大神文章--“ASP.NET 设置文件上传的最大大小”。
使用其他语言的小伙伴们就自行百度怎么拿到Ajax上传的文件了,本文仅作为个人学习参考,有问题欢迎大家指出。
参考文章:



