JS对象、构造器函数和原型对象之间的关系
一、基本概念
1、对象:属性和方法的集合,即变量和函数的封装。每个对象都有一个__proto__属性,指向这个对象的构造函数的原型对象。
2、构造器函数:用于创建对象的函数,通过new关键字生成对象。函数名一般首字母大写的。
3、原型对象:每个函数都有一个prototype属性,它是一个指向原型对象的指针(原型对象在定义函数时同时被创建)
二、创建对象的方法
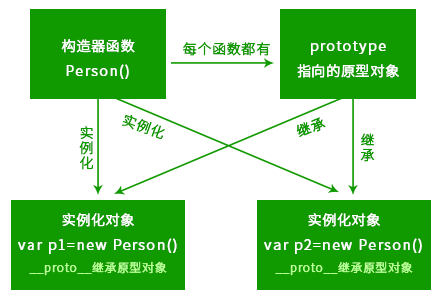
1、使用构造函数和原型对象共同创建

如上图,构造器函数Person(),通过new关键字创建了两个实例化对象p1、p2,这两个新对象都继承了,构造器Person()函数prototype属性所指向的原型对象。通过构造函数创建实例对象p1和p2的时候,其中name、age、job这些是通过构造函数生成的(本地部分),sayName方法是通过继承原型对象来实现共享的(远程部分),这样多个实例对象都是由本地(私有)和远程(共享)两部分组成
function Person(name, age, job){//构造器函数
this.name = name;
this.age = age;
this.job = job;
}
Person.prototype = {//设置构造器函数prototype指定的对象,即重置原型对象
constructor : Person,
sayName : function(){alert(this.name);}
}
var p1 = new Person("Tom", 29, "Teacher");//实例化对象p1
//{name:"Tom",age:29,job:"Teacher",__proto__:object},object即原型对象:Person.prototype指向的对象
var p2 = new Person("Jack", 27, "Doctor");//实例化对象p2
//{name:"Jack",age:27,job:"Doctor",__proto__:object}
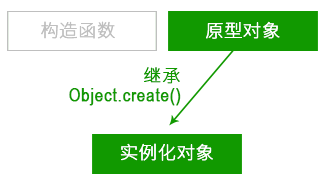
2、仅使用原型对象创建

如上图,使用Object.create方法从原型对象直接生成新的实例对象,新对象p1继承原型对象的属性和方法,但是这里没有用到构造函数
var person={ classname:'human'}//将这个对象当做原型
var p1=Object.create(person)//生成实例对象
console.log(p1.classname)//human,相当于p1.__proto__.classname
这样表述还是感觉有些生硬,来点更形象的比喻吧~
构造函数是妈,原型对象是爸,实例对象是孩子。妈让每个孩子拥有私有能力,爸让它们拥有共有能力(这个共有能力其实都是爸代劳的/(ㄒoㄒ)/~~);
标签:
JS对象 构造器函数 原型对象






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 自定义通信协议——实现零拷贝文件传输
· Brainfly: 用 C# 类型系统构建 Brainfuck 编译器
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· DeepSeek 全面指南,95% 的人都不知道的9个技巧(建议收藏)
· 自定义Ollama安装路径
· 本地部署DeepSeek
· 快速入门 DeepSeek-R1 大模型
· DeepSeekV3+Roo Code,智能编码好助手