springMVC-上传图片
SpringMVC文件上传与下载
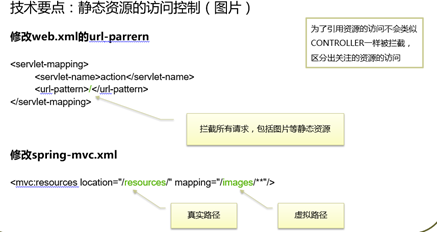
上传图片

配置多媒体文件解析器

配置虚拟目录
在tomcat上配置图片虚拟目录,在tomcat下conf/server.xml中添加:
<Context docBase="F:\develop\upload\temp" path="/pic" reloadable="false"/>
访问http://localhost:8080/pic即可访问F:\develop\upload\temp下的图片。
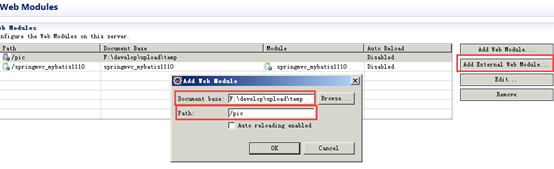
也可以通过eclipse配置:

jar包
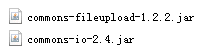
CommonsMultipartResolver解析器依赖commons-fileupload和commons-io,加入如下jar包:

配置解析器
<!-- 文件上传 -->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设置上传文件的最大尺寸为5MB -->
<property name="maxUploadSize">
<value>5242880</value>
</property>
</bean>
图片上传
u controller:
//商品修改提交
@RequestMapping("/editItemSubmit")
public String editItemSubmit(Items items, MultipartFile pictureFile)throws Exception{
//原始文件名称
String pictureFile_name = pictureFile.getOriginalFilename();
//新文件名称
String newFileName = UUID.randomUUID().toString()+pictureFile_name.substring(pictureFile_name.lastIndexOf("."));
//上传图片
File uploadPic = new java.io.File("F:/develop/upload/temp/"+newFileName);
if(!uploadPic.exists()){
uploadPic.mkdirs();
}
//向磁盘写文件
pictureFile.transferTo(uploadPic);
.....
u 页面:
form添加enctype="multipart/form-data":
<form id="itemForm"
action="${pageContext.request.contextPath }/item/editItemSubmit.action"
method="post" enctype="multipart/form-data">
<input type="hidden" name="pic" value="${item.pic }" />
file的name与controller形参一致:
<tr>
<td>商品图片</td>
<td><c:if test="${item.pic !=null}">
<



