maptalks 如何加载 ArcGIS 瓦片图层
最近需要加载 ArcGIS 瓦片图层,运行官网加载 ArcGIS 瓦片图层的 demo 是没有问题的。如果把 ArcGIS 瓦片图层 URL 换成是自已发布的 ArcGIS 地图服务,发现加载不出来,而服务本身提供的 ArcGIS API 却可以加载出来。到底是哪里的问题呢,于是便试着写了个自定义扩展方法 ArcGISTileLayer 用来加载 ArcGIS 瓦片图层。
1、分析 ArcGIS API 的 URL
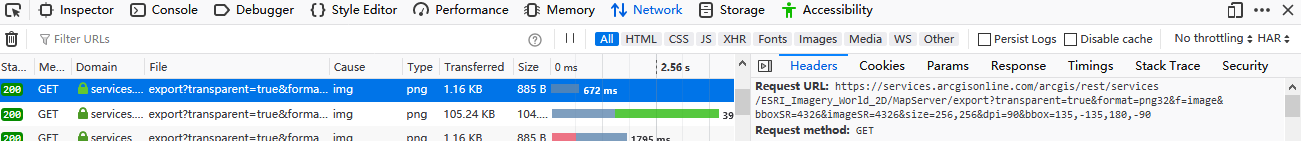
打开浏览器的 Network

发现 URL 参数是由 dpi 、bboxSR、imageSR、size、transparent、format、f 、bbox 几个参数构成。多分析几条 URL 数据会发现,URL 参数中 dpi 、bboxSR、imageSR、size、transparent、format、f 这几个参数是固定不变的。只有 bbox 在变动。那么,如果我们手动计算 bbox 并拼接参数,是不是就可以实现加载 ArcGIS 瓦片图层了。
2、编写第一个版本 ,核心代码如下 ( 完整代码 )
var defaultArcParams = { dpi: '90', bboxSR: '4326', imageSR: '4326', size: '512,512', transparent: true, format: 'png32', f:'image' }; ArcGISTileLayer.prototype.getTileUrl = function getTileUrl(x, y, z) { var res = this.getSpatialReference().getResolution(z), tileConfig = this._getTileConfig(), tileExtent = tileConfig.getTilePrjExtent(x, y, res); var max = tileExtent.getMax(), min = tileExtent.getMin(); var bbox = [min.x, min.y, max.x, max.y].join(','); var url = _TileLayer.prototype.getTileUrl.call(this, x, y, z); return url + getParamString(defaultArcParams, url, false) + '&bbox=' + bbox; };
把官网的 demo 改造下,发现果然可以顺利加载 ArcGIS 瓦片图层,心中一阵高兴,原来加载 ArcGIS 瓦片图层这么简单。马上把自己发布的 ArcGIS 地图服务试下,发现加载不了。重新分析下 ArcGIS API 的 URL,最终发现只有 dpi 、transparent、format、f 这四个参数是不变,其他的参数 bboxSR ( EPSG )、imageSR( EPSG )、size ( 切片大小 )、bbox( tileExtent ) 都是需要根据服务动态计算的。
3、完善版本
var defaultArcParams = { dpi: '90', transparent: true, format: 'png32', f:'image' }; ArcGISTileLayer.prototype.getTileUrl = function getTileUrl(x, y, z) { var res = this.getSpatialReference().getResolution(z), tileConfig = this._getTileConfig(), tileExtent = tileConfig.getTilePrjExtent(x, y, res); var max = tileExtent.getMax(), min = tileExtent.getMin(); var bbox = [min.x, min.y, max.x, max.y].join(','); var pro = this.getSpatialReference().getProjection() var srid = pro.code.split(':').pop(); this.arcParams['bboxSR'] = srid; this.arcParams['imageSR'] = srid; var tileSize = this.getTileSize(); this.arcParams['size'] = tileSize.width + ',' + tileSize.height; var url = _TileLayer.prototype.getTileUrl.call(this, x, y, z); return url + getParamString(this.arcParams, url, false) + '&bbox=' + bbox; };
测试下自己发布的 ArcGIS 地图服务,成功加载。


