博客搭建之路:Netlify将url重定向到小写问题
Netlify将url重定向到小写问题
hexo版本5.0.2 npm版本6.14.7 next版本7.8.0
前两天将博客从vercel改为托管到Netlify上,本来运行的挺流畅的。但是今天我看一篇博客的评论时突然发现,虽然有评论

但是文章开头的评论数显示的是0

这里的评论系统使用的是Valine
我记得之前是好的,怎么突然不好使了呢。
查看了一下给Valine发送的获取评论的接口,突然发现在获取评论数量是使用的url是大写的(https://muruemku.lc-cn-n1-shared.com/1.1/classes/Comment?where={"$or":[{"rid":{"$exists":false}},{"rid":""}],"url":"/2023/第三方工具/数据库连接池/Druid/2.密码错误重试导致数据库超慢/"}&order=-createdAt,-insertedAt&limit=0&count=1),而获取评论内容的却是使用的小写的(https://muruemku.lc-cn-n1-shared.com/1.1/classes/Comment?where={"$or":[{"rid":{"$exists":false}},{"rid":""}],"url":"/2023/第三方工具/数据库连接池/druid/2.密码错误重试导致数据库超慢/"}&limit=10&order=-createdAt,-insertedAt)
查看了一下两个的获取方式。第一个是用的{{ url_for(post.path) }},也就是直接拿的文件的路径;第二个是用的location.pathname,也就是取得url地址里的文件路径。
然后又看了一下Valine中的评论表中的数据,果然url存的是小写的,所以获取评论数一直是0,但是却可以获取到评论详情。Valine之前的评论数据是可以正常记录大小写的,而现在却全都变成了小写,也就是说我的url访问获取出现了问题。
然后我看了一下当前地址栏的地址,还真是变成了小写。问题出在哪呢?这段时间也没有更新hexo版本,Valine的js由于网络原因我都搞到本地了,所以也不会更新。
浏览器打开F12一看,我地址会访问两次,第一次打开访问的是大写的Druid,但是返回的是304,然后去访问小写的druid了。被重定向了?我没有配置Netlify的重定向策略呀
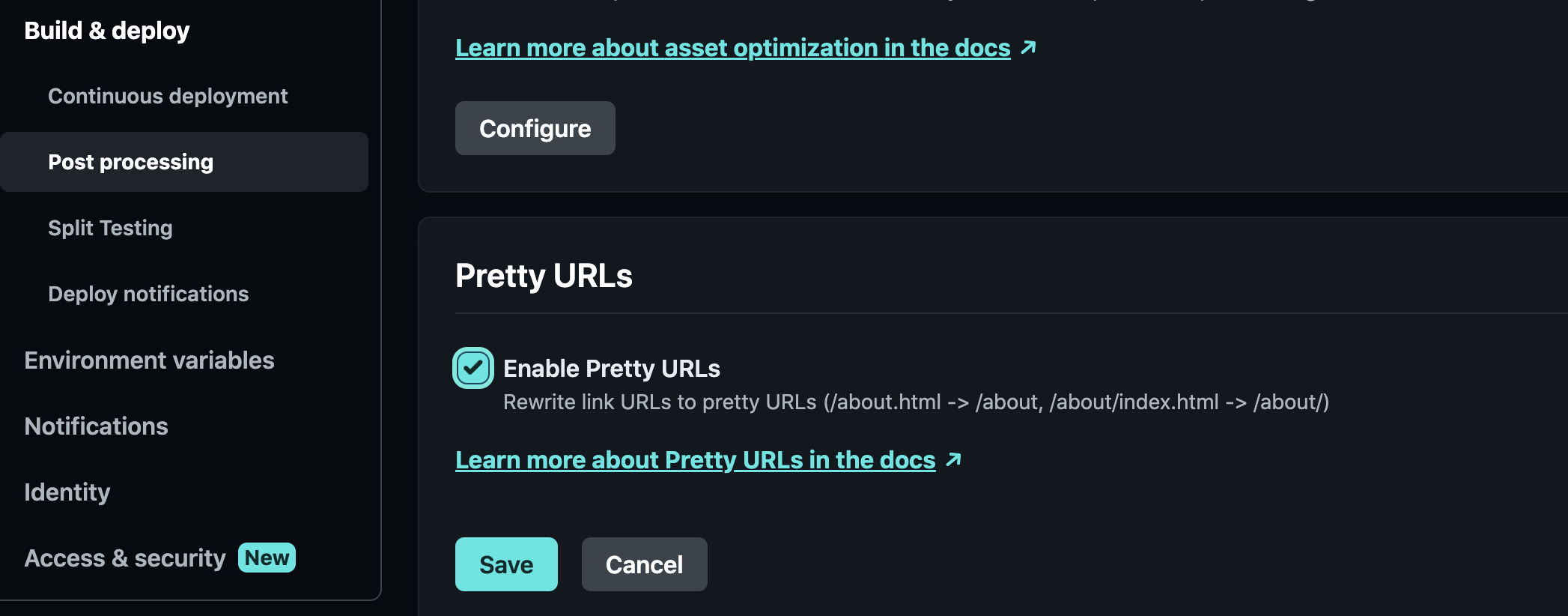
仔细的找了一下Netlify我配置了什么,突然发现配了一个Pretty URLS,猜想可能是这里出现了问题,赶紧关掉试一下。

果然恢复正常了,真的是人生处处充满了惊喜呀。
参考文献
本文来自博客园,作者:拾光师,转载请注明原文链接:https://www.cnblogs.com/life-time/p/18457865 个人博客-> https://zhhll.icu




 浙公网安备 33010602011771号
浙公网安备 33010602011771号