element-ui elemant-plus el-tree展开按钮变成加减号
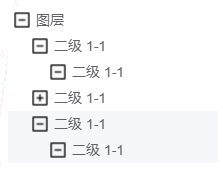
效果:

css 直接加上就可以用了,如果要加在公共样式里面的话把 ::v-deep 都去掉就可以了:
.el-tree ::v-deep .el-tree-node__expand-icon.expanded {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
//有子节点 且未展开
.el-tree ::v-deep .el-icon-caret-right:before {
background: url("../../assets/img/add.png") no-repeat 0;
content: "";
display: block;
width: 16px;
height: 16px;
font-size: 16px;
background-size: 16px;
}
//有子节点 且已展开
.el-tree
::v-deep
.el-tree-node__expand-icon.expanded.el-icon-caret-right:before {
background: url("../../assets/img/del.png") no-repeat 0;
content: "";
display: block;
width: 16px;
height: 16px;
font-size: 16px;
background-size: 16px;
}
//没有子节点
.el-tree ::v-deep .el-tree-node__expand-icon.is-leaf::before {
background: url("../../assets/img/del.png") no-repeat 0;
content: "";
display: block;
width: 16px;
height: 16px;
font-size: 16px;
background-size: 16px;
}
加减号icon图片:


用vue3+elementPlus的时候上面样式有一点问题,稍微改了一下:
:deep(.el-tree-node__content > .el-tree-node__expand-icon) {
width: 14px;
}
.el-tree :deep(.el-tree-node__expand-icon.expanded) {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
//有子节点 且未展开
.el-tree :deep(.el-tree-node__expand-icon:before) {
background: url("../../../assets/images/add.png") no-repeat 0;
content: "";
display: block;
width: 16px;
height: 16px;
font-size: 16px;
background-size: 16px;
}
:deep(.el-icon svg) {
display: none;
}
//有子节点 且已展开
.el-tree :deep(.el-tree-node__expand-icon.expanded:before) {
background: url("../../../assets/images/del.png") no-repeat 0;
content: "";
display: block;
width: 16px;
height: 16px;
font-size: 16px;
background-size: 16px;
}
//没有子节点
.el-tree :deep(.el-tree-node__expand-icon.is-leaf::before) {
background: none;
content: "";
display: block;
width: 16px;
height: 16px;
font-size: 16px;
background-size: 16px;
}
分类:
Vue3





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?