vue 多项目nginx部署---二级目录

vue 多项目部署---二级目录
新项目:同一域名下部署多个vue项目,
根目录vue项目不需要按下面的方式进行打包部署
https://www.bitedit.com/
下面三个项目以二级目录部署
https://www.bitedit.com/hmange
https://www.bitedit.com/api
https://www.bitedit.com/restful
以上链接不可用,作为示例,不要点击。此方法适用于多vue项目,二级目录部署
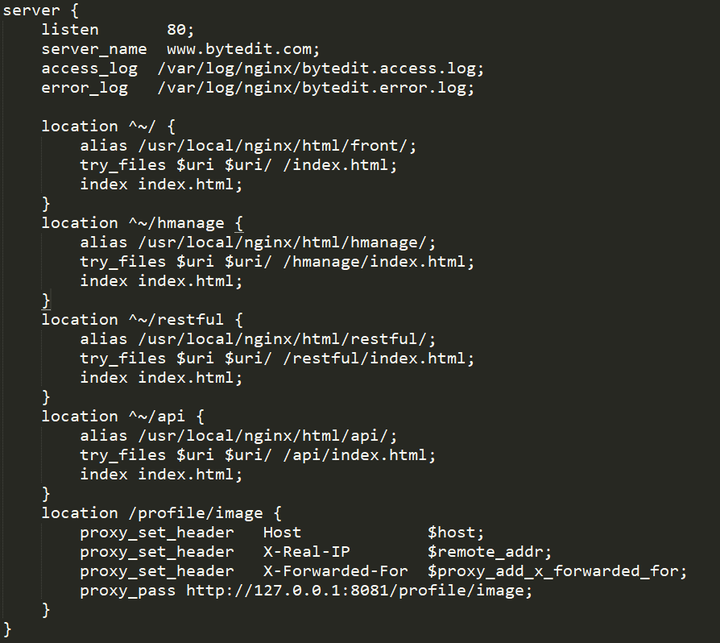
server {
listen 80;
server_name www.bytedit.com;
access_log /var/log/nginx/bytedit.access.log;
error_log /var/log/nginx/bytedit.error.log;
location ^~/ {
alias /usr/local/nginx/html/front/;
try_files $uri $uri/ /index.html;
index index.html;
}
location ^~/hmanage {
alias /usr/local/nginx/html/hmanage/;
try_files $uri $uri/ /hmanage/index.html;
index index.html;
}
location ^~/restful {
alias /usr/local/nginx/html/restful/;
try_files $uri $uri/ /restful/index.html;
index index.html;
}
location ^~/api {
alias /usr/local/nginx/html/api/;
try_files $uri $uri/ /api/index.html;
index index.html;
}
location /profile/image {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8081/profile/image;
}
}
前端在打包静态文件的时候需要进行以下修改:
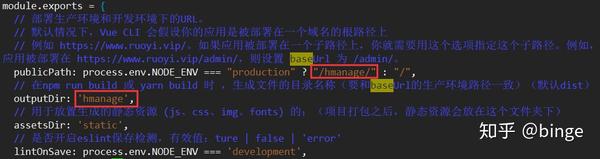
1、在vue.config.js 配置文件中,publicPath 和 outputDir 都改为 '/子目录名/'。

2、入口文件 index.html 的head 标签内加入
新增
vim public/index.html
新增 <meta base="/hmanage/">

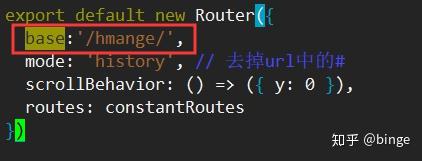
3、vue-router 路由文件的配置,填写二级目录
新增 base: '/子目录名/',
vim src/router/index.js
新增 base:'/hmanage/',

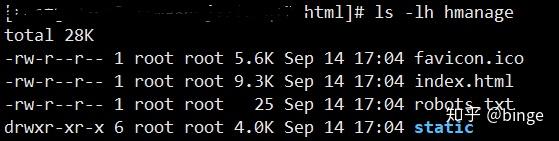
4、nginx 配置以及前端资源根目录

location ^~/hmanage {
alias /usr/local/nginx/html/hmanage/;
try_files $uri $uri/ /hmanage/index.html;
index index.html;
}
此方法适用于,多项目二级目录部署,亲测可用。
转载自:https://zhuanlan.zhihu.com/p/242758284
分类:
nginx





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具