实现序号连接线的一种样式列表
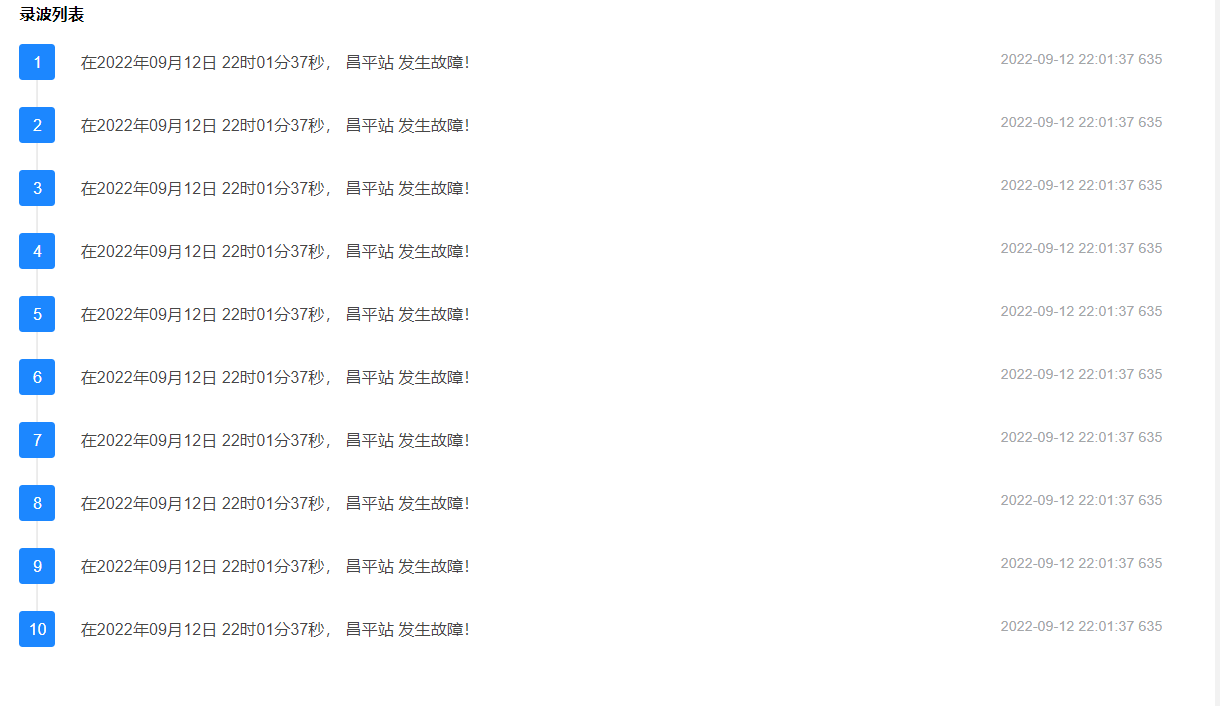
实现一种序号的连接线,类似于element-ui组件库里面的时间线组件,在工作中,这种样式的列表经常见到,如下图:


这种列表在vue里面样式的实现,废话不多说,直接上图

这样的列表样式html和css实现如下
html:
<template>
<div class="right-bottom">
<div class="title">
<!-- <img src="@/assets/images/bigScreen/title-icon.png" alt="" /> -->
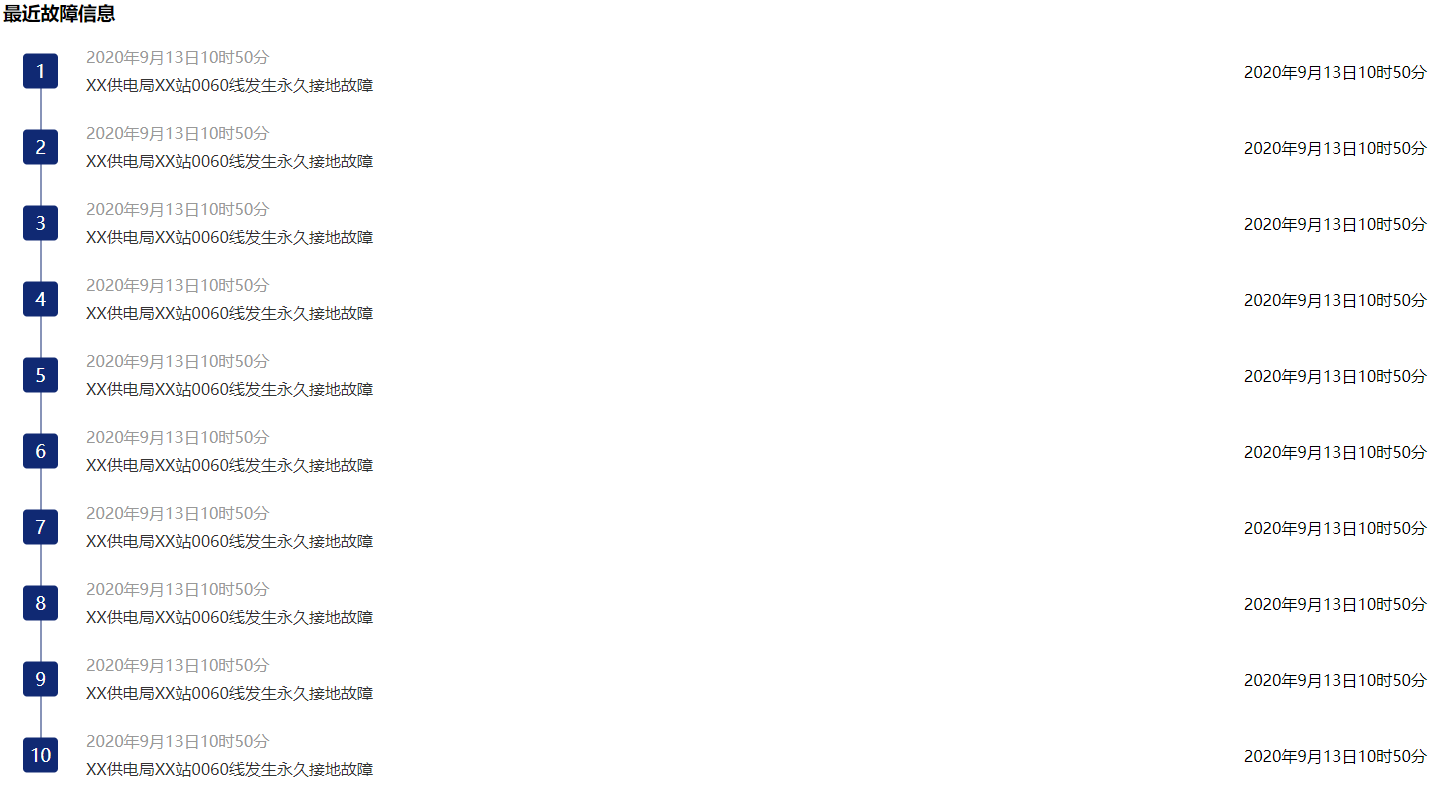
<h3>最近故障信息</h3>
</div>
<div class="dispose-rank">
<div v-for="(item, index) in 10" :key="item">
<div class="lf">
<div class="auditicon">
{{ index + 1 }}
</div>
</div>
<div class="rt">
<div class="rt-left">
<div>
<!-- XX供电局 -->
2020年9月13日10时50分
</div>
<div>XX供电局XX站0060线发生永久接地故障</div>
</div>
<div class="rt-right">2020年9月13日10时50分</div>
</div>
</div>
</div>
</div>
</template>
less:
.right-bottom {
width: 100%;
height: ~'calc(100% - 33.3333%)';
.title {
margin-bottom: 10px;
}
.dispose-rank {
height: ~'calc(100% - 50px)';
overflow-y: auto;
padding: 0 20px;
box-sizing: border-box;
& > div {
display: flex;
height: auto;
margin-bottom: 20px;
.lf {
flex-grow: 0;
width: 35px;
min-width: 35px;
max-width: 35px;
position: relative;
// & > div:nth-child(1) {
// }
&::after {
content: '';
display: block;
height: ~'calc(100% + 8px)';
position: absolute;
left: 50%;
top: 28px;
width: 1px;
transform: translateX(-50%);
background: #102973;
z-index: 66;
}
.auditicon {
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
width: 35px;
height: 35px;
display: block;
border-radius: 4px;
background: #102973;
z-index: 69;
line-height: 35px;
text-align: center;
font-size: 18px;
color: #fff;
// cursor: pointer;
}
}
.rt {
// cursor: pointer;
flex-grow: 1;
padding-left: 28px;
position: relative;
font-size: 16px;
display: flex;
justify-content: space-between;
.rt-left {
& > div:nth-child(1) {
color: #999;
line-height: 28px;
}
& > div:nth-child(2) {
line-height: 28px;
color: #333;
}
}
.rt-right {
display: flex;
align-items: center;
}
}
}
& > div:last-child > .lf::after {
display: none;
}
& > div:last-child {
padding-bottom: 0;
// margin-bottom: 0;
}
}
}



