vue的data数据用的是全局变量,变量是普通数据类型,变量改变,data未改变
如果vue的data数据用的是全局变量,变量是普通数据类型,那么当全局变量的值发生改变的的时候,那么data中用的这个值是不会发生改变的,也无法触发视图更新 ,因为是普通数据类型
解决:
全局的普通数据类型改为引用数据类型
Vue({
data:{
tabMouth: tabMouth,
tabDay:tabDay,
}
})
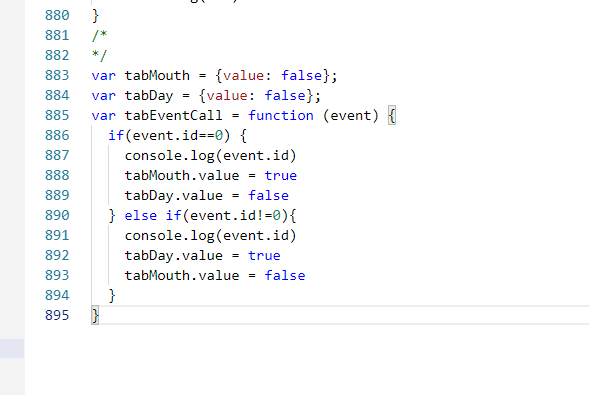
var tabMouth = {value: false};
var tabDay = {value: false};
var tabEventCall = function (event) {
if(event.id==0) {
console.log(event.id)
tabMouth.value = true
tabDay.value = false
} else if(event.id!=0){
console.log(event.id)
tabDay.value = true
tabMouth.value = false
}
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具