vue实例形成前没有对象中的字段,后来通过操作事件添加的字段是监控不到的
vue实例形成前没有对象中的字段,后来通过操作事件添加的字段是监控不到的
解决方法:需要
Vue.set( target, propertyName/index, value )
向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性 (比如 this.myObject.newProperty = 'hi')
Vue.set() 响应式新增与修改数据
此时我们需要知道Vue.set()需要哪些参数,官方API:Vue.set()
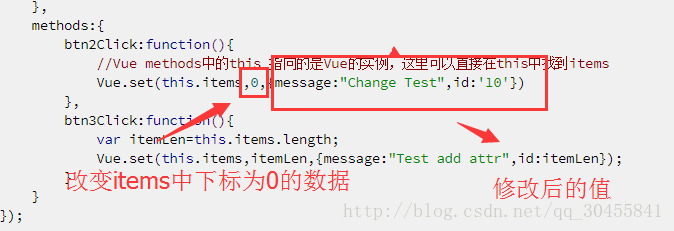
调用方法:Vue.set( target, key, value )
target:要更改的数据源(可以是对象或者数组)
key:要更改的具体数据
value :重新赋的值