【ShaderToy】基本操作——旋转
*继续:ShaderToy基础学习中d(`・∀・)b
对每个像素点进行旋转,其实加个公式就ok了啊。
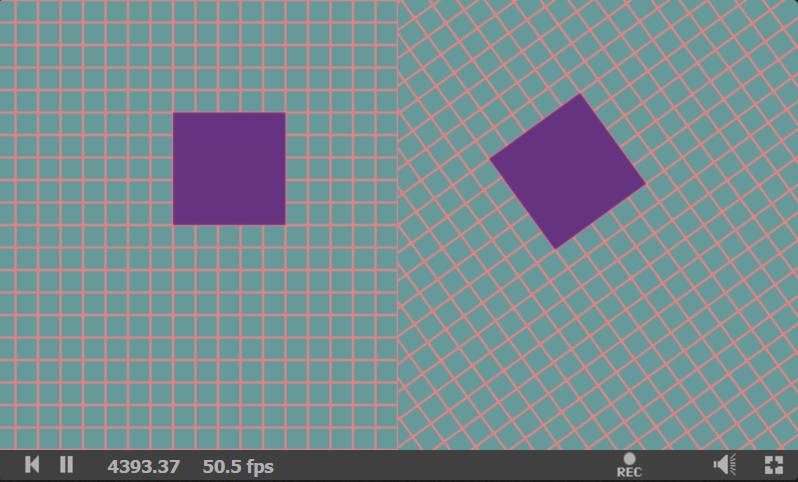
对网格进行旋转:

代码如下:
#define TUTORIAL 2 #define PI 3.14159265359 #if TUTORIAL == 1 float linearstep(float edge0, float edge1, float x) { float t = (x - edge0)/(edge1 - edge0); return clamp(t, 0.0, 1.0); } float smootherstep(float edge0, float edge1, float x) { float t = (x - edge0)/(edge1 - edge0); float t1 = t*t*t*(t*(t*6. - 15.) + 10.); return clamp(t1, 0.0, 1.0); } void mainImage( out vec4 fragColor, in vec2 fragCoord ) { vec2 r = 2.0*vec2(fragCoord.xy - 0.5*iResolution.xy)/iResolution.y; vec3 bgcol = vec3(1.0,0.3,0.5);//bg color vec3 col1 = vec3(0.4,0.2,0.5);//circle vec2 center1 = vec2(-1.35,0); vec2 center2 = vec2(-0.45,0); vec2 center3 = vec2(0.45,0); vec2 center4 = vec2(1.35,0); vec3 pixel = bgcol; float m=0.4; pixel = bgcol; //circle 0 //未经任何处理 /* if(r.x<-0.9){ if(length(r-center1)<m){ pixel = col1; } } */ //circle 1 //step处理,等同于未经任何处理的circle 0 if(r.x<-0.9){ m = step(m,length(r-center1)); pixel = mix(col1,bgcol,m); } //circle 2 //linearstep处理 else if(r.x<-0.0){ m = linearstep(m-0.005,m+0.005,length(r-center2)); pixel = mix(col1,bgcol,m); } //circle 3 //smoothstep处理 else if(r.x<0.9){ m = smoothstep(m-0.005,m+0.005,length(r-center3)); pixel = mix(col1,bgcol,m); } //circle 4 //自定义smootherstep处理 else if(r.x<1.8){ m = smootherstep(m-0.005,m+0.005,length(r-center4)); pixel = mix(col1,bgcol,m); } //区域分解线 for(float i=-0.9;i<2.0;i += 0.9){ if(r.x<i&&r.x>i-0.005) pixel = vec3(1.0); } fragColor = vec4(pixel,1.0); } #elif TUTORIAL == 2 //绘制网格 float coordinateGrid(vec2 r) { float ret = 0.0; const float tickWidth = 0.1; for(float i=-2.0; i<2.0; i+=tickWidth) { // "i" is the line coordinate. ret += 1.-smoothstep(0.0, 0.008, abs(r.x-i)); ret += 1.-smoothstep(0.0, 0.008, abs(r.y-i)); } return ret; } //绘制长方形 float rectangle(vec2 r, vec2 topLeft, vec2 bottomRight) { float ret; float d = 0.005; ret = smoothstep(topLeft.x-d, topLeft.x+d, r.x); ret *= smoothstep(topLeft.y-d, topLeft.y+d, r.y); ret *= 1.0 - smoothstep(bottomRight.y-d, bottomRight.y+d, r.y); ret *= 1.0 - smoothstep(bottomRight.x-d, bottomRight.x+d, r.x); return ret; } //旋转函数 vec2 rotate(vec2 r, float angle){ vec2 q; q.x = cos(angle)*r.x + sin(angle)*r.y; q.y = - sin(angle)*r.x + cos(angle)*r.y; return q; } void mainImage( out vec4 fragColor, in vec2 fragCoord ) { vec2 r = 2.0*vec2(fragCoord.xy - 0.5*iResolution.xy)/iResolution.y; vec3 bgcol = vec3(1.0,0.5,0.5);//bg color vec3 col1 = vec3(0.4,0.6,0.6);//circle1 vec3 col2 = vec3(0.4,0.2,0.5);//circle2 vec3 pixel; vec2 q; float angle; angle = 0.2*PI;//旋转角度 //左半边正常,右半边旋转 if(r.x>0.0) pixel = mix(col1,bgcol,coordinateGrid(rotate(r,angle))); else pixel = mix(col1,bgcol,coordinateGrid(r)); //绘制长方形 pixel = mix(pixel, col2, rectangle(r, vec2(-1., 0.0), vec2(-0.5, 0.5)) ); //用rotate函数旋转方块 pixel = mix(pixel, col2, rectangle(rotate(r,angle), vec2(0.5, -0.5), vec2(1., 0.)) ); fragColor = vec4(pixel,1.0); } #endif


