DataGrid添加按钮
众所周知EasyUI的DataGrid提供了一种非常方便的数据展示方式,但是表格内并没有提供可以进行动作触发的功能,比如在表格的某行内添加一个按钮对该行数据进行相应的操作。这里介绍一种在单元格中添加按钮的方法。
先看DataGrid表代码:
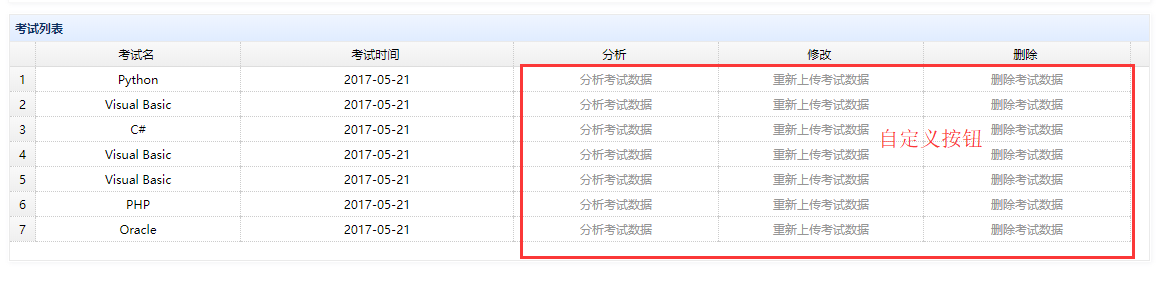
<table id="testgrid" title="考试列表" class="easyui-datagrid" style="width:100%;height:100%" url="/getTestinfo" pagination="false" rownumbers="true" fitColumns="true" singleSelect="true" > <thead> <tr> <th field="testName" align="center" width="30">考试名</th> <th field="testTime" align="center" width="40">考试时间</th> <th field="analyse" width="30" align="center" formatter="analyseData">分析</th> <th field="edit" width="30" align="center" formatter="editData">修改</th> <th field="delete" width="30" align="center" formatter="deleteData">删除</th> </tr> </thead> </table>
th标签跟其他DataGrid表格类似,这里的field可以根据自己的需要随意写,我这里是analyse、edit和delete。重点在与后边的formatter=“analyseData”这一块,这里的analyseData是一个JS函数,定义如下
function analyseData(val,row,index){ return '<a href="#" onclick="displayData('+index+')"}">分析考试数据</a>'; }
注意到这里传入了三个参数:val、row和index,这三个参数有什么用呢,他们分别代表当前单元格的值(val),当前行对象(row),当前行的索引(index),这里最有价值的就是这个index,因为有了这个index我们就可以轻易取得该行的所有数据了。这里以deleteData为例:
function deleteData(val,row,index){ return '<a href="#" onclick="removeData('+index+')">删除考试数据</a>'; }
在传入index之后,我们就可以在removeData中获取该index所对应的一条数据并删除
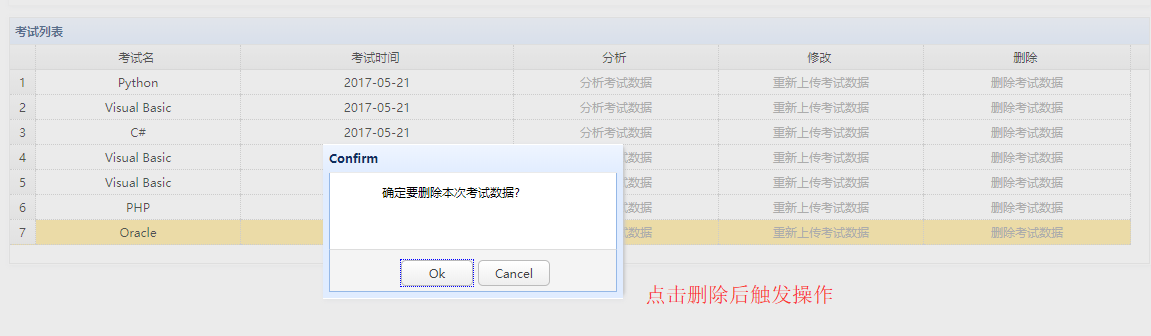
1 function removeData(index){ 2 $('#testgrid').datagrid('selectRow',index); 3 var row = $('#testgrid').datagrid('getSelected'); 4 5 if (row){ 6 $.messager.confirm('Confirm','确定要删除本次考试数据?',function(r){ 7 if (r){ 8 9 $.post('remove_data',{cname:row.testName,tdate:row.testTime},function(result){ 10 if (result.success){ 11 12 $('#testgrid').datagrid('reload'); // reload the user data 13 $.messager.show({ 14 title: 'Success', 15 msg: '删除成功' 16 }); 17 } else { 18 $.messager.show({ // show error message 19 title: 'Error', 20 msg: result.msg 21 }); 22 } 23 },'json'); 24 } 25 }); 26 } 27 }
注意到在第9行代码中:
cname:row.testName,tdate:row.testTime
通过row.testName和row.testTime获取到DataGrid表格中相应的testName和testTime的值,而这个row对象便是由第2、3行代码通过index值得到。
$('#testgrid').datagrid('selectRow',index);
var row = $('#testgrid').datagrid('getSelected');
这样通过removeData方法,达到了删除某行数据的目的,也实现了在DataGrid中插入自定义按钮功能。最终效果如下:


参考自:http://blog.csdn.net/thc1987/article/details/17305491
请dalao不吝赐教。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步